Heute ist Webfont-Tag (2): Fragen & Antworten [Update]
 Webfont ist eine neue Kategorie digitaler Schriften, die nicht für Drucksachen sondern für Webseiten gefertigt wird. Webfonts werden von Webdesignern mittels der @font-face-Regel über die Stilvorlagen einer Website (CSS) auf einem Webserver implementiert. Dieser liefert die Webfonts – gemeinsam mit den übrigen Elementen der Website – über den Browser eines Besuchers auf dessen Bildschirm. Auf diese Art können erstmals kopierbare, skalierbare und indexierbare HTML-Texte für alle Besucher die gleiche individuelle Typografie aufweisen.
Webfont ist eine neue Kategorie digitaler Schriften, die nicht für Drucksachen sondern für Webseiten gefertigt wird. Webfonts werden von Webdesignern mittels der @font-face-Regel über die Stilvorlagen einer Website (CSS) auf einem Webserver implementiert. Dieser liefert die Webfonts – gemeinsam mit den übrigen Elementen der Website – über den Browser eines Besuchers auf dessen Bildschirm. Auf diese Art können erstmals kopierbare, skalierbare und indexierbare HTML-Texte für alle Besucher die gleiche individuelle Typografie aufweisen.
Alle technischen Fragen zu den Webfonts beantwortet unser 12-seitiger Benutzerleitfaden (Abbildung, PDF laden). Die wichtigsten sind nachfolgend kurz zusammengefasst, aktuelle Fragen zu Preisen und Vertrieb kommen in den nächsten Stunden dazu.
Was enthält ein Web-FontFont-Paket?
Die Web-FontFonts kommen in zwei DRM-freien Formaten: EOT Lite und WOFF, die ohne Fremdhilfe auf dem eigenen Webserver installiert werden können. Beide Formate werden mit jedem Web-FontFont-Download gemeinsam geliefert. Ebenfalls im Lieferumfang: Benutzerleitfaden (PDF, 201 K), Lizenzbestimmungen (EULA) und eine Schriftmuster-HTML-Seite:

Welche Browser unterstützen die Webfonts aus der FontFont-Bibliothek?
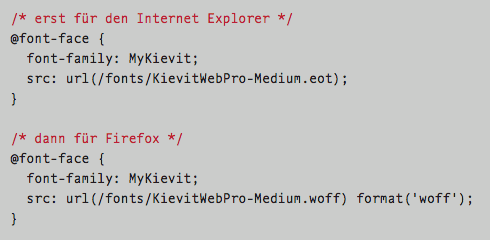
Der Internet Explorer (ab Version 4) unterstützt EOT, Firefox (ab Version 3.6) unterstützt WOFF. Andere Browser unterstützen WOFF im Moment noch nicht; Fachleute erwarten jedoch, das dies bald geschieht.
Wie werden die Webfonts installiert?
Es gibt unterschiedlichen »Philosophien« bzgl. der Implementation. Gerne wird auf Paul Irish: Bulletproof @font-face syntax verwiesen. FSI und FontShop haben diese Anleitung ausführlich getestet und festgestellt, dass es Probleme im Internet Explorer gibt, wenn es um die Einbindung und Stilverlinkung mehrerer Schnitte einer Familie geht. Daher empfehlen wir den folgenden Weg (ausführlich beschrieben im Benutzerleitfaden, mit herauskopierbaren Code-Schnipseln):
Laden Sie die Web-FontFont-Dateien (.eot und .woff) auf Ihren Webserver. Verwenden Sie das nachfolgende Cascading-Style-Sheet-Code-Beispiel (CSS) um Ihre Web-FontFonts einzubinden; ersetzen Sie den Font-Dateipfad (der Klammerausdruck hinter »url«) durch den tatsächlichen Pfad auf Ihrem Server:

Nun müssen Sie noch mittels CSS-Font-Stack auf Ihre Web-FontFont-Schriftfamilie verweisen, so wie bei anderen Schriften üblich, zum Beispiel:
![]()
Wie installiere ich eine stilverlinkte Gruppe von Webfonts aus einem FontFont-Basic-Paket?
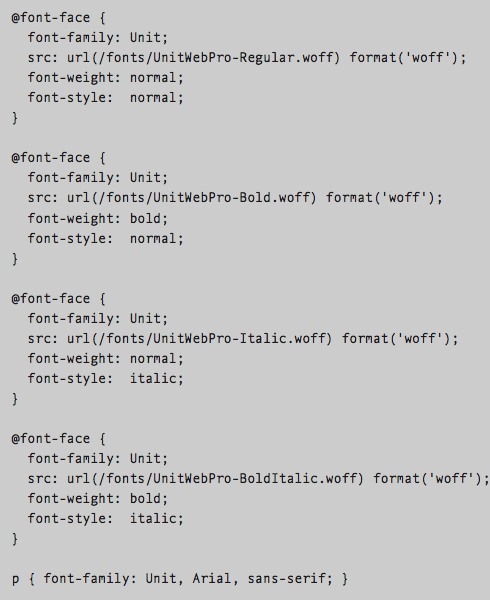
Setzen Sie die font-weight- und font-style-Eigenschaften in Ihrer @font-face-Regel ein, um eine Gruppe stilverlinkter Fonts unter einem gemeinsamen Namen zu definieren:

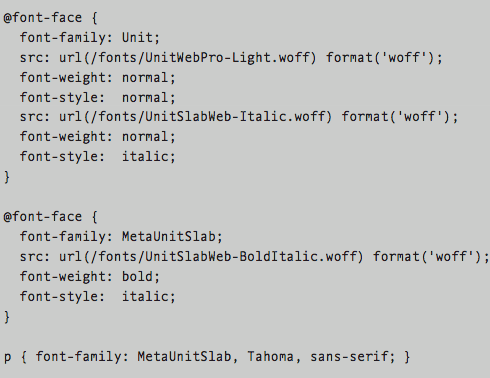
Sie müssen sich nicht an die weit verbreitete Regular–Bold–Italic–BoldItalic-Kombination halten, sondern können beliebige Stile verknüpfen. Das untere Beispiel verlinkt Light mit Extra Bold und ihren beiden Kursiven.

Die stilverknüpften Fonts werden nun überall dort aufgerufen, wo ein Schriftstilwechsel definiert ist, zum Beispiel em (Betonung: üblicherweise kursiv) oder strong (starke Betonung: üblicherweise fett/bold).
Kann man die Web-FontFonts auch für Drucksachen einsetzen?
Nein. Die Fonts sind für den Einsatz auf Webservern gefertigt, so dass Ihre Internetseiten beim Empfänger mit den von Ihnen ausgesuchten Web-FontFonts am Bildschirm erscheinen.
Kann der Empfänger einer mit Web-FontFonts gestalteten Internetseite diese so ausdrucken, wie am Bildschirm angezeigt?
Das hängt vom Browser ab. Firefox druckt statt der Webfonts die im CSS-Font-Stack angegebenen Ersatzschriften, Internet Explorer benutzt die Webfonts auch zum Drucken. Eine 1:1-Kopie der angezeigten Internetseite entsteht durch einen Bildschirm-Schnappschuss, der sich anschließend drucken lässt.
Kann ich ein PDF von einer Webseite mit den Webfonts erstellen?
Nein, die Webfonts werden durch die im CSS-Font-Stack angegebenen Ersatzschriften bzw. die Ersatzschriften AdobeSans und/oder Adobe Serif ausgetauscht.
Was passiert, wenn meine mit Web-FontFonts gestaltete Seite mit einem Browser empfangen wird, der Webfonts nicht unterstützt?
Die Seite wird in der Ersatzschrift/den Ersatzschriften dargestellt, die vom Webdesigner in den CSS-Anweisungen eingetragen sind.
Ich möchte ein FontFont-Familie sowohl für Drucksachen, als auch im Internet einsetzen. Was muss ich beachten?
Für beide Einsatzgebiete sind unterschiedliche Font-Formate erforderlich: für Drucksachen entweder OpenType-Schriften (.oft) oder die jüngst erschienenen Office-Fonts (.ttf), für den Internetseinsatz die neuen Web-FontFonts (.eot, .woff).
Bekomme ich einen Nachlass bei der Lizenzierung von zwei unterschiedlichen FontFont-Formaten?
