Ist das neue iTunes-Icon ein Ei-con?
![]()
Eigentlich ist die Einführung eines neuen Icons nicht der Rede Wert. Doch bei iTunes 10 ist das anders. Immerhin nutzen laut Apple mindestens 160 Millionen Menschen diese Software regelmäßig – sogar zum Einkaufen. Zudem verlor selbst Steve Jobs bei der gestrigen Vorstellung der neuen iTunes-Version in San Francisco ein paar Worte über das neue Logo. Es basierte fast 10 Jahre auf der Abbildung einer CD (siehe Abbildung unten), die gerade ausstirbt. »Im Frühjahr wird in den USA mehr Musik über iTunes verkauft werden als auf CD. Und so haben wir uns gedacht – es ist an der Zeit, die CD im Logo zu verschrotten.« (Jobs) Er projiziert das neue Symbol auf die Leinwand im großen Saal des Yerba Buena Center: Ein blauer emaillierter Knopf, die Achtelnoten in der Mitte haben überlebt (Abbildung oben). Applaus.
![]() Nachdem ich nun heute Morgen meine iTunes-Software aktualisiert habe, prangt auch in meinem OS-X-Dock das neue Signet. Aber es irritierte mich. Auch Indra Kupferschmid schreibt mir in einer Textnachricht: »Das Icon ist total eirig, urgh.« Was ist da los, ich muss der Sache auf den Grund gehen. Ich »ziehe« mir das Symbol in Maximalgröße aus der Software und vermesse es in einem Grafikprogramm. Ergebnis: es ist rund. Warum wirkt es in der Kleindarstellung eirig? Grafikdesigner und vor allem Schriftentwerfer, die sich mit den Schwächen des menschlichen Auges besonders gut auskennen, wissen die Antwort.
Nachdem ich nun heute Morgen meine iTunes-Software aktualisiert habe, prangt auch in meinem OS-X-Dock das neue Signet. Aber es irritierte mich. Auch Indra Kupferschmid schreibt mir in einer Textnachricht: »Das Icon ist total eirig, urgh.« Was ist da los, ich muss der Sache auf den Grund gehen. Ich »ziehe« mir das Symbol in Maximalgröße aus der Software und vermesse es in einem Grafikprogramm. Ergebnis: es ist rund. Warum wirkt es in der Kleindarstellung eirig? Grafikdesigner und vor allem Schriftentwerfer, die sich mit den Schwächen des menschlichen Auges besonders gut auskennen, wissen die Antwort.
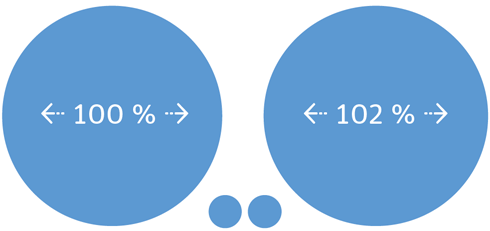
Unser Auge interpretiert horizontale Strukturen kräftiger als vertikale. Grafiker gleichen diese physiologische Eigenschaft durch eine optische Täuschung aus: Soll ein Kreis perfekte aussehen, flachen sie ihn oben und unten leicht ab (Abb. unten). Auch die dunkle Umrandung, mit der Apple das neue Logo versehen hat, müsste diese Feinheit berücksichtigen – so wie ein versales O in geometrischen Schriften (Futura, Avan Garde, …). Viel dramatischer für den Eier-Look ist allerdings der ovale Verlauf in der blauen Fläche: Er betont das Logo ganz extrem in der Vertikalen und macht es zum Osterei.

Auch andere Apple-Icons sind zwar mathematisch rund, aber nicht optisch, wie zum Beispiel die von Aperture, iSync, dem Dashboard, Safari oder Time Machine. Weil sie aber schräg stehen (Safari), einen Schatten haben (Aperture) oder mit einer konzentrischen Spiegelung versehen sind (iSync) fällt das kaum auf.
Neben den technischen Mängeln des Icons hat es auch ein großes Geschmacksproblem. Auf dribble sind bereits eine Menge Alternativen zu finden … dieses hier von Chris Carlozzi sieht ganz nett aus.
17 Kommentare
Kommentarfunktion ist deaktiviert.
<em>kursiv</em> <strong>fett</strong> <blockquote>Zitat</blockquote>
<a href="http://www…">Link</a> <img src="http://bildadresse.jpg">
R::bert
… vielleicht sollte man auch einfach der OSX Icons durch die iOS Icons ablösen.
Information Superhighway
Irgendwie scheinen alle neuen Apple-Icons im Moment richtig garstig auszusehen – grad so als hätte man sie für den PC gemacht. Siehe auch das App-Icon für Game Center.
Sepp
Mal abgesehen vom eiern.
Im Gegensatz zum überarbeiteten UI finde ich das Icon nicht gut.
Die Idee die CD zu kippen weil sie eh am aussterben ist finde ich sehr gut. Aber warum dieses Blau und dieses Shiny gedöns?
Ich finds OK, ist das ding nicht App mässig quadratisch. Immerhin müssen sich diese Art von Programmen noch irgendwie unterscheiden können.
BAR M Grafikdesign
Es ist vor allem eines, das Icon: potthässlich. Aber hässliche Icons sind ja groß im Kommen, total In und schwer angesagt. Was wir in der letzten Zeit für Icon-Webdesign ertragen müssen. Ts, ts.
