#2: »Bildschirmwunder« Azuro, zum halben Preis
FontShop-Noventskalender, Türchen 2. Bis zum 6. Dezember 2012 täglich ein besonderes Angebot: Neuheiten, Bewährtes, Schnäppchen, Angebote, Geschenke … Alle Türchen (=Angebote) bleiben bis Nikolausabend geöffnet, es sei denn, sie sind vergriffen.

Im Mai 2011 veröffentlichte FontShop die hier im Fontblog eingesetzte Schriftfamilie Azuro. Sie wurde von Georg Seifert entworfen und von Jens Kutilek gemastert. Azuro ist die erste Schrift, deren Bildschirmverhalten bereits in der Entwurfsphase unter Windows, Mac-OS und Apple iOS monatelang getestet wurde, einschließlich Rückwirkung auf den Designprozess. Und deshalb ist Azuro am Screen und auf Papier in hohem Maße leserlich.
Die OpenType-Familie (TrueType flavoured) bietet die Schnitte Regular, Italic, Bold und Bold Italic, enthält 589 Zeichen pro Font (inkl. griechisch und kyrillisch) und wird für den Einsatz am Desktop-Rechner (TrueType, 199,– €) und im Web (.eot und .woff, 149,– €) geliefert. Im Noventskalender bietet FontShop beide Familien bis 06. Dezember 2012 zum halben Preis an. Um in den Genuss der 50 % Ermäßigung zu kommen, einfach die Azuro-Familie(n) auf fontshop.com laden und beim Bezahlen den Promocode Azuro_50 verwenden …
Weitere ausführliche Informationen über die Entwicklung von Azuro und ihre technische Fertigstellung nach dem Klick …

Georg Seifert (schriftgestaltung.de) ist eine schillernde Figur in der internationalen Schriftdesign-Szene. Er studierte an der Bauhaus-Universität in Weimar, wo er 2002 mit der Arbeit an seiner ersten Schrift Graublau Sans begann, die sechs Jahre später erschien. Seit 2006 programmiert er unter dem Namen Glyphs eine eigene Typedesign-Software, die bereits auf mehreren Konferenzen für Aufsehen sorgte und aktuell in Japan ein Bestseller ist. Auch Azuro wurde mit Glyphs entwickelt, aus einer Monospace namens Olivegreen, die sich Seifert einst für seine E-Mail-Korrespondenz und die Darstellung von Programmcode entwarf.
Das Design von Azuro

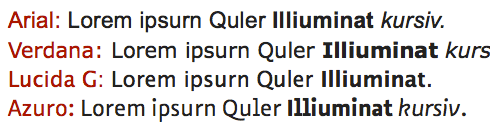
Azuro ist eine serifenlose Schrift für das Lesen und Schreiben am Bildschirm. Was unterscheidet sie von anderen hochwertigen Bildschirmschriften wie Arial, Verdana oder Lucida Grande? Azuro hat mehr Charakter – weniger aus ästhetischen Gründen als zur Steigerung der Leserlichkeit. Ihre Lettern basieren immer dann auf Antiqua-Formen oder weisen Schreibmerkmale auf (zum Beispiel das Doppeldecker-g, das kursive k, das ausladende Q, Versalhöhe < Oberlänge), wenn dies der Unterscheidbarkeit von Buchstaben dient (siehe Abb. oben). Wie bei anderen Screenfonts sind auch bei Azuro die Innenräume der Lettern maximal groß angelegt und runde Buchstaben so offen wie möglich gezeichnet. All diese Merkmale und ihre Wirkung hat Georg Seifert bereits in der Entwurfsphase auf seinen Geräten getestet, einem Mac, einem PC und einem gehackten iPhone.

Die Azuro-Familie besteht aus den vier Grundschnitten Regular, Italic, Bold und Bold Italic, wahlweise mit Mediäval- oder Tabellenziffern (8 Fonts). Der Unterschied zwischen Regular und Bold ist stärker ausgeprägt als bei vielen anderen Bildschirmschriften (und stärker als bei Druckschriften sowieso), damit sich fett gesetzte Wörter oder Textpassagen am Bildschirm ausreichend stark gegenüber dem Grundtext abheben, egal wie stark die Konturenglättung (-vergrauung) bei einem Rechner eingestellt ist.
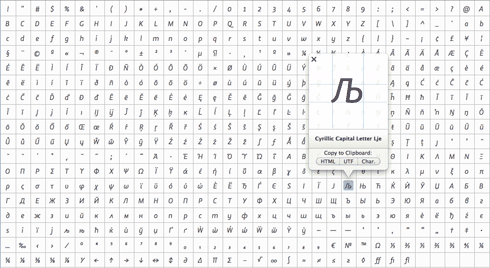
Die Zeichen-Ausstattung in allen Azuro-Schnitten ist üppig: 589 Glyphen, darunter die kyrillischen und die griechischen Schriftzeichen, sowie Pfeile, jede Menge Brüche, diverse Ziffernarten, mathematische Operatoren und mehr.