Je nach der Höhe Ihres Auftrags und/oder dem Umfang einer Multilizenzierung kann ein Handelsrabatt gewährt werden. Eine Multi-Format-Rabattierung wird vom Herausgeber FSI nicht angeboten.
Gibt es einen Upgrade-Preis auf bereits lizenzierte FontFonts für Drucksachen?
Je nach der Höhe Ihres Auftrags und/oder dem Umfang einer Multilizenzierung kann ein Handelsrabatt gewährt werden. Eine Multi-Format-Rabattierung wird vom Herausgeber FSI nicht angeboten.
Wer kauft/lizenziert einen Webfont: der Webdesigner oder sein Auftraggeber?
Typischerweise der Auftraggeber, für den ein Designer eine oder mehrere Webseite(n) einrichtet, weil sie auf dem Webserver des Webseitenbetreibers gehostet werden.
Gibt es eine live-Seite, auf der ich Webfonts im Einsatz sehen kann?
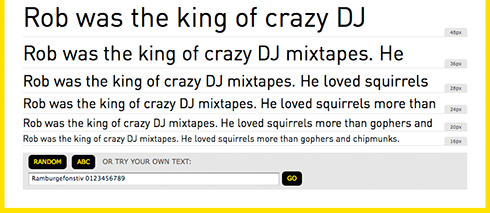
Ja, zum Beispiel auf dieser Seite von www.edenspiekermann.com/woff, die FF Meta und FF Meta Serif im .woff-Format zeigt (bitte mit Firefox 3.6 besuchen). Auf dieser Fontblog-Webfont-Testseite kann der kostenlose Testfont FF Nuvo Medium Web in verschiedenen Größen betrachtet, skaliert und mit eigenen Mustertexten begutachtet werden: Bitte mit Firefox 3.6 oder Internet Explorer besuchen.
Wie ist die Qualität der Bildschirmdarstellung der Webfonts?
Die Webfonts basieren auf TrueType-Fonts, die für die Darstellung mit ClearType optimiert sind. Wie die Fonts mit verschiedenen Systemeinstellungen dargestellt werden, kann man auf dieser flickr-Screenshot-Set studieren … Sie zeigt 1:1-Screenshots eines Mac LCD Rendering, Mac CRT Rendering, Windows ClearType Font Smoothing, Windows Standard Font Smoothing (Greyscale) und Windows Pur (No Font Smoothing).

Wie werden die Pageviews für die Traffic-Kalkulation ermittelt?
Sie werden – gemäß der Erfahrungen aus den eigenen Web-Statistiken – vom Lizenznehmer ermittelt und beim Erwerb der Web-FontFonts angegeben. Geht eine Website neu an den Start, werden sie grob geschätzt.
Muss ich einen Code zum Protokollieren des Traffics installieren?
Im Gegensatz zum Webfont-Mieten ist bei den selbst gehosteten Web-FontFonts kein Tracking-Code erforderlich; ein solcher wird weder angeboten, noch automatisch installiert.
Was mache ich, wenn der Traffic meiner Website mit der Zeit steigt und 500.000 Pageviews/Monat übersteigt?
Wie bei den Fonts für Drucksachen auch, wenn diese auf mehr Arbeitsplätzen zum Einsatz kommen als ursprünglich lizenziert: Nachlizenzieren.
Warum gibt es kein einheitliches Schriftformat, das alles kann?
Die Verbreitung geschriebener Worte per Drucksache (einschließlich PDF) und die Kommunikation per Internet unterscheiden sich nicht nur logistisch, sondern auch technisch und ästhetisch.
a) Logistik. Während »Drucksachen« in einer vom Urheber definierten unveränderbaren Gestaltung vertrieben werden, entstehen Internetseiten im Browser des Empfängers. Zu diesem Zweck bekommt er von einem Webserver alle Elemente einer Seite geliefert: Text, Bild und multimediale Inhalte. Die Lieferung der verwendeten Schriften war jahrelang nicht möglich, so dass die Darstellung der Seite mit den lokal vorhandenen Systemschriften erfolgte. Mit Einführung der @font-face-Regel zu den Cascading Style Sheets wurde die Lieferung von Fonts vorbereitet, das neue (von Schriftentwerfern erfundene) Font-Format WOFF bahnte zusätzlich den Weg dafür, dass bald die bekannten Originalschriften für die verbindliche Gestaltung von Webseiten zur Verfügung stehen werden.
b) Technik. Webfonts müssen Eigenschaften erfüllen, die bei Prepress-Fonts weniger wichtig sind: kleine Dateigröße, gute Bildschirmdarstellung, Verschlüsselung und Sicherheit. Der .woff-Standard erfüllt diese Kriterien.
c) Ästhetik. Weil Texte am Bildschirm anders gelesen werden als auf Papier, und weil die Restriktionen bei der Zeichendarstellung an einem Monitor größer sind als beim Papier, werden in absehbarer Zeit neue Webfonts erscheinen, deren Buchstabenformen diese Gegebenheiten berücksichtigen. Doch auch die Klassiker der Druckvorstufe lassen sich als Webfont auf dem Bildschirm gut lesen. Vor allem kommt ihre Verfügbarkeit dem Wunsch vieler Unternehmen und Marken entgegen, sich gedruckt und im Web mit gleicher Typografie zu präsentieren.
67 Kommentare
Kommentarfunktion ist deaktiviert.
<em>kursiv</em> <strong>fett</strong> <blockquote>Zitat</blockquote>
<a href="http://www…">Link</a> <img src="http://bildadresse.jpg">
R::bert
Warum könnt Ihr nicht ein Format entwickeln, welches alles kann. Ich als Designer sehe nicht ein, meinem Auftraggeber für eine Hausschrift eine mindestens 2-malige Investition zuzumuten, nur weil er in Print- als auch in Internet-Präsentationen optisch linear aufgestellt sein soll.
Hey, gerade in Krisenzeiten wie diesen sollten wir doch unseren Auftraggebern entgegen kommen und nicht noch mehr abverlangen.
Euer Vorgehen ist uns Designern dabei keine wirkliche Hilfe. Wenn schon ein neues Fontformat, dann bitte eines, welches die Möglichkeiten von .otf, .ttf, eot. und .woff vereint. Opentype war meiner Meinung nach ein Schritt in die richtige Richtung. Was jetzt aber passiert finde ich eher destruktiv als konstruktiv.
Da bleibe ich lieber bei Verdana, Arial, Georgia und Co.
Christoph Päper
Robert, alle aktuellen Browser außer IE (d.h. Firefox, Safari, Opera) können auch mit TTF/OTF umgehen. WOFF und EOT sind Kompromissformate, die TTF/OTF einkapseln, um Schwarz- und Graukopien vorzubeugen. (Sie schützen beide nicht besonders stark, aber man muss schon aktiver werden als bei TTF/OTF, wo man die Dateien aus dem Cache kopieren und dann direkt im OS installieren kann.) Wenn du also die Lizenzrechte dafür hast – i.d.R. nur bei Freeware der Fall –, kannst du auch TTF/OTF im Internet verwenden.
Jürgen Siebert
Dein Auftraggeber wird das sicher zu schätzen wissen und sich gut beraten fühlen, wenn Du »lieber bei Verdana, Arial, Georgia und Co.« bleibst.
HD Schellnack.
Jürgen, ich habe gerade endlose Debatten hinter mir, wieso ein Kunde sich eine Firmenschrift kaufen soll – zu einem echt fairen Preis von euch – wenn er doch die Verdana hat. Und um Haaresbreite wäre es – Ikea, ick hör dir trapsen – so gekommen, dass wir bei Verdana gelandet wären. Alles wegen 500 Euro oder so, was für die Anzahl an Lizenzen ein Fall ist, wo man gar nicht nachdenken müsste, die Diskurse um die Schrift waren wahrscheinlich in Mannstunden teurer als die Schrift selbst :-D.
Gleiches vor einigen Jahren bei einem großen Architekturhaus, dass fünf Niederlassungen und 500 Angestellte hat, die 10.000 Euro für eine Firmenschrift-Modifikation aber nicht und die Swiss nehmen wollte, weil die ja bei Corel dabei ist (was das Lizenzproblem so gar nicht lösen würde :-D).
