Fontblog jetzt 360° auf ›FF Yoga Web‹, dank Typekit
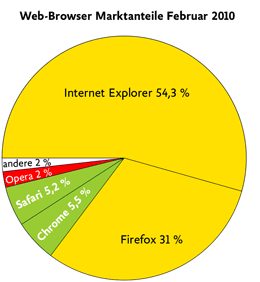
Seit 2 Tagen können auch FontShop-Kunden in Deutschland die technische Kooperation zwischen FontFont und dem Webfont-Mietservice Typekit nutzen. Hintergrund: Die 1250 Webfonts der FontFont-Bibliothek (in den Formaten .woff und .eot) werden von Firefox 3.6 und Internet Explorer unterstützt (70–85 % Abdeckung, Abbildung gelb), die übrigen Browser mussten draußen bleiben. Nun gesellen sich auch Safari und Google Chrome hinzu (Abbildung grün), weil Typekit einspringt. Kostenlos!
 Wie funktioniert die technische Zusammenarbeit mit Typekit? Ich setze im Fontblog FF Yoga Sans Web Regular ein. Für diesen Schnitt habe ich bei Typekit einen Gutschein beantragt (FontShop erledigt das für seine Kunden), der eben postwendend per Mail eintraf. Wenn ich auf den Gutscheinlink klicke, stellt mir Typekit den (für das Selberhosten bereits lizenzierten) FontFont zusätzliche als Mietfont zur Verfügung. Mit dem folgenden Fenster beginnt die Installation:
Wie funktioniert die technische Zusammenarbeit mit Typekit? Ich setze im Fontblog FF Yoga Sans Web Regular ein. Für diesen Schnitt habe ich bei Typekit einen Gutschein beantragt (FontShop erledigt das für seine Kunden), der eben postwendend per Mail eintraf. Wenn ich auf den Gutscheinlink klicke, stellt mir Typekit den (für das Selberhosten bereits lizenzierten) FontFont zusätzliche als Mietfont zur Verfügung. Mit dem folgenden Fenster beginnt die Installation:

Diesen füge ich dann mit »Activate Fonts« meiner Typekit-Library hinzu. Anschließend klicke ich auf »Launch Kit Editor« (rechts oben der grüne Knopf):

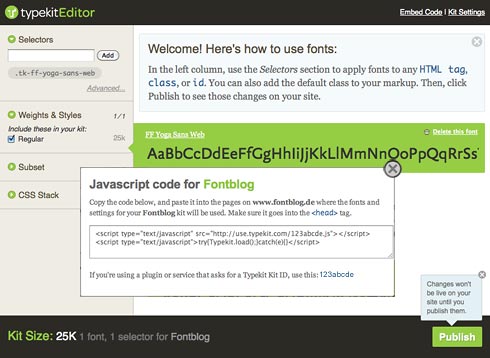
Dem Typekit-Editor-Fenster entnehme ich schließlich zwei Code-Schnipsel: (a) zwei Zeilen Javascript-Code, die im Header meiner Webseite ihren Platz finden, und bei »Selectors« unter »Advanced« finden sich die (b) Font-Definitionen für die CSS-Datei, die ungefähr so aussehen:
h1 {font-family: „ff-yoga-sans-web … ;}
Jetzt noch auf »Publish« klicken (unten rechts). Fertig!