Azuro ist ein Sprachtalent, komplett ausgestattet mit griechischen und kyrillischen Schriftzeichen – insgesamt 589 Glyphen pro Font
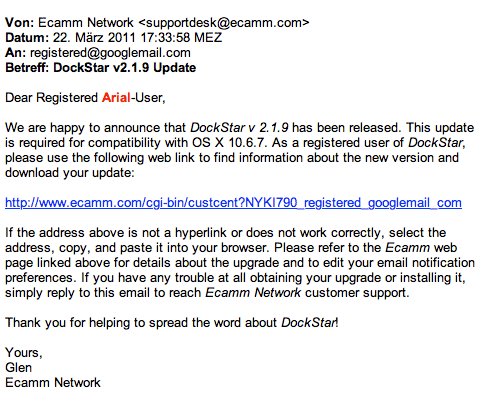
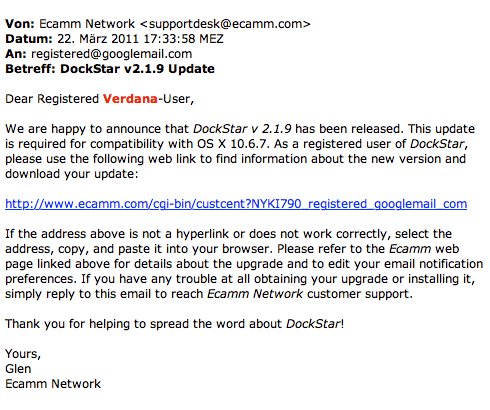
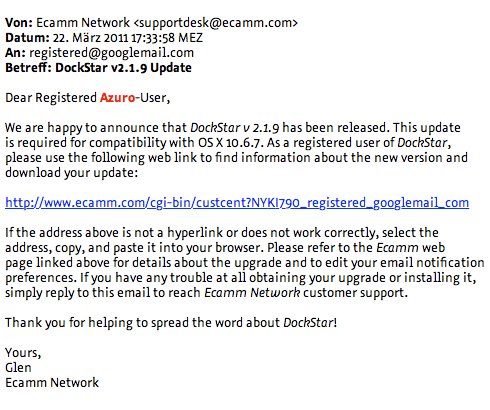
Die folgende Animation zeigt eine E-Mail, die in den Schriften Arial, Verdana und Azuro (siehe rotes Schlüsselwort in der Anrede) gesetzt wurde. Auch wenn sich unsere Augen in den letzten Jahren an die allgegenwärtigen Bildschirmklassiker gewöhnt haben, so ist doch zu erkennen, dass Azuro ein lebendigeres und angenehmer zu lesendes Schriftbild erzeugt. Wie bei jeder Veränderung zum Besseren wird dieser Effekt erst richtig deutlich, wenn man sich an die höhere Qualität gewöhnt hat und irgendwann die mindere Qualität wieder vor Augen erscheint. Im Gespräch mit Fontblog erinnert sich der Designer Georg Seifert so an das Phänomen: »Die bessere Lesbarkeit der Azuro am Bildschirm zeigte sich immer dann, wenn ich an den Geräten von Freunden wieder auf die Standard-System-Fonts blickte. Dann wurde mir unmittelbar bewusst, wie schnell meine Augen die gute Lesbarkeit der Azuro angenommen hatten.«