Analoge Debatten gibt es immer und immer wieder um Rechte von Bildern und die Bandbreite dessen, was eine Nutzungslizenz mit einem Photographen oder Illustrator umfasst. Die These: «Ich hab das bezahlt, ich kann damit machen, was ich will» ist verbreiteter, als man denken möchte, mir haben Leute schon die Zusammenarbeit zu kündigen angedroht, weil ich auf die reinen Basics des Copyrights hinzuweisen versuchte – sie also im Endeffekt vor rechtlichen Konsequenzen zu bewahren versuchte.
Ich sehe also tatsächlich schon Probleme, den Webfont als Extraposten zu rechtfertigen – am Ende werden wir ihn wahrscheinlich eher elegant in unsere Kosten einwickeln müssen.
Langfristig fände ich aber endgültig modulare Lösungen sinnvoller – wenn Schriften Software sind, warum dann nicht über Lizensierung als Plug-In nachdenken? Ich finde selbst auch etwas unschön, für Schriften nochmal und nochmal zahlen zu müssen. Wieso nicht als registrierter User ein Upgrade auf EOT/WOFF? Macht es doch leichter, legal zu agieren, oder? Ich plädiere ja immer noch für Upgrade/Plug-In-Denken bei Schriften. Leute, die das machen, wie etwa Village, kriegen auf die Tour immer mal wieder etwas Geld von mir für aktualisierte oder ausgebaute Schriften. Auf der anderen Seite arbeite ich mit der Scala von 1998 oder wasweißich, weil ich sie nicht komplett neu kaufen mag ;-). Diese modulare Form von Angebot finde ich als Kunde halt super. Auch wenn ich den Upgradezeitraum für die National leider verpasst hab (Damn!) :-D.
HD Schellnack.
Ansonsten ist es schön zu sehen, dass mir solchen Angeboten und Typekit – bei allen Mängeln und Unzulänglichkeiten und zigtausend Einschränkungen und Schwächen gegenüber Fontnutzung in Flash oder eben Print – laaaaangsam mal die Zeit von ArialVerdanaTimesGeorgia vorbei geht. Praise the Lord!
Jürgen Siebert
Genau so muss man das machen, HD: »Endlose Debatten …«. Wir beide wissen, dass solche Debatten zum bitteren aber ganz normalen Los eines Designers gehören.
Sollten wir uns nicht alle freuen, dass sich der Designprofession endlich ein Feld öffnet, das bisher nicht beackert werden konnte? Hey, Leute, hier lauern neue Jobs. Und deshalb formuliere ich es noch mal anders: Wer seinen Auftraggeber nicht die Notwendigkeit vermitteln möchte (ich betone MÖCHTE, R::bert spricht wörtlich von »Ich sehe nicht ein …«), dass nach den Drucksachen nun auch der Internet-Auftritt »optisch linear aufgestellt sein soll« (R::bert) … wer das nicht möchte und lieber auf ArialVerdanaTimesGeorgia zurückgreift, der steht sich doch selbst im Weg.
Wenn einem Auftraggeber die 129 € für 4 Schnitte Webfonts zu viel sind, möchte ich gar nicht wissen, wie hoch der Gesamtetat für ein typografische (Re)Design seiner Website angesetzt ist.
Thomas
Wobei ich bei Typekit wieder mal gemerkt habe, daß es wirklich sehr auf die Schrift ankommt.
Manche Schriften (leider auch die wirklich sehr schöne Calluna von exljbris) wirken am Bildschirm ganz schlimm (da ist es vermutlich, weil das Type1-basiertes Hinting ist, soviel ich zu wissen glaube).
Die FF-Schriften sind da ein strahlender Leuchtturm, auch wenn die von mir derzeit verwendete FF Cocon Web Pro auch nicht in allen Schriftgrößen wirklich angenehm sauber rüberkommt.
HD Schellnack.
J, ich führe die Debatte ja auch, klare Sache. Aber das Ding war wirklich: ich habe versucht, die 500 Euro in die Dimension des Gesamtetats zu stellen (der deutlich höher war), aber irgendwie hat es Tage gedauert, bis es durch war und um Haaresbreite wären alle Printmedien auf Verdana umgestellt worden. Schrift ist manchmal ein ganz bizarres Thema, weil anscheinend niemand – nicht mal mein Steuerberater – versteht, wieso man «dafür» denn nun Geld ausgeben sollte. Ich finds ja auch absurd. Ditto bei Photos – gibts doch gratis bei Google. Ich erinnere mich an eine Anfrage, wo eine Dame hier anrief und «in einem Tag» einen Flyer brauchte und sie hätte auch schon alles in Word fertig, wir müssten nur noch die Bilder via Google herunterladen, fertig – da wären 100 Euro doch okay, oder? Die hat gar nicht verstanden, wieso ich einen Lachanfall hatte, weil ich an einen Gag dachte. Ich habe sie höflich weiterverwiesen. Ich glaube ja bis heute an einen Gag, so blöd gehts real gar nicht.
Aber Tatsache: Auch wenn ein Redesign an sich fünfstellig ist, kann es bei solchen Themen dann plotzlich nochmal Diskurs geben, es ist ganz seltsam. Oft kauft man dann selbst, was man braucht und rechnet ein paar Stunden mehr, auch gut.
>Hier lauern neue Jobs
Bei aller Euphorie – wir haben seit Jahren auf Flash gesetzt, um CD-gerecht designen zu können und entgegen dem miesen Ruf ist Flash ziemlich gut (bis auf das iphone).
Aber dennoch: es ist generell der erste Schritt in die richtige Richtung und ich finde ihn überfällig, jetzt dürfen endlich auch HTML-Sites etwas besser aussehen… und ich freue mich, dass FS anders als bei OTF die Nase im Wind und vorn hat. Chapeau.
Sehr schade finde ich allerdings, dass die WebDin so schlecht (OSF) ausgebaut ist, sonst wär die schon gekauft :-D. Aber wird eh noch eine Weile dauern, bis OTF-Features online laufen.
Ralf Herrmann
Das Anleitungs-PDF ist wirklich löblich umfangreich. Die vorgeschlagenen Code-Beispiele sind aber leider alles andere als gut. Die beste Methode für alle Browser siehe hier: http://www.webfonts.info/wiki/index.php?title=Cross-browser_@font-face_syntax
Inklusive aller Erläuterungen: http://paulirish.com/2009/bulletproof-font-face-implementation-syntax/
Heiner
Die Broschüre ist ja recht ansprechend aufbereitet, aber aus nicht-vertrieblicher Sicht stellen sich die Fragen ganz anders.
(1) Sollte ich tatsächlich „Webfonts“ verwenden?
Antwort: Nein, nur in Ausnahmefällen. Zumindest solange man damit rechnen muss, auf Windows mit abgeschalteter Schriftglättung zu stoßen, sind nicht für den Bildschirm entworfene Schriften ein absolutes Nogo. Cleartype macht’s etwas besser, aber einen hohen Wiedererkennungswert zwischen Print- und Bildschirmausgabe gibt’s auch hier nicht. Nur wenn ich mit einer geschlossenen Mac-OS-X-Nutzergruppe rechnen kann, kann ich uneingeschränkt auf Webfonts setzen.
(2) Ist meine Hausschrift für den Fließtext geeignet?
Nein, in den meisten Fällen nicht. Abgesehen von obiger Problematik gibt es kaum Print-Schriften, die in Sachen Lesbarkeit an speziell entworfene Bildschirmschriften heranreichen. Aus Gründen der Nutzerfreundlichkeit und Lesbarkeit sollte ich daher weiterhin auf Bildschirmschriften setzen – und kann daher getrost bei den üblichen Verdächtigen bleiben.
Durch die zwei Neins erübrigen sich dann die technischen Fragen.
Jürgen Siebert
@Heiner: Du willst aufklären, stiftest aber Verwirrung. Dieser Windows-Screenshot einer FF DIN Web beweist, dass ein hoher Wiedererkennungswert zwischen Print und Screen jederzeit gegeben ist.
Es ist richtig, dass die bisher verwendeten Systemschriften in puncto Lesbarkeit kaum zu übertreffen sind. Aber Lesbarkeit ist in Zukunft nur eines von vielen Kriterien, die bei der typografischen Gestaltung einer Website eine Rolle spielen. Neu hinzu kommen: Auswahl, Corporate Identity, Individualität, Überraschung und vieles mehr
Phillip
Eine allgemeine Frage zum Verständnis: Diese .eot und .woff-Geschichte hat für den Kunden eigentlich keinen technischen Vorteil, oder? Es ist eine Kopierschutzmaßnahme. Sehe ich das richtig?
