Webfonts: Fragen und Antworten (Stand 18. 3. 2010)

Webfont ist eine neue Kategorie digitaler Schriften, die nicht in Drucksachen sondern auf Webseiten eingesetzt werden. Webdesigner implementieren sie auf einem Webserver mit der @font-face-Regel in den Stilvorlagen einer Website (CSS). Von dort gelangen sie, gemeinsam mit Texten und Bildern, über einen Browser auf den Bildschirm eines Webseiten-Besuchers. Auf diese Art können erstmals kopierbare, skalierbare und indexierbare HTML-Texte die gleiche individuelle Typografie für alle Besucher aufweisen.
 Alle technischen Fragen zu den Webfonts beantwortet unser 12-seitiger Benutzerleitfaden (Abbildung links, PDF hier laden). Die wichtigsten sind nachfolgend kurz zusammengefasst, aktuelle Fragen zu Preisen und Vertrieb kommen in den nächsten Stunden dazu.
Alle technischen Fragen zu den Webfonts beantwortet unser 12-seitiger Benutzerleitfaden (Abbildung links, PDF hier laden). Die wichtigsten sind nachfolgend kurz zusammengefasst, aktuelle Fragen zu Preisen und Vertrieb kommen in den nächsten Stunden dazu.
Warum gibt es kein einheitliches Schriftformat, das alles kann?
Die Verbreitung geschriebener Worte per Drucksache (einschließlich PDF) und die Kommunikation per Internet unterscheiden sich nicht nur logistisch, sondern auch technisch und ästhetisch.
a) Logistik. Während »Drucksachen« in einer vom Urheber definierten unveränderbaren Gestalt vertrieben werden, entstehen Internetseiten bei Bedarf, im Browser des Empfängers. Zu diesem Zweck bekommt er von einem Webserver alle Elemente einer Seite geliefert: Text, Bild und multimediale Inhalte. Die Lieferung der verwendeten Schriften war jahrelang nicht möglich, so dass die Darstellung der Seite mit den lokal vorhandenen Systemschriften erfolgte. Mit Einführung der @font-face-Regel, als Erweiterung zu den Cascading Style Sheets, wurde die Lieferung von Fonts vorbereitet; das neue (von Schriftentwerfern erfundene) Font-Format WOFF bahnte zusätzlich den Weg dafür, dass bald die bekannten Originalschriften für die verbindliche Gestaltung von Webseiten zur Verfügung stehen werden.
b) Technik. Webfonts müssen Eigenschaften erfüllen, die bei Prepress-Fonts weniger wichtig sind: kleine Dateigröße, gute Bildschirmdarstellung, Verschlüsselung und Sicherheit. Andere Eigenschaften der PrePress-Schriften sind von geringer Bedeutung: exzessives Kerning, Ligaturen, Kapitälchen, diverse Ziffernsätze, typografische Features, und ähnliches.
c) Ästhetik. Weil Texte am Bildschirm anders gelesen werden als auf Papier, und weil die Restriktionen bei der Zeichendarstellung an einem Monitor größer sind, werden in absehbarer Zeit neue Webfonts erscheinen, deren Buchstabenformen diese Gegebenheiten berücksichtigen. Doch auch die Klassiker der Druckvorstufe lassen sich als Webfont auf dem Bildschirm hinreichend gut lesen. Vor allem kommt ihre Verfügbarkeit dem Wunsch vieler Unternehmen und Marken entgegen, sich gedruckt und im Web mit gleicher Typografie zu präsentieren.
Was enthält ein Web-FontFont-Paket?
Die Web-FontFonts kommen in zwei DRM-freien Formaten: EOT Lite und WOFF, die ohne Fremdhilfe auf dem eigenen Webserver installiert werden können. Beide Formate werden mit jedem Web-FontFont-Download gemeinsam geliefert. Ebenfalls im Lieferumfang: Benutzerleitfaden (PDF, 201 K), Lizenzbestimmungen (EULA) und eine Schriftmuster-HTML-Seite:

Welche Browser unterstützen die Webfonts aus der FontFont-Bibliothek?
Der Internet Explorer (ab Version 4) unterstützt EOT, Firefox (ab Version 3.6) unterstützt WOFF. Andere Browser unterstützen WOFF im Moment noch nicht; Fachleute erwarten jedoch, das dies bald geschieht.