Animation: Der gleiche E-Mail-Text, gesetzt in den Schriften Arial, Verdana und Azuro
Das Mastering von Azuro
Häufig fragen FontShop-Kunden, was bedeutet eigentlich Font-Technik oder was macht die Technikabteilung bei FontFont? Am Beispiel der Azuro, wo FontShop die Entwicklung hautnah miterlebt hat, soll die Leistung der Technik mal etwas ausführlicher beleuchtet werden.
Beginnen wir mit einer These: Die Rolle der Technik einer Schrift – im Vergleich zu ihrem Design –, ist ähnlich bedeutend wie die Bedeutung der Technik bei einem Automobil – im Vergleich zu dessen Design. Wenn auch nur ein Schräubchen falsch sitzt oder ein elektronisches Bauteil streikt, muss ein modernes Fahrzeug in die Werkstatt, weil das Fahren keinen Spaß macht oder sogar gefährlich wird. Bei einer Schrift ist dass ähnlich. Zwar hängt kein Menschenleben an der Funktionsfähigkeit einer Schrift, bisweilen aber große Werbe- oder Corporate-Design-Budgets. Ist ein Font erst mal unternehmensweit installiert und funktioniert dann nicht einwandfrei, kann dies zu erheblichen wirtschaftlichen Schäden führen.

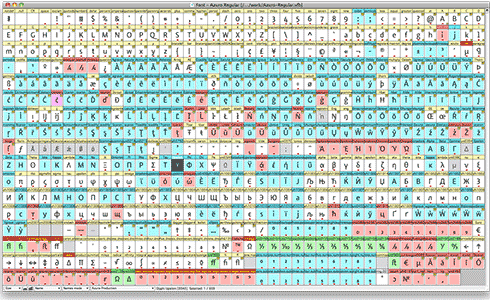
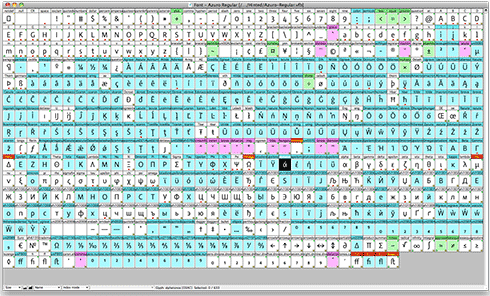
Azuro im Technikcheck: die Computerdiagnose bringt zu prüfende Zeichen ans Tageslicht (rot), bereits korrigierte Glyphen (grün), zusammengesetzte Zeichen (hellblau) und nicht zu beanstandende Zeichen (weiß)
Die Karosserie der Azuro (die Rohversion) ging in die Hände von Jens Kutilek, nachdem Georg Seifert alle Zeichen entworfen und zugerichtet sowie die Kerningklassen angelegt und Kerningpaare definiert hatte. »Es ist immer gut, wenn sich jemand einen ›Rohfont‹ anschaut, der ihn nie zuvor gesehen hat. Manche Fehler fallen dem Schöpfer oft nicht mehr ins Auge, weil er sich sehr lange mit seiner Schrift beschäftigt hat.« definiert Jens Kutilek seine Rolle im Prozess der Font-Produktion. »Wenn jemand mit frischen Augen drauf schaut, werden Mängel plötzlich offensichtlich«.
Zu Beginn führt Kutilek eine Art »Eingangstest« durch. Dabei prüft er, ob alle benötigten Zeichen vorhanden sind, richtig benannt und den richtigen Unicode-Werten zugeordnet sind. Anschließend wirft er einen Blick auf die Metriken, also die horizontalen und vertikalen Maße der Zeichen. Hier stellen sich Fragen wie: Sind die mathematischen Zeichen dicktengleich und stehen sie auf einer Achse? Sind die Akzentbuchstaben genauso breit wie ihre Basisbuchstaben? Sind Akzente eventuell verrutscht oder fehlen sie bei manchen Zeichen?
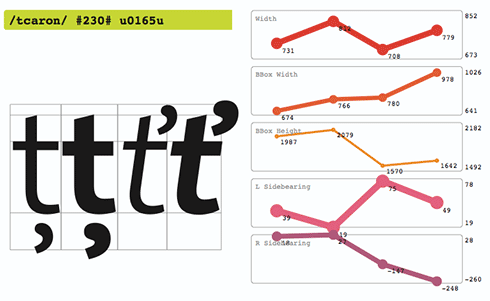
Für den visuellen Vergleich der vier Schriftschnitte bedient sich Kutilek des Tools Autopsy von Yanone. Damit kann man jedes Zeichen aus allen Schriftschnitten nebeneinander stellen und Unregelmäßigkeiten sehr leicht feststellen. Mit Autopsy entdeckte er nicht nur einige falsch platzierte Akzente sondern auch Lücken bei den diakritischen Zeichen, die er beseitigte, um die Sprachunterstützung nach dem WGL4-Standard (Windows Glyph List 4) zu gewährleisten. Auch die vom Designer angelegten Kerningklassen hat er überprüft und ergänzt.
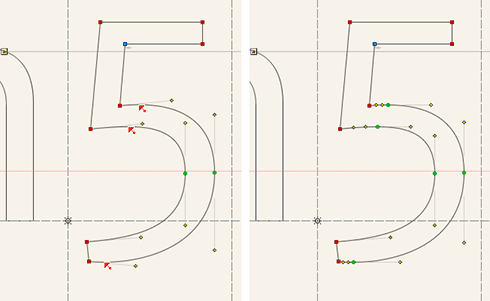
Anschließend unterzog er die Outlines, also die Umrisskurven, die eine Buchstabenformen beschreiben, einer genaueren Kontrolle. Beim Entwerfen achtet kaum ein Designer zu 100 Prozent exakt auf die technische Korrektheit seiner Kurven, sondern vor mehr auf die Gesamtform eines Zeichens. So kann es passieren, dass in den Kurven kleine Ecken und Beulen oder Überlappungen stehenbleiben, die nun beim Mastering sicher entfernt werden. Außerdem müssen die Kurven bestimmten technischen Anforderungen entsprechen, damit später die Bildschirmoptimierung einwandfrei abläuft. Zum Beispiel müssen an den Extremwerten der Kurven Stützpunkte eingefügt werden, damit die Pixelposition dieser Extrempunkte später auf dem Bildschirm per Hinting beeinflusst werden kann.