Thomas
@Phillip: Richtig, das ganze hat kundenseitig eigentlich nur Nachteile (keine weiteren technischen Möglichkeiten, geringe installierte Basis, Verwirrunng).
Bis auf einen Vorteil: Es war offenbar notwendig, damit die Foundries sich ins Web bewegen.
Und *der* Vorteil wiegt das aus Kundensicht dann wieder auf. Aus meiner jedenfalls (natürlich wäre mir reines OFF/OpenType aber tausendmal lieber gewesen).
Thomas
Halt, mir fällt gerade noch ein Vorteil ein, den diese Barriere („Webfontformate sind anders als Desktop-Formate“) uns bringt: Der ein oder andere Anbieter versucht sich in /price discriminination/ (wenn ich das deutsch schreibe, denkt jeder an etwas Schlechtes, denn Diskriminierung ist böse) und verkauft Webfonts massiv billiger als die Nicht-Web-Varianten (bei Typotheque beispielsweise nur ein Fünftel des Preises).
Jürgen Siebert
@Phillip: Fonts sind nicht kopiergeschützt, auch die Web-FontFonts nicht. Digitale Fonts waren noch nie kopiergeschützt.
Nur drei Vorteile der Webfonts, die jeder selbst feststellen kann, ohne unter die Motorhaube zu schauen:
• hohe Dateikomprimierung (was im PrePress-Bereich unwesentlich ist, bei Pageviews im Millionenbereich allerdings den Traffic über die Zeit reduziert; auch der Betrachter einer Website wird sich über einen schnellen Seitenaufbau freuen, wenn 3 fonts 40 K statt 280 K Datenvolumen ausmachen)
• Bildschirmoptimierte Zeichenformen (z. B. versale Tabellenziffern statt Mediävalziffern)
• Bildschirmoptimierte Konturbehandlung (Hinting, Cleartype)
Und natürlich ist .woff ein sicheres Format, nicht nur für die Schrifthersteller und -entwerfer, sondern auch für die Empfänger von Webseiten. Siehe: OpenType-Fonts (EOT) waren die Transporter des »Google-Hacks«
HD Schellnack.
>versale Tabellenziffern statt Mediävalziffern
Aus meiner Sicht eher ein Manko, ehrlich gesagt.
>Birdschirmoptimierte Konturbehandlung (Hinting, Cleartype
Wobei man klar sagen muss, dass hier die Qualität generell noch ausbaubar ist, wie du selbst sagst, ist die Lesbarkeit noch nicht ideal (und sorry, das ist bei Typographie ein wichtiges Kriterium…):-D.
Ganz generell finde ich das Typotheque-Modell etwas sympathischer und bin gespannt, wie andere Anbieter mit dem Thema umgehen, hier dürfte sich ein spannender Wettbewerb ergeben (oder schnelle, klare Absprachen).
Eine Sache bei mir ist, dass die Technologie so jung ist und sich gerade in Webdingen so viel so schnell ändert, dass ich mich tatsächlich scheue, Geld für ein spezifisches Fontformat auszugeben. Da hat man sich mit GX und MM schon die Finger teuer verbrannt. Im Rahmen eines größeren Webprojektes macht das durchaus Sinn für ein tightes CD, und die Kosten halten sich dann auch in Grenzen (ein ganzer Satz Schriften entsprechen 4-5 Stunden in der Kalkulation), aber gerade für online finde ich an sich ein Modell wie Typekit, wo ich per Abo sozusagen eine Funktion kaufe, die Anbieter aber die TEchnologie immer wieder updaten könnten, fast sympathischer.
Und diese Pageview-Lösung ist spooky. Ich kann den Ansatz nachvollziehen, aber es ist irgendwie spooky. Zumal die Preise ja ganz schnell explodieren dabei :-D
Jürgen Siebert
Mich nerven die Mediävalziffern der Georgia hier im Fontblog ungemein. Einfach mal ein paar Zitate aus diesem Beitrag:
1. Aufzählungen sehen immer Schei… aus (also diese hier)
2. Größenangaben täuschen 201 K, 88 K
3. Eine 1:1-Kopie sieht aus wie eine ½:½-Kopie
4. Version 4 vom Internet Explorer hängt
und so weiter. Unternehmen, die im Internet Geld verdienen wollen (das sind genau jene, die für Design Geld ausgeben), brauchen Tabellenziffern: Banken, Versicherungen, Shops, Reiseunternehmen, …
Ich finde ehrlich gesagt »monthly bandwidth« ist viel mehr spooky. Und wenn man sich die Kalkulationstabelle von Typekit anschaut (https://typekit.com/plans) kann man nicht gerade behaupten, das es ein simples Modell ist. Ein Blick auf die Preise: Was dort »Great for your Blog« heißt kostet (noch) 25 Dollar im Jahr (irgendwann das Doppelte) … Folgekosten mal ausgeklammert. Eine Web-FontFont Familie, selbst gehostete, kostet einmalig 129 € (Kosten, die der Designer nicht tragen muss, sondern sein Auftraggeber als Betreiber der Website) und es fragt dich niemand mach Bandbreiten oder schickt Dir monatliche Abrechnungen. Beide Modelle – mieten oder »besitzen« (vgl. Wohnung, Auto, iTunes)– haben ihre Berechtigung… manchmal passt das eine, manchmal das andere.
HD Schellnack.
Ich bin ja ganz und gar für besitzen – zumal die meisten Fonts bei TK, ehrlich gesagt, nicht überzeugen (Auswahl, Features). War halt ein erster Schritt in die richtige Richtung, eigenes Hosting ist sicher besser, wobei man dann auch SVG und andere Formate bräuchte.
Vorteil – derzeit noch – ist, dass TK hoffffffentlich a) mehr Fonts in die Bibliothek aufnimmt und b) technologisch extrem up to date bleibt. Ansonsten bin ich da auch fix wieder weg, es war einfach nur der bisher einzige Weg, legal halbwegs vernünftige Fonts online zu nutzen. Schön, dass sich da einiges tut!
Besitzen tut man bei FSI auch nicht wirklich, wenn die (hochvolatilen) Pageviews ein Messgrad sind. Ich finde generell nicht dumm, eine Art Lizenzmodell haben zu wollen, das zwischen kleiner und großer Nutzung trennt – und solange der User sozusagen selbst entscheidet, wie die PVs sind und es keine «Messung» gibt ist das auch völlig okay und fair deal – aber «besitzen» ist das auch nicht wirklich :-D.
//////////
Das mit den Tabellenziffern… sorry, das ist sicher GEschmackssache aber ich liebe Fonts mit OSFs und ich würde die DIN tatsächlich gern für unsere Site verwenden, aber nicht mit den Versalziffern. Die Logik mit Tabellen usw erschließt sich mir nicht, der meiste Online-Content, den ich lese, ist normaler Text. Aber ich denke, da wird auch jede Foundry für sich entscheiden. Schön wäre eine Art Tool, mit dem ich mir als User aus einem umfangreicherem Kit die entsprechenden Belegungen selbst machen könnte bzw den Font «Konfiguriere». Momentan fühlt sich das alles noch etwas nach frühen 80s an – was ja auch ganz cool ist, da gab es ja eine Menge Action im Fontgeschäft. Vor allem für kleinere Foundries kann sich hier eine Menge tun.
Etwas absurd ist für mich, dass ich in Zukunft bei Schriftwahl jetzt nicht nur auf OTF-Features, Sippengröße und Ästhetik achten muss, sowieso schon schwer genug, eine gute CD-Schrift zu finden… sondern auch noch auf Weblizenzfähigkeit und den Ausbau der Webschrift an sich.
Generell hoffe ich langfristig auf ein Lizenzmodell, bei dem Webuse direkt mit integriert ist – die Trennung Print/Web scheint mir schon ad hoc etwas antiquiert. Ich find aber auch fair, wenn ihr Schriftenmacher und -vertreiber an der Sache Geld verdienen wollt. Langfristig hoffe ich, dass es nicht dabei bleibt, für Onlineverwendung nochmal in diesem Umfang zahlen zu müssen.
HD Schellnack.