Gibt es die Möglichkeit für Web-FontFont-Kunden, nicht unterstützte Browser über den Mietfont-Service Typekit zu bedienen?
Ja, FontShop bietet Ihnen die Möglichkeit, selbst gehostete Web-FontFonts (erworben auf www.fontblog.de) über einen Account bei Typekit parallel zu hosten. Wie das funktioniert, ist auf dieser Seite Schritt für Schritt erläutert.
Wie werden Webfonts installiert?
Es gibt unterschiedlichen »Philosophien« bzgl. der Implementation. Gerne wird auf Paul Irish: Bulletproof @font-face syntax verwiesen. FSI und FontShop haben diese Anleitung ausführlich getestet und gelernt, dass es Probleme im Internet Explorer gibt, wenn es um die Einbindung und Stilverlinkung mehrerer Schnitte einer Familie geht. Daher empfehlen wir den folgenden Weg (ausführlich beschrieben im Benutzerleitfaden, mit herauskopierbaren Code-Schnipseln):
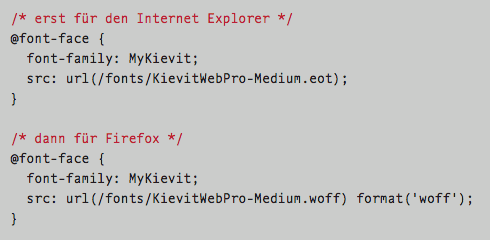
Laden Sie die Web-FontFont-Dateien (.eot und .woff) auf Ihren Webserver. Verwenden Sie das nachfolgende Cascading-Style-Sheet-Code-Beispiel (CSS) um Ihre Web-FontFonts einzubinden; ersetzen Sie den Font-Dateipfad (der Klammerausdruck hinter »url«) durch den tatsächlichen Pfad auf Ihrem Server:

Nun müssen Sie noch mittels CSS-Font-Stack auf Ihre Web-FontFont-Schriftfamilie verweisen, so wie bei anderen Schriften üblich, zum Beispiel:
![]()
Wie installiere ich eine stilverlinkte Gruppe von Webfonts aus einem FontFont-Basic-Paket?
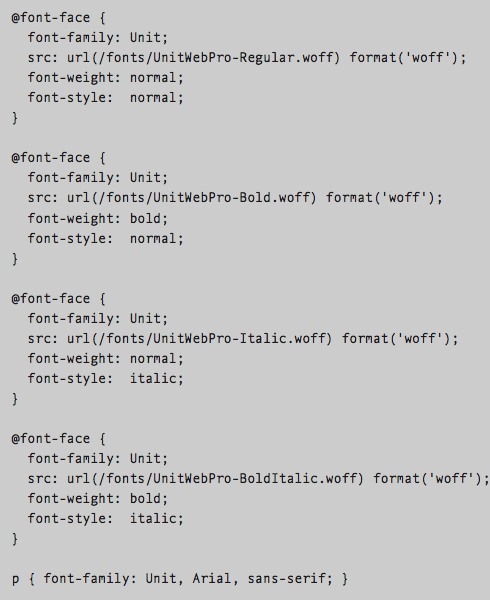
Setzen Sie die font-weight- und font-style-Eigenschaften in Ihrer @font-face-Regel ein, um eine Gruppe stilverlinkter Fonts unter einem gemeinsamen Namen zu definieren:

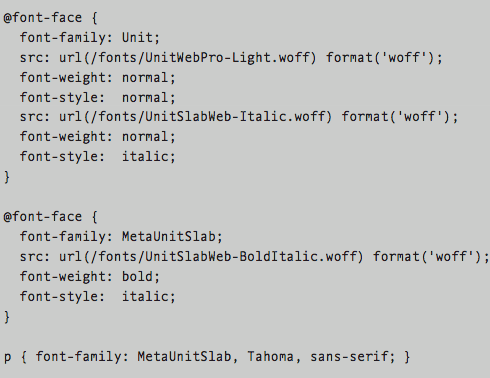
Sie müssen sich nicht an die weit verbreitete Regular–Bold–Italic–BoldItalic-Kombination halten, sondern können beliebige Stile verknüpfen. Das untere Beispiel verlinkt Light mit Extra Bold und ihren beiden Kursiven.

Die stilverknüpften Fonts werden nun überall dort aufgerufen, wo ein Schriftstilwechsel definiert ist, zum Beispiel em (Betonung: üblicherweise kursiv) oder strong (starke Betonung: üblicherweise fett/bold).
