Ein Jahr Web-FontFonts: kostenlose FF World Wide Web
![]() Vor einem Jahr feierte ich hier im Fontblog die Premiere der Webfonts: Heute ist Webfont-Tag. Als erstes Schriftenhaus brachte FSI FontShop International am 24. Februar 2010 eine spezielle Schriftkollektion für Web-Designer heraus: 1250 FontFonts in den Formaten .eot und .woff, technisch aufbereitet für beste Lesbarkeit am Bildschirm. Dieser lang ersehnte Schritt öffnete endlich die Tür für das freie typografische Gestalten von Internet-Seiten. Marken und Unternehmen sind erstmals in der Lage, Drucksachen und Websites im gleichen Stil zu gestalten. Inzwischen sind über 2000 Web-FontFonts lieferbar und es werden Monat für Monat mehr.
Vor einem Jahr feierte ich hier im Fontblog die Premiere der Webfonts: Heute ist Webfont-Tag. Als erstes Schriftenhaus brachte FSI FontShop International am 24. Februar 2010 eine spezielle Schriftkollektion für Web-Designer heraus: 1250 FontFonts in den Formaten .eot und .woff, technisch aufbereitet für beste Lesbarkeit am Bildschirm. Dieser lang ersehnte Schritt öffnete endlich die Tür für das freie typografische Gestalten von Internet-Seiten. Marken und Unternehmen sind erstmals in der Lage, Drucksachen und Websites im gleichen Stil zu gestalten. Inzwischen sind über 2000 Web-FontFonts lieferbar und es werden Monat für Monat mehr.
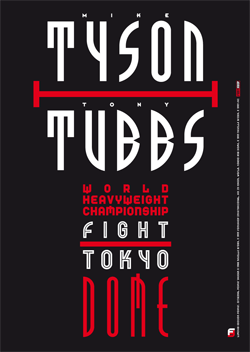
 Den 1-jährigen Geburtstag der Webfonts feiert FontFont heute mit einem kleinen Geschenk und einer Einladung. Das Geschenk ist ein kostenloser exklusiver Webfont, die damit verbundene Einladung lautet: Testet die Qualität und die aktuelle Browser-Kompatibilität eines Web-FontFonts! Der kostenlose Web-FontFont wurde mit Zustimmung der Londoner Design-Legende Neville Brody entwickelt. Vor über 20 Jahren entwarf Brody ein Plakat für den Box-Schwergewichts-Wettkampf zwischen Mike Tyson und Tony Tubbs. Die Geschichte dieses Posters habe ich im September 2005 in einem Fontblog-Beitrag aufgeschrieben: Brody-Plakatklassiker.
Den 1-jährigen Geburtstag der Webfonts feiert FontFont heute mit einem kleinen Geschenk und einer Einladung. Das Geschenk ist ein kostenloser exklusiver Webfont, die damit verbundene Einladung lautet: Testet die Qualität und die aktuelle Browser-Kompatibilität eines Web-FontFonts! Der kostenlose Web-FontFont wurde mit Zustimmung der Londoner Design-Legende Neville Brody entwickelt. Vor über 20 Jahren entwarf Brody ein Plakat für den Box-Schwergewichts-Wettkampf zwischen Mike Tyson und Tony Tubbs. Die Geschichte dieses Posters habe ich im September 2005 in einem Fontblog-Beitrag aufgeschrieben: Brody-Plakatklassiker.
Aus dem roten Plakat-Dreizeiler WORLD HEAVYWEIGHT CHAMPIONSHIP entwickelte Neville Brody fünf Jahre später für FontFont eine kleine Schriftfamilie, die FF World mit den Schnitte One, Two und Three (alle FontFonts von Neville Brody). Heute nun, im noch jungen Zeitalter der Web-Typografie, dachten sich das Schriftzauberer bei FSI, wäre vielleicht der passende Moment, die FF World um eine breite Variante für den Einsatz im Web … also … klingelt’s? … eine FF World Wide Web herauszubringen. Soviel zum sprachlichen Kalauer hinter dem Jubiläumsfont.
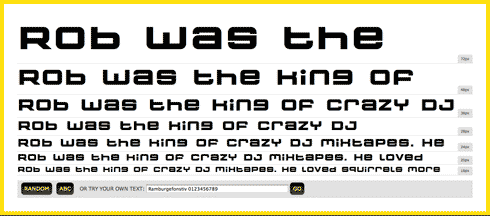
Und jetzt ab auf die Downloadseite (in Vorbereitung) und sofort FF World Wide Web laden (Alternativ-Link)… Oder erst mal auf dieser Seite herumspielen und den Embedding-Code absaugen:
4 Kommentare
Kommentarfunktion ist deaktiviert.
<em>kursiv</em> <strong>fett</strong> <blockquote>Zitat</blockquote>
<a href="http://www…">Link</a> <img src="http://bildadresse.jpg">

Jacob Øvergaard
Nicely executed! Fun to see my tongue-in-cheek twitter remark actually becoming something tangible… :-)
Ivo
Hi Jacob. I liked your idea right from the start and was only looking for a opportuneness to publish it. This occasion is today. Thanks again.
Schriftgestaltung
Schönes Geschenk! Diese Schrift werde ich gleich mal testen. Und alles gute an das Geburtstagskind ;-)
Shumweight
und Safari?