Ganz generell hoffe ich eher, dass es früher oder später eine Technologie bei den Browsern gibt, die einfach mit OTF klarkommt, ohne Raubkopiermöglichkeit – das wäre das allereinfachste :D
Heiner
Ich habe schon Gegenbeispiele mit anderen Schriften gesehen, auch aus dem Hause FontFont.
Abgesehen davon wird auch hier Cleartype vorausgesetzt – etwas, was ich in der freien Wildbahn nicht tun kann. In der Praxis klammert man dann Windows besser von der font-face-Deklaration aus, womit sich Kosten und Aufwand (ja nach Zielgruppe) dann kaum noch lohnen.
Versteht mich nicht falsch – natürlich ist so eine Möglichkeit eine tolle Entwicklung, auch die neuen Lizenzen hierfür. Nur ist die Euphorie, mit der hier per Pressemitteilung „eine neue Ära im Webdesign“ ausgerufen wurde, doch wahrscheinlich um zehn Jahre verfrüht.
ok
Grundsätzlich ist dies ein Schritt in die richtige Richtung! Ich musste gerade an ein Gespräch mit einem Kunden in der letzten Woche denken: Für ein Unternehmen mit ca. 80 Mitarbeitern haben wir ein CD gebaut, der Kunde war schon während der ersten Präsentationen sehr interessiert an Typografie im allgemeinen und der Wahl seiner Hausschrift im speziellen, was erstmal gute Laune gemacht hat und als klar war das von vornherein diskussionslos Budget für den Kauf einer gut ausgebauten Hausschrift eingeplant war, wurde die Laune immer besser. Wie HD oben schon schön beschrieben hat, ist dies meistens nicht der Fall.
Was jedoch zum großen Problem wurde:
Nach langer Recherche gemeinsam mit dem Kunden wurde ein Font von H&FJ gewählt. H&FJ’s EULAs unterbinden jedoch, wie es ja bisher auch fast überall der Fall ist, die Einbindung von Fonts in Webseiten, PPT und PDFs wenn sie nicht in Pfade umgewandelt wurden. Für das Redesign der Website des Unternehmens kam Flash nicht in Frage. Es gab eine endlose Diskussion mit dem Kunden, der nicht verstehen konnte, warum er den Font, für den er gewillt ist einen mittleren vierstelligen Betrag zu zahlen, nur sehr eingeschränkt nutzen kann. Ich muss zugeben, dass mir in diesen immer öfter vorkommenden Diskussionen gegenüber Kunden die Argumente ausgehen. Ich kann auch die Sorgen der Schriftenhäuser verstehen, aber so geht es nicht weiter. Wir brauchen eine Lösung mit EINER Lizenz, z.B. mit gestaffelter Nutzung wie 5 CPUs und Webtraffic mit sounsovielen Page-Impressions. Alles andere führt nur zu Ärger, leider.
HD Schellnack.
Nicht-Einbindung in PDF in der EULA ist sowieso ein totaler Müll, sorry. NIEMAND klaut Fonts aus ner PDF, oder? Wer die kriminelle Energie hat, ist doch mit Torrent&Rapidshare viel besser bedient. Nie vergessen, liebe Anbieter, 90% aller Schriften sind absolut jederzeit illegal online verfügbar … insofern ist es sinnvoll, für die legalen Nutzer sinnvolle Regeln zu entwickeln, die sie nicht in Schattenbereiche drängen.
Wer gibt heute seine Drucksachen denn NICHT als PDF raus?
Übrigens sehr schade, das Win7 in Sachen Cleartype nicht einfach, wie bei Apple auch, ein Aliasing als Standard aktiviert und fertig :-D.
Dave
Hallo,
mich verwirren ein wenig die Lizenzen.
Ein Beispiel:
Ich (Designer) erstelle die Homepage für Firma xy und (ich (nicht die Firma)) kaufe den Font xy bei Euch ein. Die Webseite geht dann auf dem Server des Kunden mit dem .woff und .eot Font online.
– Wem gehört dann der Font?
– Muss ich auf den Traffic der Firma xy achten? Bzw regelmäßig Beweise einfordern?
– Kann ich (als Käufer des Fonts) für einen Verstoss gegen Lizenzen Probleme bekommen? (z.B. der Traffic steigt … oder ein Mitarbeiter der Firma nimmt den Font vom Server und verwendet ihn für ein anderes Projekt (Stichwort: Wir haben den Font ja. Ist jetzt unserer!)
Oder muss ich dem Kunden vermitteln: Wenn Ihr den Font wollt, dann müsst ihr den Font bei FS kaufen!? Oder kann (muss) ich den Font mit der Lizenz für die Firma kaufen?
Sry… viele Fragen!
Jürgen Siebert
Könnt Ihr diese Diskussion bitte woanders führen … vielleicht bei HF-J? Wie bereits mehrfach erwähnt: FontFonts dürfen auf Basis der Grundlizenz in PDFs eingebunden werden.
@ Dave: Sehr gute Fragen. Ich werde sie alle nachher beantworten und oben in den Fragenkatalog einbauen. Muss jetzt mit den Kindern Schuhe kaufen gehen …
HD Schellnack.
>FontFonts dürfen auf Basis der Grundlizenz in PDFs eingebunden werden.
:-D Was ja auch echt für FSI spricht…
Dave
Sehr gut Danke!
Werden solche Fragen/Antworten den auch den Weg in die FontShop Seite finden?
Thomas
Kannst du dann auch gleich noch meine Befürchtungen zerstreuen, daß mein Typekit-Vergnügen möglicherweise nicht sehr lange anhalten könnte, wo ihr jetzt was eigenes aufzieht?
Jürgen Siebert
https://www.fontblog.de/Schaufenster/Bereich/Schriften/Webfonts/
Maik
…frei erfunden sind. Die Datenkomprimierung ist einfach ZLib, als .ttf.gz ausliefern kann man aber auch einfach so und es wird von wesentlich mehr Browsern verstanden als WOFF! Einen anderen Ziffernschnitt als Standard einstellen kann zwar sinnvoll sein, kann der Kunde aber technisch gesehen auch selbst machen ohne für die komplette Schriftfamilie ein zweites Mal zu bezahlen, würde ich daher auch als gelogen einstufen. Ein komplettes Rehinting der Schriften für Web wäre zwar vielleicht sinnvoll, wenn die Schrift vorher keins hatte, das wurde aber schon aus Zeitgründen sicherlich nicht durchgeführt, sondern die TrueType-Version einfach nach WOFF konvertiert, und wenn doch, dann hätte man trotzdem das Ergebnis als .ttf speichern können, dafür braucht man kein WOFF.
Kunden, lasst euch nicht verarschen: WOFF als Format hat keine technischen Vorteile, sondern ausschließlich welche für den Lieferanten, und selbst die bilden sie sich größtenteils nur ein.
Meine ursprüngliche Einschätzung, der einzige Grund für WOFF sei, das Weiterverwenden außerhalb des Browsers zu erschweren, war allerdings auch falsch. Zusätzlich wird es als Möglichkeit genutzt, das selbe Produkt zwei Mal zu verkaufen! Selbst ich als abgehärteter Zyniker habe damit vorher nicht gerechnet, sondern nur mit einem Aufpreis für Web.
Na, dann hoff mal schön. Vielleicht bringt der Osterhase dir ja was vorbei, oder der Weihnachtsmann. Ein solches System ist schon theoretisch unmöglich, man kann bestenfalls versuchen, die Daten vor dem Nutzer zu verstecken, zum Beispiel durch ein manipuliertes Dateiformat (WOFF), oder indem man die Schrift auf zwei TTF-Dateien aufspaltet (Buchstaben, andere Symbole) und diese in data:-URLs versteckt (Typekit). Grundsätzlich lässt sich technisch aber nicht verhindern, dass der Endnutzer die aus dem Browser rausholt und damit macht, was er will.
Ivo
Das ist definitiv falsch. Frag mal das FSI-TypeDepartment, was sie das letzte halbe, dreiviertel Jahr so gemacht haben. Wenn wir die TT-Versionen einfach nach WOFF konvertiert hätten, hätten wir gleich die ganze Bibliothek auf den Markt schmeißen können.
