FontFonts für die Page: Redesign in Print und Web

Kreative und Profis in Design, Werbung und Medien schätzen die PAGE seit ihrer Gründung, 1986, in der Frühzeit des Dekstop-Publishings. Nach der Entwicklung einer Magazinschrift durch Ole Schäfer 2007 (siehe Fontblog-Beitrag vom November 2007) ist PAGE in das neue Jahr 2015 mit dem Relaunch des Online-Auftritts samt neuer Webfonts gestartet und setzt gleichzeitig neue Print-Schriften im Heft ein.
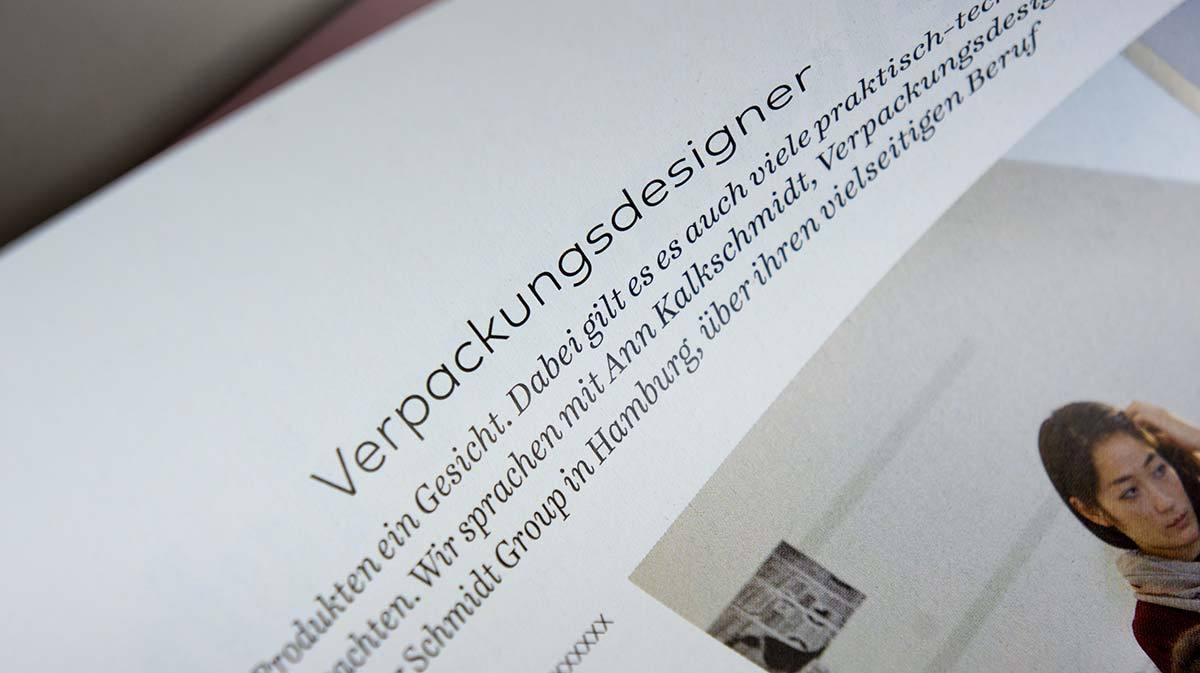
Redaktion und Agenturen wählten für den Fließtext der Print-Ausgabe FF Quadraat. Es warFred Smeijers moderner Satzschrift-Klassiker den die Page-Redaktion in einem Magazin entdeckt und der sie so beeindruckt hatte, dass sofort beschlossen wurde, sie für den Fließtext einzusetzen. FF Quadraat ist eine digital erstellte Schrift, ihre Ausgangsbasis waren jedoch unzählige Zeichnungen von Hand. Die Familie sollte gleichzeitig neu aussehen und an altbewährte Vorbilder anknüpfen, zum Beispiel Garamond, Times oder Plantin. Die fast senkrechten Kursiven dagegen, legte Smeijers ausgesprochen eigenwillig und originell an – sie wurden zu einer Art Markenzeichen der Quadraat.