Wie Ihr alle schnell mit einem Browser ≠Firefox 3.6 oder IE feststellen könnt, erscheinen das Fontblog-Logo, die -Headlines und die -Seitenleiste in FF Yoga Sans.
22 Kommentare
Kommentarfunktion ist deaktiviert.
<em>kursiv</em> <strong>fett</strong> <blockquote>Zitat</blockquote>
<a href="http://www…">Link</a> <img src="http://bildadresse.jpg">
John Inglehoe
Mit Chromium klappts, aber mit Opera nicht.
Ansonsten: Super Sache.
Jürgen Siebert
Schau doch mal, ob Du in Deinem Chrome die Unterstützung von @font-face eingeschaltet hast. Typekit schreibt dazu: »So, if your build of Chrome has @font-face enabled, it will be able to display Typekit fonts.«
Simon
Man sollte vielleicht noch hinzufügen, dass Javascript aktiviert sein muss, das ist zwar nicht per se, wohl aber für den Typekit-Mechanismus notwendig.
Grüße,
Simon
Tobias Abeling
Da hast Du dich wohl verlesen ;) Bei mir klappt’s im Chrome (Mac) auch wunderbar und sieht genauso aus!
Jürgen Siebert
Ja, stimmt, ich hab’s verwechselt.
HD Schellnack.
Perfekt.
Typekit macht mit meinem alten HD-Blog immer noch Terror, läuft ansonsten aber unter WP wirklich gut – die Interimssite (nichts hält länger als die Zwischenlösung) von nodesign läuft ja auch mit Typekit, muss nochmal sehen, was ich kaufe als Ersatz für die MetaWeb. Eigentlich würde sich die FFDin anbieten, die unserer PFDinTextPro noch am nähesten wäre, aber OSFs wären schon nice. Mal sehen. Wobei die technische Lösung dahinter eigentlich so einfach ist, dass FSI das auch ganz leicht selbst anbieten könnte – ähnlich wie Typotheque. Deren Plan Grotesque hab ich auf die Schnelle aber nicht mit WP ins Laufen gekriegt.
Ganz generell fehlt den meisten Webfonts gegenüber den üblichen Verdächtigen Arial, Verdana, Georgia usw ein winziges klitzekleines bisschen der letzte Schliff in der Darstellung.
robertmichael
so als bildschirmschrift finde ich die yoga nicht schön. da kommt einen ff din oder meta besser weg. oder ihr macht die schrift etwas größer, denn leider gehen bei der jetzigen größe die details der schrift unter.
Jens Kutílek
Natürlich kannst Du auch eine FF DIN Web mit Oldstyle Figures bekommen, die Frage ist nur ›Okay, wie viel, how much?‹«, um mal das Lieblings-Kinski-Zitat von meinem Kollegen anzubringen ;)
Jürgen Siebert
@robertmichael: Es ist sicher nicht die beste Wahl für Lesegrößen oder Microtexte, aber ich wollte sie einfach mal ausprobieren. Wahrscheinlich werde ich immer wieder mal wechseln … darf ich mir ja erlauben :-), als Schriftverkäufer.
HD Schellnack.
Jens, umstricken kann ich sie mir auch selbst, aber das ist ja nicht der Sinn der Übung. Ich find das bei Typotheque im Ansatz gut gelöst, da kannst du die OTF kaufen und modelst dir «deine» Version, indem du dich für Ziffern usw entscheidest, und fertig. Ich finde die Begründung für Versalziffern auch nach wie vor seltsam – auch die Meta sieht damit einfach nicht gut aus. Was im Print bessere Lesbarkeit ausmacht gilt am Bildschirm nicht mehr?
Ivo
Es ist auch nicht erlaubt, HD!
Дукина
Die Typkit-Geschichte funktioniert weder mit Opera 10.20 noch mit Opera 10.51 (rc3).
Opera 10.x selbst unterstützt zwar @font-face, nicht aber die Formate EOT und WOFF. Und der Typkit-Fallback funktioniert offenbar ebenfalls nicht.
[In Zeile 481 des Styledheets themes/fontblog_2010/style.css übrigens gehört das Komma mit auskommentiert! ;)]
Gerrit van Aaken
Das Opera-Problem ist bei Typekit hinlänglich bekannt, und sie arbeiten dran. Seit geraumer Zeit. ;-)
Дукина
Mehr schlecht als recht kommt man auch – stellte ich fest – mit Opera 10.x in den Genuss der Webfonts, wenn man „Mask as Firefox“ für die betrachtete Site aktiviert.
Sieht man sich das Typekit-Script deweirdified an, stellt man fest, dass da – nach erstem Augenschein beurteilt, jedenfalls – viel zu viel unnötiges Browsersniffing betrieben wird.
robertmichael
@ jürgen >immer wieder mal wechseln
das erwarte ich sogar von einem fontblog ;)
ben
die schrift gefällt mir trotzdem nicht. hab eine allergie auf GILL und die erinnert mich zu sehr daran… wuaaahhhh
Jürgen Siebert
Nina
Ich fände es übrigens schön, wenn der Fontshop hier im Blog immer wieder bekannt gibt, wann man mit neuen Webschriften im Fontshop rechnen kann und welche das sind *wartet auf die Myriad*
Benjamin Hickethier
Seltsam seltsam dass ausgerechnet Opera der rote Keil in der Grafik ist
… aber wenn ich das richtig verstehe liegt es an Typekit [& mangelnder woff- {oder eot-}Unterstützung von Opera 10.5]?
Immer noch viel zu sehr unterschätzt/unbeachtet, Opera.
Abgesehen davon erfreuliche Nachrichten!
Leider kann ich mich an die FF Yoga auch nicht so recht gewöhnen, vielleicht auch wg. Promotion-Overkill in der letzten Zeit. Aber auch selbstverständlich, dass das nur der Anfang ist, oder der nächste Schritt. Freue mich auf die weitere Entwicklung und den Fontblog nunmehr (bzw. mehr nun) auch als showcase für WebFontfonts.
Ivo
Wenn man weiß wie entscheidende Leute bei Opera zum Thema Webfonts stehen, schwindet meine Begeisterung für diesen meiner Meinung nach überschätzten und recht überflüssigen Browser.
Thomas
Opera unterstützt immerhin schon lange Webfonts, dann sollte Typekit doch — trotz der Bugs — versuchen, Opera mitabzudecken.
Opera ist ziemlich cool, leider hatte die Vorversion die Macke, ihr Icon ständig aus dem Windows-Startmenü verschwinden zu lassen und zu Abstürzen zu neigen.
Und in dem Zeitraum hatte ich mich dann schon ziemlich an Chrome gewöhnt. Aber mal schauen, ob ich nciht doch den Weg zurückfinde.
Opera und Chrome sind mMn derzeit die mit Abstand interessantesten Webbrowser. Firefox kümmert mich eigentlich gar nicht mehr.
Benjamin Hickethier
Ivo (20): Einen Browser als überflüssig zu bezeichnen kommt mir etwas seltsam vor. Seltsamer jedenfalls als danach zu fragen, warum denn ›noch eine‹ Schrift gestaltet und herausgegeben werden müsse.
Und wie entscheidende Leute bei Opera zum thema Webfonts stehen, weiß ich leider nicht genau, und ich kann leider auch nicht beurteilen, wie ‹entscheidend› Håkon Wium Lie ist, als CTO, aber den Text von Jeffrey Zeldman hast Du ja vermutlich auch gelesen bzw weißt über die Geschichte bestimmt besser Bescheid als ich ;-) «In August, 2007, CSS co-creator and Opera Software CTO Håkon Wium Lie wrote CSS At Ten, reminding us that CSS provided a mechanism by which actual font files could be linked to and retrieved from the web. Soon after the article was published, “web fonts” discussions started popping up».