FSI würde auch gern nur ein Format produzieren, aber da es nun mal keinen einheitlichen Standard für alle (ständig wachsenden) Einsatzzwecke gibt, müssen wir auch mehr in die Produktion investieren, und es geht hier mitnichten darum, einfach eine andere Dateiendung an den Font zu pappen. Betriebswirtschaftlich folgt daraus ganz einfach: das muss entsprechend bezahlt werden, denn von Luft und Liebe zahlen sich Mitarbeitergehälter und Designerhonorare leider nicht.
Das ist im Grunde ähnlich wie der bisherige Fall, wo beispielsweise der Designer für Firma xy ein Corporate Design erstellt. Der Designer kauft eine Standardlizenz (sofern auf max. 5 Rechnern installiert; bei Web FontFonts dürfte auf jeden Fall eine Standardlizenz ausreichen, denn er wird ja im Designprozess kaum über 500k Pageviews haben ;) und Firma XY muss nach Übernahme des CDs/der Website eine eigene Lizenz gemäß der gegebenen Parameter erwerben (Anzahl der Rechner auf denen der Font installiert wird bzw. eben die Pageview-Stufe in die die Website fällt). Natürlich kann (mit schriftlichem Nachweis an FSI) die Lizenz auch am Ende auf den Kunden übertragen werden, ggf. mit Angleichung auf die entsprechende Pageview-Stufe.
Für Bestandskunden können diese Befürchtungen tatsächlich zerstreut werden. Ob man allerdings FontFonts über Typekit noch in 10 Jahren erhält, kann man natürlich nicht garantieren.
Absprachen innerhalb der Fontszene halte ich für nahezu ausgeschlossen, wenn ich nur daran denke, was für eine schwere Geburt unser Lizenzmodell allein intern war …
Ich kann mich nur wiederholen: die eierlegende Wollmilchsau wäre super! Die Einsatzumgebungen sind aber so vielfältig, dass das leider nicht möglich ist. Das fängt ja schon dabei an, dass Office-Programme keine typografischen Layout-Features verstehen, InDesign & Co. keine Stilverlinkung, Powerpoint mit PostScript-Outlines auf Kriegsfuß steht usw. und so fort.
Jürgen Siebert
Maik, dein Zynismus in allen Ehren … ich versuche hier Fragen zu beantworten, die unsere Kunden stellen. So genau und verständlich wie ich es kann, mehr nicht. Wenn Du die Antworten nicht glauben willst, ist das Dein gutes Recht. Deine Spekulationen als die Wahrheit zu verkaufen und mich als Lügner hinzustellen geht mir zu weit. Bleib’ bitte sachlich!
erik spiekermann
Schon erstaunlich, wie du dein nichtwissen ohne jeden sachlichen hintergrund mit einem wort wie „sicherlich“ als fakt darstellst. Das grenzt schon an verleumdung. Jeder kann vermutungen anstellen, wenn er zu faul zum recherchieren ist. Aber diese vermutungen dann unter die leute zu streuen mit solchen formulierungen ist unverschämt.
Maik, offensichtlich kennst du dich aus mit technischen dingen. Also würde ich gerade von jemandem wie dir erwarten, dass er nicht mit unbewiesenen pseudofakten die kollegen verwirrt. Wenn du etwas nicht weißt, frag doch. Oder tut man das als experte nicht? Mit halbwissen angeben fällt leider doch irgendwann mal auf. Jetzt zum beispiel.
Maik
Wenn tatsächlich das Hinting nochmal verbessert wurde, ist das eine tolle Sache. Ich habe das nicht grundsätzlich ausgeschlossen, sondern nur für unwahrscheinlich gehalten; wenn du versicherst, dass ihr das gemacht habt, nehme ich den Vorwurf gerne zurück.
Viel wichtiger ist aber sowieso mein zweiter Punkt, also dass neues Hinting und Änderung des Dateiformats nach WOFF technisch völlig unabhängig voneinander sind. Das neue Hinting also als besonderen Vorteil des WOFF zu verkaufen, ist…sagen wir mal „bewusst irreführend“, wenn Jürgen „gelogen“ als Begriff zu hart findet. Ich bemühe mich, mich nicht im Ton zu vergreifen, halte aber nichts davon, Fakten zu verzerren. Es ist euer gutes Recht, als Dateiformat zu verwenden, was auch immer ihr wollt; es ist aber unehrlich, so zu tun, als habe das irgendwelche Vorteile für den Kunden, wenn das nicht der Fall ist und ihr es ausschließlich einsetzt, um euer Geschäftsmodell zu schützen. Das könnt ihr ja gerne machen, aber dann gebt es doch bitte einfach zu.
Maik
@32, ja, das „sicherlich“ an der Stelle war etwas zu viel. Eine Formulierung unter Verwendung von „ich vermute“ oder „ich gehe stark davon aus“ wäre an dem Punkt angemessener gewesen.
erik spiekermann
Das EOT format gibt es seit jahren, aber kein schrifthersteller war bereit, schriften offen mit @fontface zu verschicken, weil das dem verschenken gleich kam. Mit WOFF und EOT Light gibt es nun zwei formate, die einigermaßen sicher, schnell zu laden und ordentlich in der darstellung sind. Damit ist es endlich möglich, marken und inhalte typografisch angemessen wiederzugeben. Dass sich die schriftenhersteller die arbeit und das risiko vernünftig bezahlen lassen, kann niemand ernsthaft kritisieren. Vielmehr sollten diejenigen, die immer schon vernünftige typografie auch online fordern, dankbar sein, dass es diese möglichkeiten endlich gibt. FontShop International ist vorgeprescht, weil in unserem typeboard leute aus der praxis sind, die ihren lebensunterhalt mit dem gestalten von kommunikation in unterschiedlichen medien verdienen. Die webdesigner in meinem büro sind auf jeden fall froh, dass wir die diskussion angestoßen haben. FontFonts haben in der branche gutes ansehen und wir hoffen, dass andere folgen werden und dass die entwicklung weitergeht. Dann werden wir sehen, welches format und welches bezahlmodell überleben wird.
jochen
Vielleicht ist es eine dumme Frage, aber wenn ich ohne große Umstände eine .otf bzw .ttf Datei aus dem Browsercache oder wie auch immer beziehen und benutzen kann, was hindert mich daran das Gleiche mit .eot/.woff zu tun? Außer dass in diesem Fall der Schaden der Foundry aufs Web begrenzt wäre? Nicht als Flame gemeint!
Maik
Technisch hindert dich nichts daran, und im Übrigen ist der Schaden auch nicht aufs Web begrenzt, weil .woff nach .ttf konvertiert werden kann, ohne dass dabei irgendwas verloren ginge. (Nicht nur theoretisch – ein entsprechendes Tool kann man bereits runterladen.) Darum bin ich ja gegen das Format: der einzige Vorteil gegenüber .ttf oder .ttf.gz ist dermaßen minimal, dass es den Aufwand, allen Browsern ein neues Dateiformat beizubringen, einfach nicht wert ist.
Nina
Ehrlich gesagt blicke ich derzeit gar nicht mehr durch, welche Schriften ich nun als Webschriften bekomme und welche nicht. Wenn ich im Fontshop eine beliebige Schrift sehe, kann ich dann davon ausgehen, dass ihr die auch in den Webformaten anbietet? Oder betrifft das erst ganz wenige Schriften?
Dave
@ Nina:
Es sind erst mal „wenige“! Siehe Link im Beitarg 28.
Gerrit van Aaken
Ich muss Maik insofern Recht geben, als dass WOFF weniger ein technisch notwendiges „neues“ Format ist, als vielmehr eine psychologische Aussagekraft besitzt. Sie besagt: Guckt her, wir machen jetzt Typografie im Web, und wir meinen es ernst. So ernst, dass es ein eigenes Format dafür gibt. Eine Art Abgrenzung von dem alten Lizenzmodell der Printschriften mit ihren eigenen Seltsamkeiten.
Die Chance für professionelle WOFF-Schriften (im Vergleich zu selber umkonvertierten TTFs) ist es, ein gewisses Qualitäts-Versprechen zu geben und einzulösen. Ja, wir achten auf das ClearType-Hinting. Ja, die Dateigröße ist nicht übertrieben. Diese Versprechen sind zwar unabhängig vom Format, aber man kann sie dennoch miteinander verknüpfen und zu einem glaubwürdigen Qualitätspaket machen. Wenn ich das richtig verstanden habe, möchte FontShop genau das erreichen!