Die Azuro-5 vor und nach der Bearbeitung: rechts mit korrekten Extrempunkten, die für die Bildschirmoptimierung von großer Bedeutung sind
Bis dahin liegen die Konturen der Buchstaben meist im PostScript-Format vor … ganz einfach deshalb, weil die viele Designer im Zeichnen von PostScript-(Bézier)-Kurven geübter sind als mit TrueType-Kurven, denen eine andere mathematische Beschreibung zugrunde liegt. Wenn man jedoch einen für den Bildschirm optimierten Font produzieren will, führt kein Weg an TrueType vorbei. Die Kurven werden daher im nächsten Schritt zu TrueType konvertiert. Der neue Typ Font nennt sich dann »TrueType-flavored OpenType«, es ist also ein TrueType-Font, der mittels OpenType-Technik einen erweiterten Zeichenvorrat und typografische Features enthalten kann.
Es folgt das Hinting, das einen großen Teil der Mastering-Zeit in Anspruch nimmt. Ohne Hinting sähe die Schrift unter Windows nicht gut aus. Das Macintosh OS X hingegen ignoriert diese »nachträgliche« Bildschirmoptimierung. Stattdessen hat Georg Seifert bereits während des Entwurfsprozesses darauf geachtet, dass die Schrift am Mac gut aussieht – wie oben bereits erwähnt: eine einzigartige Vorgehensweise bei der Gestaltung einer Schrift für das Lesen am Bildschirm.

