Schlanke Webseiten mit dem FontFont Subsetter
Fast 100%ige Unterstützung erfahren selbstgehostete Fonts (Formate .woff und .eot) inzwischen von Web-Browsern. Der Einbau von Schriften in Webseiten ist denkbar einfach: Lizenzierte Font-Software auf den Server kopieren und im CSS Schrift-Namen und Stil vermerken – fertig.

Fonts transportieren visuelle Kennzeichen unverändert ins Netz. Der FontFont-Subsetter sorgt für ein sportlich-schlankes Datenvolumen der beteiligten Web-FontFonts. Das Bild zeigt FF Dax Web beim Einsatz auf der Fan-Seite von Juventus Turin.
Web-FontFonts kommen mit einer großzügigen Zeichenausstattung. So enthält die DIN Web 322 Glyphen, die DIN Web Pro mit 694 Glyphen über doppelt so viele. Nicht jede Website braucht den vollständigen Zeichenumfang. Wie auch für Bilder, gilt für Schriftenim Netz: Weniger ist mehr, je kleiner desto besser. Auch wenn die Geschwindigkeit der Datenübertragung rasant zunimmt, schlanke Seiten flutschen besser durchs Netz. Da die Ladezeit ein Bestandteil von Googles Such-Algorithmus ist, kann auch das Ranking sich verbessern.