Und am Rande, was derzeit ein bisschen schade ist: Große Mengen von Usern, die gut aussehende FF-Web-Schriften genießen können, findet man leider ausschließlich unter Windows Vista oder Windows 7. Windows-XP-Nutzer haben oftmals ClearType deaktiviert (grauenhafte Darstellung), und unter Mac OS X ist der Firefox kein besonders verbreiteter Every-Day-Browser. Safari muss erst noch WOFF-fähig werden.
HD Schellnack.
Dann lass uns hoffen, das Jobs hier flexibler ist als bei HDMI, Flash und anderen Sachen, die ihm nicht schmecken :-D. Wobei Webfont-Technologie dem Apple-Vorstoß in Sachen HTML 5 ja gut zu Gesicht stünde. Gut wäre ja vor allem, wenn Webfonts nahtlos und sauber auch auf dem iPhone laufen, meine Typekit-Sachen laufen mehr oder minder überall (mit den üblichen Aliasing-Problemen), aber auf dem iPhone gar nicht. Auf dem Phone noch vertretbar, beim iPad würde das dann echt langsam blöde, weder Flash noch einen 100% kompatiblen Browser zu haben…
Toll ist aber erstmal, dass wieder ein bisschen Goldgräberstimmung in Sachen Type aufkommt. Ich finde nur etwas schade, dass jetzt wieder die Multiformat-Kiste aufkommt, die wir aus den 80s/90s noch schmerzhaft kennen. Ich fand OTF, auch bei allen Mängeln und Nicht-Unterstützungen, einen großen Durchbruch nach zwei Dekaden Inkompatibilität und FontWars.Ich befürchte, eine ganz ähnliche Phase wird es auch bei Webfont-Formaten geben, bis sich Standards verlässlich etabliert haben.
Stefan
Ich finde es süß, daß EdenSpiekermann auf ihrer Wofft-Demo-Site für den Fließtext nach wie vor Lucida Grande verwenden! Sicher ist sicher… ,-)
Stefan
Ach nee, ich benutze Safari. Da geht das nicht. Woff nur für Mozilla, Safari nur eot? Rings, Lechts.
Thomas
@HD: Opera mag auch kein Typekit, leider auch Opera mini nicht.
Und blöderweise besteht so mancher Browser darauf, beim Drucken wieder auf die Fallbacks zu gehen. Wer hat sich denn sowas ausgedacht?
Florian
@Ivo: Da der Punkt hier wieder aufkam und mein letzter Kommentar wohl unterging: Doch, InDesign & Co. können Stilverlinkung. Es ist nur sehr versteckt.
HD Schellnack.
Wobei das ja eigentlich zum genialen Zeitpunkt kommt – ich kann eigentlich direkt mal die Netto demnächst bei einem kleinen Projekt ausprobieren. Nur schade, dass es nur unter den ganz aktuellen Browsern laufen wird…
Maik
Das Drucken mit Webfonts ist technisch etwas fummelig. Der Browser kann ja nicht über das normale Druck-API des Betriebssystems sagen, nimm die und die Schriftart, weil das Betriebssystem den Font nicht kennt, im Sinne einer installierten Systemschrift. Der Browser müsste den Font also einbetten und mit an den Druckertreiber schicken. Das ist technisch zwar machbar, aber man muss es eben machen – hat anscheinend noch nicht jeder.
Vielleicht zögern einige auch nicht nur wegen des (überschaubaren) Programmieraufwands, sondern wollen erst klären, ob die Schriftlieferanten dann nicht wieder Schreikrämpfe wegen ihres Lizenzgedöns kriegen. Wäre doch die Gelegenheit, dem Kunden das selbe Produkt noch ein drittes Mal zu verkaufen – Webprintfonts, natürlich mit neuem Dateiformat?
Grundsätzlich sind die Druckfunktionen der Browser aber eh nicht so toll; ein Webanbieter, der davon ausgeht, dass seine Inhalte häufiger ausgedruckt werden, sollte am besten gleich einen PDF-Download-Link anbieten.
HD Schellnack.
Wenn ich das lese, muss ich sagen, dass ich Flash ganz impulsiv liebe – Schrifteinbettung, Print-to-Flash, alles kein Thema. Und weitestgehend in allen Browsern (bis auf iphone) okay. Auch nicht perfekt (Mousewheeltrouble in OSX, Performance auf Macs), aber auch lkange nicht so schlecht wie der Ruf von Flash :-D.
Thomas
Ich will gar nicht wissen, wie viele meiner grauen Haare ich Flash zu verdanken habe. Rein consumerseitig. Unter Linux war das streckenweise echt eine grauenvolle Erfahrung, die Libs, die der Flash-Installer irgendwohin gelegt hat, irgendwoanders hin zu verlinken, damit auch der nächste Browser Flash mag.
Ganz zu schweigen von den permanenten Abstürzen.
Unter Windows gings dann aber wieder recht gut.
R::bert
@ 3. und 6. Jürgen
Lieber Jürgen, Deine Antwort lässt darauf schließen, dass Ihr wenig im realen Endkunden-Kontakt zu stehen scheint. Natürlich schlägt mein Herz als Designer und Liebhaber von guter Typografie für die »optisch lineare« lineare Lösung. Das wäre aus fachlicher Sicht perspektivisch gesehen auch der einzig richtige Weg. Aber weißt Du wie viel Hürden schon allein überwunden werden müssen, dem Auftraggeber eine eigene Hausschrift zu verkaufen. Den Leuten fehlt schlicht und einfach das Bewusstsein, das hinter jeder Schrift mal ein Typograf saß, der damit auch sein Geld verdienen muss. Inzwischen hatten wir sogar schon mehrmals den Fall, das Kunden gesagt haben, das sehe Ihnen alles zu professionell aus und sie sich in einem Wettbewerb für die optisch billigere Variante entschieden haben. Wenn ich dann noch komme und den Leuten Geld für einen Webfont abverlangen muss, fühlen die sich einfach nur »veralbert«. Ja das ist die bittere Realität – jetzt in Krisenzeiten erst recht.
Wie aus den Kommentaren anderer zu lesen ist, bin ich mit meiner Auffassung auch nicht auf einsamen Posten. Ich verstehe, dass Ihr einen neuen Markt, neue Jobs und neues Geld wittert, jedoch ist mir Art und Weise noch etwas suspekt.
HD´s Ansatz eines Fontupgrades oder die Weiterentwicklung des OTF-Formates wir den Einsatz im Web wären meiner Meinung nach kundenfreundlicher, einfacher zu verstehen (siehe Nina, Kommentar 38) und logischer.
Am Ende müssen wir an der Basis auch Geld verdienen und das Vertrauen des Auftraggebers bewahren und daher auch das Kosten-Nutzen-Verhältnis für Ihn nachvollziehbar halten. Dabei stehe ich mir als Designer weniger im Weg als das Volumen seines Geldbeutels und sein Bewusstsein zur Notwendigkeit guten, »optisch linearen« Designs.
thomas junold
ich persönlich bin ja immer sehr ein freund von: druck auf leute, die immer noch mit dem 15″ röhren-monitor und einem viewport von 800 x 600 maximal sitzen und sich beschweren. irgendwann ist einfach schluss mit sowas. die technik schreitet fort und ganz ehrlich hab ich auch wenig nachsicht mit hartnäckigen linux-usern, die sich immer beschweren, das nichts läuft. leute. ich kann doch nicht selber etwas wählen und mich dann beschweren? ich finde den schritt von FSI wunderbar. einer muss den anfang machen, das ist nunmal so. das es leider zwei formate sind, ist wirklich störend! drucken aus dem internet … ich kann mir vorstellen, dass auch das immer weniger wird. dank neuer technologien haben wir das internet immer dabei, da muss man doch nicht zwangsläufig drucken? was denn eigentlich drucken? eintrittskarten? reisepläne? ich wüsste nicht was.
thomas junold
was kann die schrift dafür, wenn ihr den auftraggeber nicht verstanden habt, was er will und was er braucht? auch für discounter ist ein webfont eine option, um sich auch online CD-konform zu präsentieren. deine argumente laufen ins leere robert.
R::bert
@ Ivo 33,
Sorry, aber ich denke man macht es sich da manchmal zu einfach.
Was ist zum Beispiel mit dem *.ttf-Format. Wenn ich mir die Calibri ansehe, wird mir hier ein OT-Zeichenvorrat geboten, mit dem auch InDesign klarkommt und Powerpoint etc. hat keine Probleme mit PostScript-Outlines.