Das Programm Autopsy, entwickelt von Yanone, hilft beim schnellen Auffinden systematischer Fehler, zum Beispiel falsch gesetzte Akzente (links)
Azuro ist auf eine Art gehintet, die unter Windows mit aktiviertem ClearType die beste Darstellungsqualität erzielt. Wenn man für die ClearType-gestützte Schriftglättung hintet, reichen weniger TrueType-Instruktionen aus, als wenn man für die reine Schwarzweiß-Darstellung optimieren würde. Die Font-Dateien werden daher kleiner. Beim Hinting für ClearType kommt es vor allem darauf an, die horizontalen Stämme der Buchstaben zu definieren, damit sie am Bildschirm nicht zu dünn werden und verschwinden, oder parallele Striche durch Rundungsfehler mal mit einem und mal mit zwei Pixeln dargestellt werden. Außerdem werden die Ober- und Unterkanten der Buchstaben auf gleiche Positionen gebracht, um eine gleichmäßige Grundlinie, x-Höhe und Oberlänge zu erreichen, aus denen keine Buchstaben nach oben oder unten herausragen. Das Hinting muß auch schriftschnittübergreifend betrachtet werden, damit ähnliche Details nicht in den verschiedenen Fettegraden anders wirken, oder ein Stamm im aufrechten Schnitt noch zwei Pixel, aber im kursiven Schnitt schon drei Pixel breit ist.
Das Optimieren kann mit einem automatischen Hinting beginnen, im weiteren Verlauf müssen jedoch alle Zeichen einzeln durchgesehen werden, um überflüssige Instruktionen zu entfernen und von der Automatik nicht gesetzte einzufügen. Das Hinting muss zwischendurch immer wieder in verschiedenen Schriftgrößen geprüft und angepasst werden. »Dazu mache ich es mir bequem und höre Musik. Wenn man sich ins Hinting vertieft, wird das fast ein meditativer Vorgang …« beschreibt Jens Kutilek seine Gefühle in dieser Arbeitsphase.
Die vertikalen Metriken, also die Maße für Oberlängen und Unterlängen und somit für die Zeilenhöhe, sind besonders knifflig einzustellen. Wenn man hier nicht aufpasst, weichen nachher die Zeilenabstände je nach Betriebssystem ab; der Zeilenabstand darf sich auch nicht ändern, wenn ein Benutzer vom Normal- auf den Bold-Schnitt wechselt. Weil die einzelnen Browser die Zeilenhöhen unterschiedlich interpretieren, sind die vertikalen Metriken in den Azuro-Webfonts anders eingestellt als in den Desktop-Fonts. Ansonsten wären in den verschiedenen Browsern die Grundlinien, auf denen die Buchstaben stehen, unterschiedlich positioniert, was bei einem Browser-Wechsel sofort sichtbar ist.
Die Fonts müssen intern korrekt benannt sein, damit die Stilverlinkung auf allen Systemen funktioniert. Bei einer Familie mit nur vier Schnitten ist das aber relativ einfach.
Die technischen Eigenschaften der Fonts, wie zum Beispiel die OpenType-Features, müssen genau auf das jeweilige Zielformat zugeschnitten sein. Bei Webfonts ist die Minimierung der Dateigröße ein wichtiges Ziel. Alles Unnütze muss also raus. Der Internet Explorer beherrscht zum Beispiel kein Kerning, also sind die Kerning-Informationen in den EOT-Webfonts gar nicht nötig. Die Azuro-WOFF-Fonts enthalten OpenType-Kerning, und der Desktop-Font zusätzlich noch das »altmodische« paarweise Kerning, was zwar die Font-Datei größer macht, dafür aber das Kerning in älteren Office-Versionen unterstützt. Geringe Dateigrößen sind das A und O für einen schnellen Webseitenaufbau. Während ein Azuro-Office-Font rund 135 K »auf die Waage bringt«, liegt die Größe eines Webfonts bei nur 35 K. Dieser Unterschied verringert den Traffic auf einer Website mit 2 Webfonts, die 1000 mal am Tag besucht würde, um 200 MB.

Azuro beim Verlassen des Masterings: fehlerfreie Font-Daten
»Beim endgültigen Generieren der Fontdateien hat man das Problem, dass das verbreitete Programm FontLab Studio eigentlich technisch veraltet ist und keine OpenType-Fonts auf dem aktuellen Stand der Technik erzeugen kann.« resümiert Jens Kutilek am Ende seiner Arbeit. Zum Glück gebe es ein Tool von Just van Rossum, das den unscheinbaren Namen »ttx« trägt (http://sourceforge.net/projects/fonttools), mit dem er die generierten Fonts in ein XML-Format konvertiert, um anschließend manuelle Änderungen direkt im Quellcode der Fonts vorzunehmen. »Das ist aber wirklich nichts für schwache Nerven, man muss da schon wissen, was man tut.«
Das Fazit von Jens Kutilek: »Die Azuro-Fonts stammen im wahrsten Sinne des Wortes aus Handaufzucht …«.
3 Kommentare
Kommentarfunktion ist deaktiviert.
<em>kursiv</em> <strong>fett</strong> <blockquote>Zitat</blockquote>
<a href="http://www…">Link</a> <img src="http://bildadresse.jpg">
Simon Wehr
Jawoll! Kaufen!
Ach, die haben wir ja schon …
Sebastian Nagel
Danke – solche Beiträge machen Spaß :)
Irene
Wollte mir eben den Azuro-webfont im Zuge der 50%-Aktion zulegen – die Open-Type-Familie habe ich schon :) allerdings bekomme ich als Österreicherin den Promocode nicht berücksichtigt :( Gelten diese Aktionen also nur für Deutschland? Woher kann ich die Info dazu bekommen (fontshop-Kontakt hatte nicht geantwortet …)