Kann man die Web-FontFonts auch für Drucksachen einsetzen?
Nein. Die Fonts sind für den Einsatz auf Webservern gefertigt, so dass Internetseiten beim Empfänger mit den von Webdesigner ausgesuchten Web-FontFonts am Bildschirm erscheinen.
Kann der Empfänger einer mit Web-FontFonts gestalteten Internetseite diese so ausdrucken, wie am Bildschirm angezeigt?
Das hängt vom Browser ab. Firefox druckt statt der Webfonts die im CSS-Font-Stack angegebenen Ersatzschriften, Internet Explorer benutzt die Webfonts auch zum Drucken. Eine 1:1-Kopie der angezeigten Internetseite entsteht durch einen Bildschirm-Schnappschuss, der sich anschließend drucken lässt.
Kann ich ein PDF von einer Webseite mit den Webfonts erstellen?
Nein, die Webfonts werden durch die im CSS-Font-Stack angegebenen Ersatzschriften bzw. die Ersatzschriften AdobeSans und/oder AdobeSerif ausgetauscht.
Was passiert, wenn meine mit Web-FontFonts gestaltete Seite mit einem Browser empfangen wird, der Webfonts nicht unterstützt?
Die Seite wird in der Ersatzschrift/den Ersatzschriften dargestellt, die vom Webdesigner in den CSS-Anweisungen eingetragen sind.
Ich möchte ein FontFont-Familie sowohl für Drucksachen, als auch im Internet einsetzen. Was muss ich beachten?
Für beide Einsatzgebiete sind unterschiedliche Font-Formate erforderlich: für Drucksachen entweder OpenType-Schriften (.oft) oder die jüngst erschienenen Office-Fonts (.ttf), für den Internetseinsatz die neuen Web-FontFonts (.eot, .woff).
Bekomme ich einen Nachlass bei der Lizenzierung von zwei unterschiedlichen FontFont-Formaten?
Je nach der Höhe Ihres Auftrags und/oder dem Umfang einer Multilizenzierung kann ein Handelsrabatt gewährt werden. Eine Multi-Format-Rabattierung wird vom Herausgeber FSI nicht angeboten.
Gibt es einen Upgrade-Preis auf bereits lizenzierte FontFonts für Drucksachen?
Je nach der Höhe Ihres Auftrags und/oder dem Umfang einer Multilizenzierung kann ein Handelsrabatt gewährt werden. Eine Multi-Format-Rabattierung wird vom Herausgeber FSI nicht angeboten.
Wer kauft/lizenziert einen Webfont: der Webdesigner oder sein Auftraggeber?
Typischerweise der Auftraggeber, für den ein Designer eine oder mehrere Webseite(n) einrichtet, weil sie auf dem Webserver des Webseitenbetreibers gehostet werden.
Gibt es eine live-Seite, auf der ich Webfonts im Einsatz sehen kann?
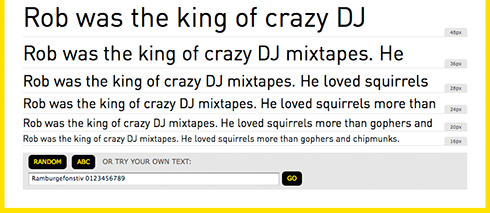
Ja, zum Beispiel auf dieser Seite von www.edenspiekermann.com/woff, die FF Meta und FF Meta Serif im .woff-Format zeigt (bitte mit Firefox 3.6 besuchen). Auf dieser Fontblog-Webfont-Testseite kann der kostenlose Testfont FF Nuvo Medium Web in verschiedenen Größen betrachtet, skaliert und mit eigenen Mustertexten begutachtet werden: Bitte mit Firefox 3.6 oder Internet Explorer besuchen.
Wie ist die Qualität der Bildschirmdarstellung der Webfonts?
Die Webfonts basieren auf TrueType-Fonts, die für die Darstellung mit ClearType optimiert sind. Wie die Fonts mit verschiedenen Systemeinstellungen dargestellt werden, kann man auf diesem flickr-Screenshot-Set studieren … Sie zeigt 1:1-Screenshots eines Mac LCD Rendering, Mac CRT Rendering, Windows ClearType Font Smoothing, Windows Standard Font Smoothing (Greyscale) und Windows Pur (No Font Smoothing).