Alexander Hahn
Hej, das mit der optischen Täuschung finde ich spannend. Ehrlich gesagt empfinde ich die 102%-Variante als plattgehauenen Ball, die kleine Version genauso. Gibts zu dem Thema irgendwo was fundiertes?
Jürgen Siebert
http://typographica.org/2010/on-typography/making-geometric-type-work/
Gerd Wippich
Ich finde es auch sehr gewöhnungsbedürftig, aber der Trend geht wohl in Richtung Icon-Button-Kombination. Das haben wir den Touchscreens zu verdanken.
Stephan
die schwarze Achtelnote wirkt irgendwie fett und eingezwäng . Das Kopfdesign erinnert mehr an MS als an Apple.
John Inglehoe
Das ergibt für mich keinen Sinn. Indem man von oben und unten abflacht, verstärkt man doch die horizontalen Strukturen.
Martin Winter
Ich hatte auch zuerst die Zweifel, die John Inglehoe äußerte. Dann habe ich das mal genauer untersucht und bin zu folgenden Schlüssen gekommen: Es ist tatsächlich so, daß Kreise (und Quadrate) harmonisch aussehen, wenn man sie abflacht. Für mich ging das gegen das Prinzip der optischen Mitte, wo man ja etwas höher stellt als mathematisch korrekt, aber dort handelt es sich um ein Verhältnis innerhalb einer Fläche, nicht um die Flächenform selbst. Man lernt halt nie aus.
Allerdings sollte man das besser erklären: Horizontale Strukturen werden von uns in ihrem vertikalen Anteil (ihrer Höhe) zu stark wahrgenommen, nicht in ihrer Breite, weshalb man z. B. horizontale Striche in Buchstaben flacher macht als die vertikalen Striche. Das gleiche passiert hier mit dem Abflachen des Kreises. Man gleicht durch das Abflachen also die Wahrnehmung der Breite und der Höhe an.
Drittens denke ich, daß das auffällige »Eierige« auch noch von einer anderen Eigenschaft verstärkt wird. Im iTunes-Icon gibt es stark asymmetrisch verteilte Elemente, die von innen den Kreis fast berühren, nämlich der linke Notenkopf und der rechte Notenhals. An diesen Stellen entsteht eine Art optischer Abstoßung, die den Kreisverlauf stört. Ähnlich ist es an den dunkelblauen Stellen links und rechts, dort wird der Kreis nach außen »gedrückt«. Zur Veranschaulichung das Icon normal, gespiegelt und ohne Innenteil:
Martin Winter
Hier ein etwas deutlicherer Vergleich – man sieht es recht gut, wenn man zwischen den Icons schnell hin- und herspringt:
ganzunten
http://0.tqn.com/d/compsimgames/1/0/6/7/2/femalevampire.jpg
http://squareport.de/v3/wp-content/uploads/2009/06/hausvogel.jpg
= Peinlich. Mich erinnert Apple immer mehr an »Des Kaisers neue Kleider«. Man muss doch sehen, dass deren »Design« nur billige Makulatur ist. Es reicht nicht, dass das Industriedesign von Dieter Rams eiskalt kopiert, die Werbespots Plagiate sind, nein selbst bei den Icons ihrer wichtigsten Software habe sie keine eigenen Ideen…
R::bert
Vielleicht auch eine Alternative:
gefunden bei deviantart
EMQUFORTYTWO
jo, BAR M ich kann dir nur zustimmen…das Ding ist komplett lächerlich hässlich, eine Blamage für Apple und vor allem komplett undurchdacht….es ist so harmonisch und stimmig das EKG eines Herzkranken….es ist einfach unfassbar, dass so etwas aus dem Hause Apple stammt….das hätte ich eher einem 3. klassigen Hobby-Photoshopper zugeschrieben, der überhaupt keine Ahnung von Design hat. DIe Idee die CD zu streichen ist meiner Meinung nach eine Verleugnung der Herkunft! Ich wäre eher für einen Schritt „Back-to-the-Roots“ und einer Schallplatte als Icon! Für mich persönlich ist das ein gigantischer Imageverlust Apples, da ich die Marke ab sofort nicht mehr sofort mit gutem Design in Verbindung bringen werde.
Hauke Sandhaus
@Information Superhighway
Windowsmäßig? Warum dass den bloß?
http://rocketdock.com/images/screenshots/thumbnails/wmp11.png
sukisouk
Nachdem das Icon nun schon ne Weile im Einsatz ist, und sein Anblick nicht mehr das Problem alles Neuen, Ungewohnten hat, kann man es nochmal in Ruhe beurteilen: ja, es ist schlecht.
Es ist völlig uninspirierte glossy Belanglosigkeit. Es wäre mir auch prinzipiell wurscht, aber das ist ein Programm das bei mir jeden Tag den ganzen Tag läuft. Ein visuelles Ärgernis.
Dagegen ist das Google-Logo ein liebgewonnener Quasimodo, weil wenn es schon schlecht und hässlich ist, so wenigstens nicht belanglos.
Finia
Super Artikel! Danke.
Hat sich das icon in der Zwischenzeit geändert?
Nach dem Update auf iTunes 10.0.1 und Mac OS 10.6.5 erscheint es mir nicht mehr so eirig zu sein wie letztes Mal nachdem ich den Artikel hier gelesen hatte und iTunes frisch draussen war.