Webfont-Sandkasten FontFonter
Über FontFonter.com jede Website mit Webfonts ansehen
Seit Erscheinen der ersten 1250 Web-FontFonts im Februar 2010 (siehe auch: Heute ist Webfont-Tag) äußerten Webdesigner immer wieder den Wunsch nach einer Testseite für diese bildschirmoptimierten Schriften. Es hat uns etwas beschäftigt, weil FontShop kein weiteres »Fontlabor« einrichten wollte, sondern eine Testumgebung, die allen Live-Situationen gerecht wird und praktisch jede typografische Stellschraube berücksichtigt. Warum nicht auf existierender Webseiten einen Schriftwechsel durchführen. Gesagt, getan!

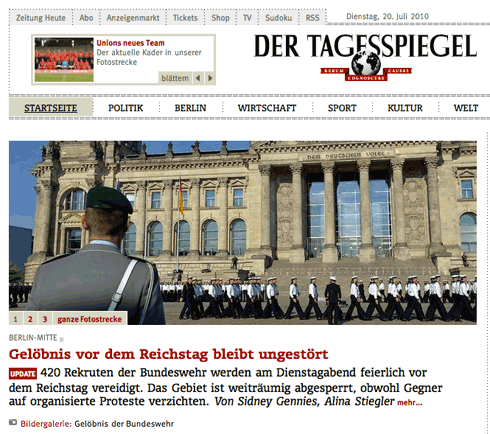
Die Homepage des Tagesspiegel – statt in Ariel und Verdana hier in FF Olsen Web
Nun ist sie da, die Experimentierkammer FontFonter, der schnellste und einfachste Weg, um Webfonts auf bestehenden Websites Probe zu fahren. Wer seine Lieblingsseite mal in einer anderen Schrift lesen möchte oder für ein Projekt in Arbeit ein paar Fonts durchspielen möchte wird www.fontfonter.com sofort lieben. Das Portal entstand in Zusammenarbeit mit Tim Ahrens (Just Another Foundry) und erlaubt zur Zeit das Einspielen von 25 verschiedenen Web-FontFont (darunter auch die neue FF DIN Round), wobei sich Serif- und Sans-Schriften getrennt voneinander austauschen lassen. Die Auswahl der Schriften wird in den kommenden Tagen erweitert.

Die Homepage des Tagesschau – ausnahmsweise mal in der Schrift FF Unit Web
FontFonter lief in den vergangenen 14 Tagen als Private-Beta, was zu einer Menge interessanter Verwandlungen führte. Vier davon sind auf der Startseite als Anregung zu sehen: die Homepages der New York Times, von Twitter, Digg und Google. Viele von uns haben gleich die eigenen Blogs unter die Lupe genommen, um den Abschied von den allgegenwärtigen Georgia und Verdana vorzubereiten. Andere suchten schlicht (die oben bereits zitierten) Font-Testseiten auf, um sich einigen Web-FontFonts analytisch zu nähern … hier zum Beispiel der FF Quadraat Web auf Tim Brown’s Web-Font-Specimen-Seite :-)