Wie werden die Pageviews für die Traffic-Kalkulation ermittelt?
Sie werden – gemäß der Erfahrungen aus den eigenen Web-Statistiken – vom Lizenznehmer ermittelt und beim Erwerb der Web-FontFonts angegeben. Geht eine Website neu an den Start, werden sie grob geschätzt.
Muss ich einen Code zum Protokollieren des Traffics installieren?
Im Gegensatz zum Webfont-Mieten ist bei den selbst gehosteten Web-FontFonts kein Tracking-Code erforderlich; ein solcher wird weder angeboten, noch automatisch installiert.
Was mache ich, wenn der Traffic meiner Website mit der Zeit steigt und 500.000 Pageviews/Monat übersteigt?
Wie bei den Fonts für Drucksachen auch, wenn diese auf mehr Arbeitsplätzen zum Einsatz kommen als ursprünglich lizenziert: Nachlizenzieren.
Wie kann ich das Hotlinking von Webfont-Dateien auf meinem Webserver blockieren?
Wenn andere Websites sich mit den auf Ihrem Webserver gehosteten Webfont-Dateien verlinken (auch Hotlinking genannt), benutzen sie Ihre Fonts, die sie selbst nicht lizenziert haben, und sie erzeugen bei Ihnen Datenverkehr, der sich zu Ihren Hostingkosten addiert. Die Web-FontFont-EULA (Nutzungsvertrag) setzt voraus, dass vertretbare Maßnahmen gegen das Hotlinking von urheberrechtlich geschützten Font-Daten ergreifen werden.
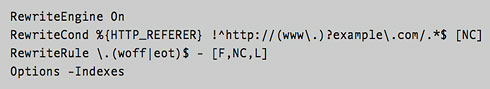
Eine vertretbare Maßnahme ist das Einrichten eines Referrer-Check auf dem Webserver. Jede Anfrage nach einer Font-Datei, die nicht von der eigenen Site kommt, wird blockiert, wenn man die nachfolgenden Regeln der Serverkonfiguration hinzufügt (das Beispiel ist für einen Apache-HTTP-Server gewählt).
Angenommen die Adresse Ihrer Website sei www.example.com und die Web-FontFont- Dateien lägen in einem Unterverzeichnis /fonts/. Erstellen Sie eine Datei mit dem Namen .htaccess in diesem Verzeichnis und fügen Sie die folgenden Zeilen ein:

Ersetzen Sie example.com durch Ihre Domainadresse. Vor dem Punkt muss ein Backslash stehen. Der Reguläre Ausdruck (www.)? besagt, dass sowohl URLs mit als auch ohne ›www‹ für Ihre Site gelten. Anfragen für alle Dateitypen mit den Endungen .woff oder .eot mit einem externen oder leeren Referrer werden einen HTTP-Fehler 403 (›forbidden‹) auslösen. Die Zeile Options -Indexes verhindert das Auflisten der Dateien im Font-Verzeichnis. Weitere Informationen im Webfont-Benutzerleitfaden (S. 10).
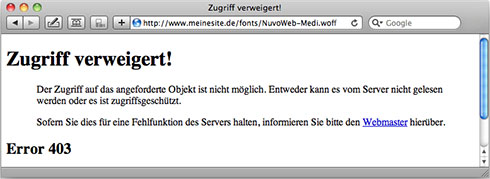
Wie überprüfe ich das erfolgreiche Unterdrücken von Webfont-Hotlinks?
Einfach den .woff-Font im Browser aufrufen (z. B.: http://www.meinesite.de/fonts/meinwebfont.woff). Erscheint Code, ist das Hotlinking nicht blockiert, erscheint eine Fehlermeldung (Abb. unten), ist der Referrer-Check erfolgreich installiert.

Gibt es noch mehr Quellen, wo ich mich informieren kann?
Auf dieser Delicious-Seite haben wir weitere Links zum Thema zusammengetragen.
8 Kommentare
Kommentarfunktion ist deaktiviert.
<em>kursiv</em> <strong>fett</strong> <blockquote>Zitat</blockquote>
<a href="http://www…">Link</a> <img src="http://bildadresse.jpg">
Kacper
Toll! Vielen Dank für diese Übersicht!
Thomas
„Warum gibt es kein einheitliches Schriftformat, das alles kann?“ ist allerdings nicht wirklich beantwortet.