Dass Office-Programme keine typografischen Layout-Features verstehen ist sicher auch nur noch eine Frage der Zeit und eher eine billige Ausrede, denn der allgemeine Word-User wird, seien wir ehrlich, sowieso nichts mit diesen Features anzufangen wissen (iWork kann es zum Beispiel schon in einigen Bereichen). Die Leute, für welche diese Features interessant sein dürften, setzten auch ihre Publikationen nicht mit Office-Programmen, sondern mit einem professionellen Satzprogramm setzen.
Dass es inzwischen auch kein Problem mehr ist mit *.ttf zu drucken, dürfte sich ja mittlerweile auch rumgesprochen haben, oder? Auch der Mac scheint kein Problem mehr mit diesem Format zu haben.
thomas junold
@ r::bert:
genauso wie die leute in word geschäftsberichte setzen und fleissig »fetten« und »slanten«, was die schriften hergeben, werden sie auch dann die, entsprechende buttons vorausgesetzt, fleissig durch alle typografischen features springen.
mac-system-fonts haben auch einen kompletten »OT-zeichenvorrat« <— btw. das ist auch nicht wirklich richtig. OT ist nur ein feature, dass schriftenbestandteile verwaltet, was du meinst ist unicode.
Ivo
@R::bert
Deine Behauptungen mögen für dich zutreffen, stehen aber im Gegensatz zu unseren täglichen Erfahrungen mit Kunden (mit denen wir sehr wohl im engen Kontakt stehen). Die Office-FontFonts sind aus konkreten Kundenbedürfnissen heraus entstanden die wiederum unterschiedlichsten Umgebungsbedingungen geschuldet sind, nicht weil wir so viel verschiedene Produkte wie möglich auf den Markt werfen wollen. Ob du es nun glaubst oder nicht, wir würden wirklich gern den Wollmichsaufont machen, denn der würde unseren internen sowie den nachgelagerten Aufwand bei den Distributoren und letztlich auch beim Kunden immens vereinfachen.
R::bert
@ Ivo
OK. Kriegsbeil begraben ; )
flav
ich finde es gut, dass es das nun überhaupt gibt, da sich dadurch neue chancen eröffnen. sag ich als konsument, der ich nicht in der branche tätig bin, aber mich für diese interessiere. bundles werden sicher noch ende mitte 2010 kommen. alles noch so frisch.
kommen wir zu aufwänden: wenn es geld kosten soll, dann ist der preis ok. wenn gute kunden nicht die 100 – 500 euro extra zahlen möchten, sind sie selbst noch nicht so weit. das hilft zwar oftmals in der praxis (erst mal) nichts, aber da sollte man als auftragnehmer mit mitteln und methoden gegensteuern können.
ich finde es voll ok, wenn nicht immer alles unfassbar billig daherkommt, nur weil es im internet erhältlich ist.
viele grüße!
Jens Kutílek
Ralf (#9) schrieb: Das Anleitungs-PDF ist wirklich löblich umfangreich. Die vorgeschlagenen Code-Beispiele sind aber leider alles andere als gut. Die beste Methode für alle Browser siehe hier: http://www.webfonts.info/wiki/index.php?title=Cross-browser_@font-face_syntax
Die dort verwendete Methode hat aber wieder andere Nachteile als die im Anleitungs-PDF verwendete, speziell wenn es um die Einbindung und Stilverlinkung mehrerer Schnitte einer Familie geht. Da macht dann der Internet Explorer nicht mit.
J
Nur mal ganz am Rande bemerkt, wie auch immer man jetzt zu den Webfonts stehen mag: Diese Form der direkten Kommunikation zwischen Hersteller und Nutzer, bzw. Dienstleister und Kunde finde ich außergewöhnlich. Auch wenn wir mittlerweile im Jahr 2010 sind, ist ein so direkter Dialog für mich immer noch nicht selbstverständlich. Sich möglicher Kritik zu stellen und einen Dialog zu führen, statt einfach nur eine Pressemeldung o.Ä. abzugeben und abzutauchen ist für mich vorbildliche Kommunikation.
R::bert
@ J (59.)
…dem schließe ich mich trotz meiner anfangs harschen Kritik und Skepsis an! Ich schaue gern bei Euch vorbei und freue mich über so manchen Typo-Diskurs und die mit viel Liebe aufbereiteten Aktionen und Angebote aus Eurem Haus!
HD Schellnack.
@J: Amen.
Jürgen Siebert
Danke an Euch. Ohne Eure Kommentare und Fragen könnten wir unsere Produkte und die Begleitmaterialien nicht verbessern.
flav
eine frage stellt sich mir hier noch: wenn ein anwender sich eine schriftart für’s web kauft, sie einsetzt und im quelltext darauf verweist, z.b. auf src: url(/fonts/UnitSlabWeb-Italic.woff)… und ein anderer auf seiner Website in seinem css ein src: url(http://fremdedomain.de/…/fonts/UnitSlabWeb-Italic.woff) angibt, also sich so am fremden Font bedient, welche mittel hat der fontbesitzer, sich dagegen zu schützen?
und wer haftet in lizensierungsfragen? nur der missbrauchende oder auch der käufer der lizenz?
viele grüße!
Jürgen Siebert
Gute Frage, flav, die ich gleich meinem Großen Q&A (https://www.fontblog.de/webfonts-fragen-und-antworten-aktualisiert) hinzufügen werde.
Was Du beschreibst läuft auch unter dem Stichwort Hotlinking, das in der Tat auf dem Webserver mit einigen Zeilen Code unterbunden werden kann und soll. Wie das geht steht ausführlich in unserem Leitfaden, aus dem ich hier zitiere.
Die von FSI empfohlene Maßnahme ist das Einrichten eines Referrer-Check auf deinem Webserver. Jede Anfrage nach einer Font-Datei, die nicht von deiner Site kommt, wird blockiert, wenn du die nachfolgenden Regeln deiner Serverkonfiguration hinzufügst (das Beispiel ist für einen Apache-HTTP-Server gewählt).
Angenommen die Adresse deiner Website sei http://www.example.com und die Web-FontFont-Dateien lägen in einem Unterverzeichnis /fonts/. Erstelle eine Datei mit dem Namen .htaccess in diesem Verzeichnis und fügen die folgenden Zeilen ein:
RewriteEngine On
RewriteCond %{HTTP_REFERER} !^http://(www.)?example.com/.*$ [NC]
RewriteRule .(woff|eot)$ – [F,NC,L]
Options -Indexes
(weitere Informationen im Webfont-Leitfaden, PDF, S. 10)
Alexander Rutz
Ob Tabellenziffern oder Versalziffern zum Einsatz kommen möchte ich als Designer doch bitte selbst entscheiden dürfen. Das erinnert mich nur zu sehr an die unsäglichen Diskussionen zum Thema MacBook Pro mit Glossy-Bildschirm.
HD Schellnack.
Total lustig. Ich war GERADE auf fontshop.com, um mal zu sehen, ob es endlich OSF gibt. Und stelle fest, dass jetzt auch Fonts, die ursprünglich zu allererst noch Minuskelziffern hatten, jetzt auch Tabellenziffern oder Versalziffern haben.
Och nö. Die OSFs sind ein entscheidender Teil des Feelings von FontFonts, finde ich. Und bei vielen Schriften auch der Ästhetik der Schrift an sich, zur Milo oder Kievit passen die anderen Ziffern mal so GAR nicht – und sie werden sogar bei Serifenschriften verwendet.
Nicht falsch verstehen – aber es wäre technisch doch ein Klacks, eine kleine Online-App anzubieten, die den vollen OTF-Umfang anbietet und der User klickert sich seine Version schnell zusammen, mit dem Glyphenumfang, den er braucht, Caps ja oder Nein, OSF ja oder nein und so weiter – das wäre, bis WOFF richtig OTF kann, zumindest eine Zwischenlösung, die man zusammen mit Typekit doch leichtestens umsetzen könnte.
Büddebüdde!!
Alexander Rutz
Bei Fontsquirrel geht das mit freien Fonts ganz wunderbar – genau wie beschrieben (wenn auch nur bedingt mit OTF-Funktionen). Das wäre bei kommerziellen Fonts wirklich sehr wünschenswert.