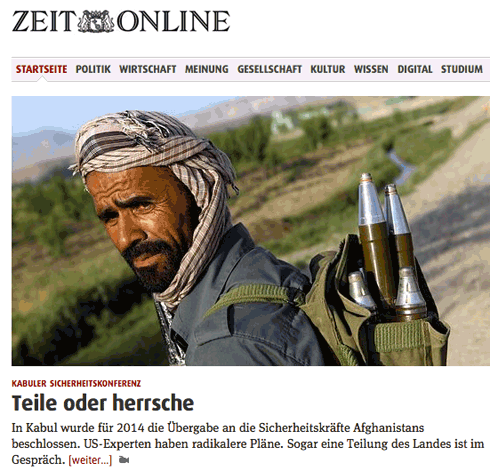
Die Homepage der ZEIT – versuchsweise gesetzt aus FF Dax Web und FF Meta Serif Web
23 Kommentare
Kommentarfunktion ist deaktiviert.
<em>kursiv</em> <strong>fett</strong> <blockquote>Zitat</blockquote>
<a href="http://www…">Link</a> <img src="http://bildadresse.jpg">
Wolf
Das macht total Spaß und riesige Lust auf Webfonts. Nur irgendwie vermisse ich im Fontshop im Moment die Möglichkeit Webfontfonts als Einzelschnitte kaufen zu können. Ich finde da nur diverse Pakete obwohl vor ein paar Wochen definitiv noch die Möglichkeit bestand, Einzelschnitte zu kaufen. Wurde das abgeschafft? Das fände ich dann och recht schade, denn für die Verwendung eines einzelnen Schnittes – z.B. Meta Web Medium kann ich vor Kunden kaum den Lizenzpreis von 699€ für das Komplettpaket rechtfertigen. Das bremst zumindest grad den Webfont-Enthusiasmus bei mir.
Nico
Genau wie Wolf geht es mir auch.
Jürgen Siebert
Ich schließe mich an ;-)
Selbstverständlich können die Webfonts als Einzelschnitte lizenziert werden. Warum das zur Zeit im Webshop nicht funktioniert, lasse ich gerade prüfen. Später mehr.
dan
Ich finde die website auch super :) wird das angebot der testfonts auf der site eigentlich noch erweitert? die 25 fonts sind zwar super zum ausprobieren, aber gerade der font den ich testen wollte ist noch nicht dabei ^^
Jürgen Siebert
Ja, dan, das Angebot wird in den kommenden Tagen erweitert.
Ivo
Kleine Korrektur: Nicht ganz in den nächsten Tagen, aber ziemlich sicher in den nächsten Wochen.
Florian
Liegen die Schriften nicht als .SVG vor? Weil auf dem iPad funkt das ganze nicht. :/
Wolf
@Jürgen Siebert: Dann bin ich erleichtert und freue mich darauf, bald Einzelschnitte lizensieren zu können :)
@Florian: Der Safari-Browser kann noch nicht mit EOT oder WOFF umgehen, auf dem iPad wäre es dann wohl nur zu sehen, wenn Typekit eingesetzt wird oder der Safari endlich WOFF-Fonts kann.
simon
Wieso macht Fontshop USA immer die innovativeren Sachen?
Ben
GENIAL !
Jason
@Simon: Amis halt… Haha!
Zur Seite – sehr nice.
Sharif
Wieso macht Fontshop USA immer die innovativeren Sachen?
„Ohne Klimaanlage wären die USA keine Weltmacht“ (Die Welt, 14. Juli 2010)
Da ist was dran.
Jürgen Siebert
Web-FontFonts als Einzelschnitte downloaden: Der Fehler ist behoben, in wenigen Stunden ist alles live …
Thema Amis: Warum so bescheiden … die Technik hat Tim Ahrens entwickelt (D), die Web-FontFonts sind Made in Germany. Die Didaktik kommt aus den USA.
Ivo
Nein. Der FontFonter (nicht notwendigerweise die Web FontFonts) funktioniert derzeit nicht auf iPad & Co, Internet Explodierer und Opera.
Florian
Danke. Ärgerlich das man derzeit zig verschiedene Formate einbinden muss um sämtliche Browser zu bedienen.
Ich hoffe das sich ein Standard in absehbarer Zeit etabliert.
Jürgen Siebert
Florian, es sind nicht zig Formate, sondern zwei: .woff und .eot
Lars Krüger
Hut ab!
seb
sehr schicke idee. aber, großes hmm. bei aller begeisterung für fonts – mich überzeugen die dort eingesetzten Schriften nicht. auf meinem 15″ 1680×1050 mac sieht das alles sehr matschig aus, unproportional in weißraumanteil und die buchstaben zu fett. ich weiß, das ist alles noch am anfang, aber bildschirmfonts sind scheinbar doch nicht ganz umsonst anders als webfonts. da muss noch ganz schön nacharbeit bei den schriften gemacht werden, wenn man eine vernünftige print—>web variante haben will. (betrifft nicht nur fontfont fonts, sondern sehr vieles, was gerade so als webfont rumgeistert.)
Christoph
seb,
an Deinem Mac ist es egal, wie viel Arbeit noch in den Font gesteckt wird; Er liest das Glyphlevel-Hinting nicht aus und kocht sein eigenes Süppchen, was die Bildschirmdarstellung betrifft.
Jürgen,
schön wär’s! Damit erreicht man ja leider bisher nur den neuen Firefox und den IE. Aber WOFF wird sich gottseidank bald durchgesetzt haben.
Mick Jacker
Da stimmt doch was nicht. Die Schriften kommen (auf Safari) als TTF-Dateien von ffonts.justanotherfoundry.com, während die „Web-Fontfonts“ doch nur aus WOFF und EOT bestehen. Es ist zwar schön, dass es so mit Safari funktioniert, aber wo ist jetzt der Zusammenhang zu den „Web-Fontfonts“?
Florian
@Jürgen.
Ich glaube da musst du nochmal ein wenig genauer recherchieren. ;)
Es ist nur nur .woff und .eot.
Vom Ding her musst du derzeit noch gut 4 Formate via Font-Face einbinden um wirklich alle Browser zu unterstützen.
Das wären zum einen .eot was im Inter Explorer Verwendung findet, vor allem ältere IE’s benötigen diesen Dateityp.
Dann .woff, als wohl zukünftiger Standard für moderne Browser (Firefox 3.6, Safari, Chrome etc)
Für iPhone und iPad benötigst du .svg, auch ein Vector Format. Wie schon oben beschrieben können diese Geräte nur mit .svg arbeiten.
Zum Schluss gibt es noch das aus der Printweltbekannte .ttf und .otf. im Normalfall aber meistens .ttf.
Wie du siehst, von „nur“ 2 Formaten sind wir wohl noch etliche Monate entfernt. ;)
Mick Jacker
@Florian
Ich hatte „nur zwei Formate“ so verstanden, dass die Web-Fontfonts mit eben nur diesen beiden Formaten „auskommen“, da sie andere Voraussetzungen ignorieren. Und nicht, dass hier jemand der Meinung sei, es gäbe nur WOFF und EOT.
Trotzdem fände ich es interessant, warum FontFonter.com TTF ausliefert, diese Option beim Modell „Web-Fontfonts“ jedoch nicht besteht.
BAR M Grafikdesign
Hm. Über all das twittern vergessen, hier die Freude loszuwerden. Grüße in die Staaten – eine tolle Sache. Ein Supertool, um Kunden mit ein paar Handgriffen vom Handlungsbedarf zu überzeugen ;-)