Die korrekte Antwort lautet „weil wir wie alle anderen kommerziellen Schrifthändler Angst vor Raubkopien haben“, verbunden mit „weil wir für das neue Anwendungsgebiet einen neuen Markt mit eigenen (zusätzlichen) Preisen etablieren wollen“.
Das da oben ist einfach nur eine ablenkende Irreführung, weil nichts davon mit OFF/OpenType nicht genauso umsetzbar wäre (WOFF ist ja im Prinzip nix anderes als OFF/OpenType, nur mit anderem Geschenkpapier und einem Schleifchen drumrum).
Warum nicht einfach zur eigentlichen Motivation stehen? Ist doch nichts Ehrenrühriges, sondern freie unternehmerische Entscheidung. Wenns so falsch wäre, wird sich schon jemand finden, der es anders macht.
Bei solchen PR-Aktionen fühle ich mich nur immer etwas verschaukelt.
Der Artikel ist ansonsten super, die Broschüre ist ebenfalls oberste Schublade. Aber so richtig leicht geht mir eine „Das mußt du unbedingt lesen“-Empfehlung dann eben doch nicht über die Lippen, wenn ich mich bei diesem (einen und vergleichsweise nebensächlichen!) Punkt schon nicht als „auf Augenhöhe“ behandelt fühle, sondern als „Onkel Jürgen erzählt jetzt mal eine Geschichte“.
Naja, ist wohl Marketing und Geschäftsleben. Muß ich nicht im Detail verstehen oder gut finden. Und auffallen wirds der Zielgruppe sowieso nicht. Der ist das eigentlich eh egal, die will nur wissen, wo sie die Schriften kaufen kann und wie dann die Verwendung funktioniert.
Insofern hat der Punkt wohl ähnliche Bedeutung wie der erste Absatz in einem Deutschaufsatz.
Jürgen Siebert
Die Antwort ist einfach, Thomas, und sie wird dich überraschen: Das Tenor meines Beitrags lautet, wie unschwer zu erkennen ist: Was bringen Euch Webfonts?! Er lautet nicht: Was bringen uns die Webfonts. Um uns geht es erst mal gar nicht. Denn wenn die Webfonts keinen Nutzen haben, wenn kein Bedarf ist, dann erledigt sich das Thema sowieso von selbst. Die Klagen in den vergangenen Jahren lassen uns glücklicherweise das Gegenteil erhoffen. Es wird FontShop/FSI nicht gelingen, unnütze Produkte in die Welt zu setzen.
Im übrigen hast Du die unternehmerische Komponente wunderbar herausgearbeitet, so dass ich dem nichts mehr hinzufügen muss. Glaube aber bitte jetzt nicht, dass Du der einzige bist, der das gemerkt hat :) FontShop erfreut sich einer überdurchschnittlich aufgeklärten Kundschaft :))
Thomas
Okay, dann also nix für ungut. Solange ich es noch merke, solls mir recht sein. Blöd ist nur, wenn ichs nicht mehr merke. :-)
Adam
Ich würde mir die FF Scala Sans als Webfont wünschen.
Helen
Ich habe das Nuovo-Testpaket ausprobiert und bin zu Media-Markt gefahren, um mir ein repräsentatives Bild auf vielen Rechnern zu machen. Die Konturen sind in IE, FF und Opera genauso ausgefranst wie die Fonts von Font-Squirrel u.a. Nur in Safari ist die Darstellung auf Windows annehmbar.
Ich werde die Quadraat als Brotschrift ausprobieren, aber alles über 16px ist mir zu riskant.
Die Umsetzung im FF-Shop ist wie immer katastrophal. Nach fünfzehn Clicks irgendwo der unverschämte Hinweis, es gebe noch gar nichts zu Webfonts, man solle sich an den Office-Fonts orientieren. Schlechter kann man eine Webseite nicht gestalten.
Hanso
Wo kann man denn die Webfonts kaufen? Ich wollte auf FontShop.de suchen, finde da aber nur die regulären Office-Schriften und -Pakete. Gibt’s da einen versteckten Link? Auch auf der Erklär-Seite findet man keinen Link zum Katalog.
Danke.
R::bert
Wollte mich eben über den Preis der Meta (Woff) erkundigen. Finde aber auf der Fontshop-Seite nichts. Gibt es einen direkten Link?