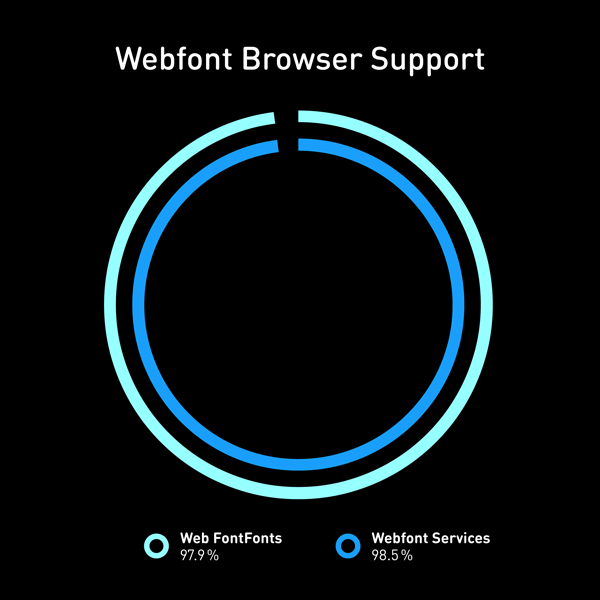
Web FontFonts erfahren hohe Browser-Unterstützung
Seit erscheinen der ersten Web FontFonts 2010 bemühen wir uns darum: Dinge einfach halten. Web FontFonts sind einfach zu bedienen und leicht zu lizenzieren. Inzwischen ist es unerheblich, ob die Fonts bei fontshop.com selbst lizenziert und heruntergeladen oder über beim Typekit-Webhosting-Service gemietet werden.

Die Browser-Analyse zeigt alle Versionen, die Web FontFonts oder Webfont-Dienste unterstützen, Quelle: w3schools.com
Es ist eine Frage der Zeit (und Updates durch Browser Nutzer) bis 100% der Browser Web FontFonts unterstützen. In Sicht kommt neben der Voll-Unterstützung der FontFonts für Webseiten auch die Unterstützung von OpenType-Features, wie Ligaturen oder Alternativ-Buchstaben. Hier eine Übersicht der über 2000 Web FontFonts, die inzwischen im Webformat (*.eot & *.woff) vorliegen.
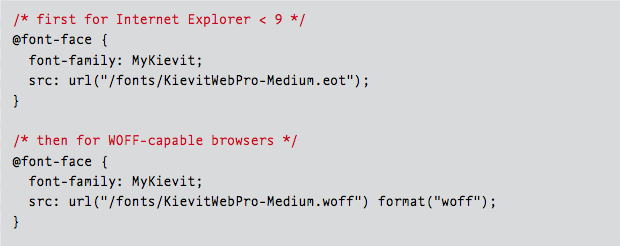
Der Einbau in die Cascading Stylesheets (CSS) ist denkbar einfach, wie dieser Ausschnitt aus dem Web FontFont-Benutzerleitfaden zeigt:
Zum Einsatz kommt hier die FF Kievit Web in den Einbettungsformaten ».woff« und ».eot«. Ein einheitliches Format für alle Browser gibt es (noch) nicht.
Der PDF-Leitfaden für die Programmierung von selbsgehosteten Web FontFonts kann hier heruntergeladen werden (in englisch, 14 Seiten). Wer die CSS-Programmierung scheut kann die Web FontFonts vom Typekit-Hostingservice einbetten und hosten lassen. Ausführliche Informationen über Web FontFonts finden Sie auf der Übersichtsseite.

<em>kursiv</em> <strong>fett</strong> <blockquote>Zitat</blockquote>
<a href="http://www…">Link</a> <img src="http://bildadresse.jpg">