Für die Auszeichnung und online zusätzlich als Text- (Web-)Font kommt Hannes von Döhrens FF Mark zum Einsatz. Als zusätzliche Auszeichnungs-Antiqua entschied man sich für Ingeborg, eine Familie von Michael Hochleitner für sein Wiener Schriftenhaus Typejockeys.
Spannung durch Kontrast: FF Mark Headline mit Ingeborg Italic Subline
FF Mark ist eine moderne geometrische Sans. Sie entstand in einem zweijährigen Gemeinschaftsprojekt zwischen Hannes von Döhren, Christoph Koeberlin und dem FontFont-Technik-Team, begleitet von Erik Spiekermann. Ende 2013 wurde die Großfamilie mit 10 Strichstärken (von Hairline bis Black) und die dazugehörigen Kursiven (= 20 Fonts) veröffentlicht, wobei die extremen Schnitte für den Einsatz in Headlines optimiert, und die mittleren auf Textleserlichkeit getrimmt wurden.
Geometrische Sans mit Bauhaus Anklängen und Neu-Antiqua: FontFonts FF Mark und FF Qudraat als Headline und im Fließtext im Page Layout
Relaunch und Redesign der Page entstanden in Zusammenarbeit mit den Agenturen digitalmobil und SQUIECH. Besucher der Page-Site können der Umstellung auf WordPress weiterhin online beiwohnen.
Fotos: Alexander Roth
12 Kommentare
Kommentarfunktion ist deaktiviert.
<em>kursiv</em> <strong>fett</strong> <blockquote>Zitat</blockquote>
<a href="http://www…">Link</a> <img src="http://bildadresse.jpg">


manuel
Hallo Jürgen,
wollte mir grad die Ingeborg_Fat Italic genauer anschauen.
https://www.fontshop.com/families/ingeborg/fat-italic
Der Webfont wird aber nur beim Bereich »OpenType Feature« richtig dargestellt.
Auch die anderen Schnitte werden ebenfalls nicht richtig dargestellt …
Bin mit dem Firefox 36.0 unterwegs.
Ist vermutlich nicht so gedacht oder?
Dachte ich schreib euch mal ;)
Einige
Antworten könnte es beim Klick auf das fette Wort Antworten geben.
JOB-Profile
http://www.gehaltsvergleich.com/gehalt/Dipl-Designer-Dipl-Designerin-Grafik
Diese Page
gefällt mir deutlich besser: FF Page.
Otto G.
Wobei mich ein bisschen verwundert, dass das kleine g zwischen dem kleinen a und dem kleinen e schon des Schriftnamens in seinen Strichstärken zu dünn wirkt, was man gut sehen kann, klickt man Ihren Link an und danach weiter auf kaufen.
Otto G.
Ähnliche Probleme scheint es mit den Buchstaben S & s bei der Rockwell zu geben, wie man hier unter den Kommentatoren lesen kann: https://www.fontblog.de/fontblog/die-fdp-kampft-um-eine-neue-identitat/
Mir persönlich fallen solche Unterschiede oft beim Ausdrucken von Texten bezüglich der Buchstaben M und W auf; besonders, wenn ich kleine Schriftgrößen und dünne Schnitte verwende. Wo aber im Design dieser Lettern liegt das Problem?
Wer
liebt sie nicht, die schöne Greta?
Nicht, was
ich als Privatier ein Sonderangebot nenne, aber eine tolle Familie: FF Quadraat Complete Suite
Ach was
Nur geg’n den Greta Complete Familie Pack hat se kåne Metå
Der aber
dadurch erweitert werden sollte: Das Greta Sans Bundle
Gerhard
Darum ist es hier gegangen: http://page-online.de/rankings/
PAGE
Auch wenn ihr Konkurrenten seid, möchte ich euch die Chancen nicht nehmen: JOB PROFILE – Weil, wo ich mich bewerbe, bekommst du den Job.