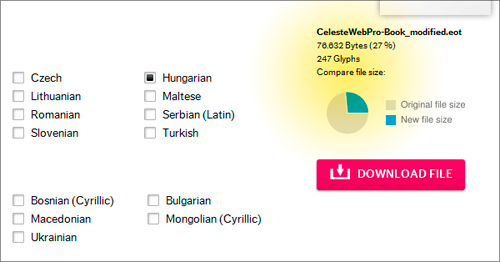
Schnell schrumpft der Subsetter die Font-Datei, indem nur die benötigte Sprache ausgewählt wird
Das Online-Tool FontFont-Subsetter ermöglicht auch Font-Technik-Laien, die Ausstattung ihrer Webfonts für die eigenen Zwecke maßzuschneidern und nur die gewünschten Zeichen in der Webfont-Datei zu belassen. Dabei kann sich die Größe eines Webfonts um bis zu 90 % reduzieren, was bei den Empfängern einer Website für einen schnelleren Seitenaufbau sorgt und beim Betreiber der Website für drastisch reduzierten Traffic.
Hier den FontFont Subsetter ausprobieren … und wer gerade keinen Web-FontFont zu Hand hat, lädt sich hier die kostenlose FF Nuvo Web.
So kann der FontFont-Subsetter helfen
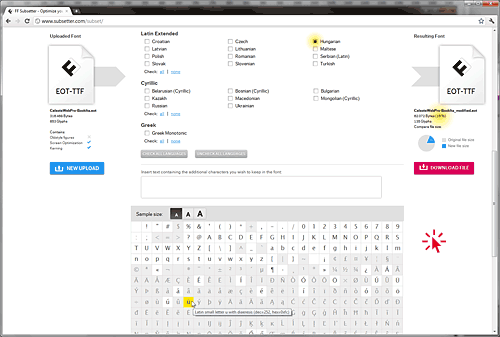
Fall 1: Sie möchten die sprachlich gut ausgestattete Schrift FF Celeste für der Website eines englisch-ungarischen Verlags optimieren. Der Pro-Font im .eot-Format enthält die Schriftzeichen für Latin Extended, Cyrillic Extended und Neugriechisch.
Subsetting: Laden Sie die Fontdatei auf die Subsetter-Website, deaktivieren Sie das Kerning (Browser, die EOT unterstützen, ignorieren Kerning-Tabellen), wählen Sie die Option »Keep only a Subset of Specified Characters« und deaktivieren sie alle Sprachen außer Ungarisch und Englisch. So wird aus einer 316 K schweren CelesteWebPro-BookIta.eot eine 62 K leichte CelesteWebPro-BookIta_modified.eot … Ersparnis: 81 Prozent.
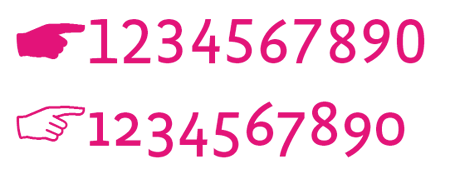
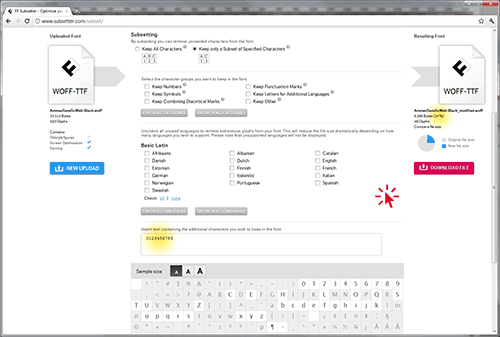
Fall 2: Sie sind vernarrt in die exzentrischen Ziffern der FF Amman Black und möchten diese im Kalender Ihres Weblogs einsetzen.
Subsetting: Laden Sie Amman SC Web Black in den Subsetter (der Small-Caps-Schnitt enthält die eleganten Mediävalziffern als Standardzahlen), klicken Sie »Keep only a Subset of Specified Characters«, entfernen Sie das Häkchen bei »uncheck all categories« und »uncheck all languages« und tippen Sie einfach die Zahlen 0123456789 in die Textbox.  Während AmmanSansScWeb-Black.woff 33 K groß war, ist die neu entstandene AmmanSansScWeb-Black_modified.woff nur noch 8k groß … Ersparnis: 76 Prozent. Tip: Man kann auch einzelne Schriftzeichen aus der Tabelle im Subsetter in die Textbox kopieren.
Während AmmanSansScWeb-Black.woff 33 K groß war, ist die neu entstandene AmmanSansScWeb-Black_modified.woff nur noch 8k groß … Ersparnis: 76 Prozent. Tip: Man kann auch einzelne Schriftzeichen aus der Tabelle im Subsetter in die Textbox kopieren.
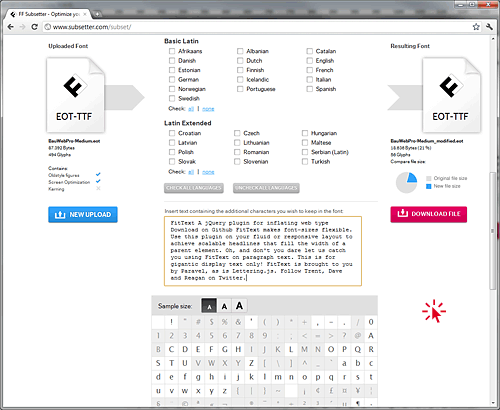
Fall 3: Ich brauche eigentlich auf meiner Website nur die Buchstaben für einen statischen Text, dessen Sprache und Inhalt ich aber noch nicht kenne …
Subsetting: Wenn Ihnen der freigegebene Text vorliegt, klicken Sie auf »Keep only a Subset of Specified Characters«, danach »uncheck all categories« und »uncheck all languages«. Kopieren sie nun den Text in die Textbox und generieren sie einen mageren Web-FontFont, der genau die Zeichen enthält, die für die Darstellung des Textes benötigt werden.
Fall 4: Ich möchte im Moment keinen Web-FontFont modifizieren, sondern einfach mal nachschauen, welche Schriftzeichen enthalten sind und wie man auf sie zugreift.
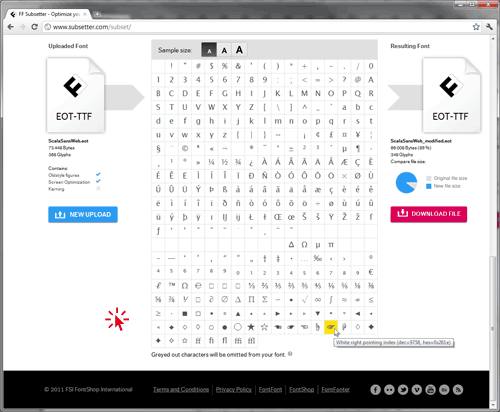
Subsetter hilft: Laden sie den Web-FontFont auf die Subetter-Site, klicken Sie auf »Keep only a Subset of Specified Characters« und durchforsten Sie nun nach Herzenslust die Glyphentabelle. Beim Überfahren eines Schriftzeichens erscheinen dessen Unicode-Bezeichnung und der Code. Verwenden Sie den Hex-Code um einen html-Schnipsel für das gewünschte Zeichen zu generieren. Zum Beispiel gilt für die nach rechts zeigende weiße Hand in FF Scala: hex_0x261e –> html entity: ☞.
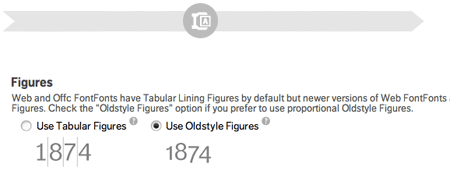
Fall 5: Statt der auffälligen Versalziffern wünschen viele Designer auch in Website-Texten die dezenten Mediävalziffern. Mit dem Subsetter lassen sich die Ziffernsätze ganz einfach umschalten:


Der FontFont-Subsetter ist ein Werkzeug für die Optimierung und Anpassung von Web FontFonts in drei einfachen Schritten. Der kostenlose Service sorgt für erheblich reduzierte Dateigrößen Ihrer Web FontFonts, senkt die Datenmenge und macht Ihre Webseiten schneller.
Eine Liste mit allen WebFontFonts finden Sie hier: FontFont Webfonts.
* * *





<em>kursiv</em> <strong>fett</strong> <blockquote>Zitat</blockquote>
<a href="http://www…">Link</a> <img src="http://bildadresse.jpg">