Die neue FontFont-Website

Wo andere Firmen publizistisch gerne mal weit ausholen – beim Redesign ihres Logos – behandelt unsere Schwesterfirma FSI FontShop International diese Maßnahme ziemlich gelassen. Dabei tastete sie mit dem FontFont-Logo nicht nur ein Werk des großen Neville Brody an, gleichzeitig verabschiedet sich FSI von der fast 20 Jahre dominierenden Hausfarbe Gelb … Warum machen die das? »Alles nur für FontShop.« antwortet Ivo Gabrowitsch auf diese Frage, denn die Marken FontFont und FontShop sind zwar ein Herz und eine Seele, sollen aber besser unterscheidbar werden. Schließlich werden FontFonts weltweit nicht nur von FontShop angeboten, sondern zum Beispiel auch von Phil’s Fonts, Faces oder von Typekit..
Die neue Ein-Farben-Strategie ist nur einer von vielen Ziegelsteinen, die von Erik Spiekermann und seinem Büro für den Relaunch der Website www.fontfont.com gebrannt wurden. Fast ein Jahr arbeiteten EdenSpiekermann und FSI an dem neuen FontFont-Shop, wobei das Design, also die sichtbare Veränderung, zwar komplett neu entwickelt wurde, aber trotzdem nur die berühmte Spitze des Eisbergs darstellt. Unter der Oberfläche der FontFont-Bibliothek hat sich viel mehr getan, was auf den ersten Blick gar nicht auffällt. Und deshalb fange ich damit mal an.

Adios PostScript-Fonts. Mit der neuen Website verabschiedet sich FSI von jenem Font-Format, mit dem die Library einst groß wurde, PostScript-Type-1. Bereits seit über zwei Jahren werden keine FontFont-Neuheiten mehr in dem auslaufenden Format produziert (siehe auch Fontblog-Beitrag vom Februar 2007 Das Ende der PostScript-Type-1-Schriften). Inzwischen verweigern die ersten Programme und Betriebssysteme die Unterstützung für Type-1. Das weitaus mächtigere OpenType CFF wird dagegen von vielen Betriebssystemen unterstützt (Mac OS X, Windows 2000, Windows XP und Windows Vista) und Fonts in diesem Format lassen sich sogar plattformübergreifend nutzen.
Neues Preissystem. Mit Release 55 wurde ein neues, faires Preissystem eingeführt, das weniger üppig ausgebaute Schriften (ohne Kapitälchen und/oder Fremdsprachen) preiswerter macht. Auf dem Gebiet der Offc-Fonts und der Web-Fonts gehören Small Caps jetzt zum Lieferumfang, so dass es zumindest bei der Lizenzierung dieser Schriften keinen Grund mehr gibt, das der seit Jahrhunderten gepflegte typografische Stil heute in Vergessenheit gerät.

FontFont-Produktmanager Ivo Gabrowitsch am vergangenen Montag bei der internen Präsentation der neuen fontfont.com-Site
Neue Gruppierungen. Viele Schriftpakete, die historisch gewachsen waren, wurden benutzungsorientiert umgepackt. So gibt es in der FontFont-Bibliothek keine reinen Italic-Pakete mehr, und Riesenfamilien wurden in nützliche (und damit preiswertere) Teilfamilien zerlegt.
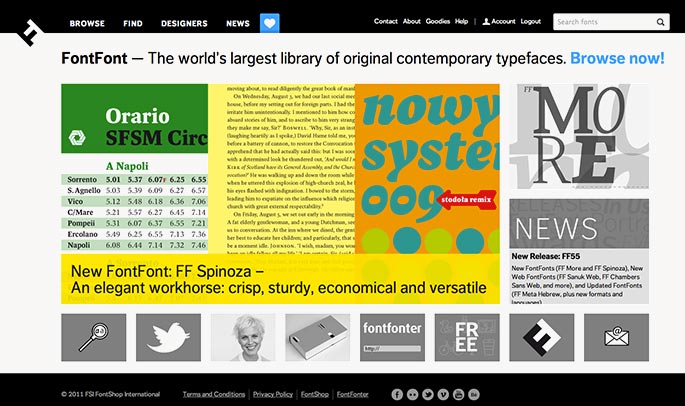
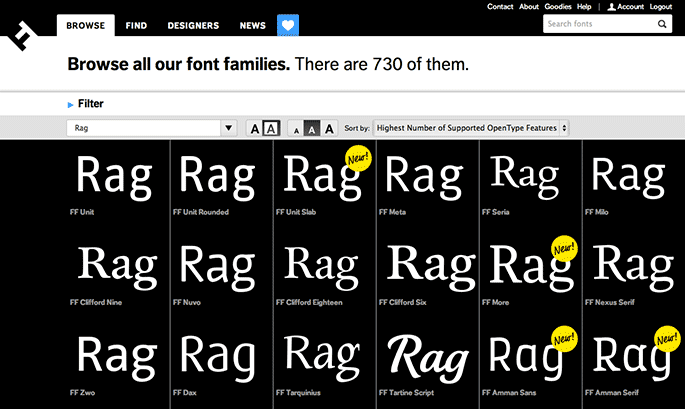
Das neue www.fontfont.com. Zu Beginn der Überarbeitung wurde die drei wichtigsten Ziele des Relaunchs definiert: einfache Bedienung, Klarheit und Tempo. Im Fokus der Website stehen zunächst die nützlichsten Schriftfamilien. Produktinformationen, Formate und andere technische Daten erscheinen erst dann, wenn ein Besucher eine für ihn interessante Schrift gefunden hat. Der neue Schwerpunkt offenbart sich unmittelbar beim Betreten der Website, im Font-Browser (Abb. unten). In Windeseile bauen sich hier Minimalschriftmuster auf, basierend auf den aussagekräftigen drei Buchstaben »Rag«, die aber auch geändert werden können. Neue Schriften sind mit einem gelben Sternchen gekennzeichnet, darunter der Schriftname … fertig! Ebenfalls praktisch: Das zugrundeliegende Raster passt sich dem Browserfenster an, so dass die zur Verfügung stehende Fläche immer optimal genutzt wird.

Die Einstellmöglichkeiten im Browser: weißer Text/schwarzer Hintergrund (und umgekehrt), 3 Schriftgrößen, Sortierung
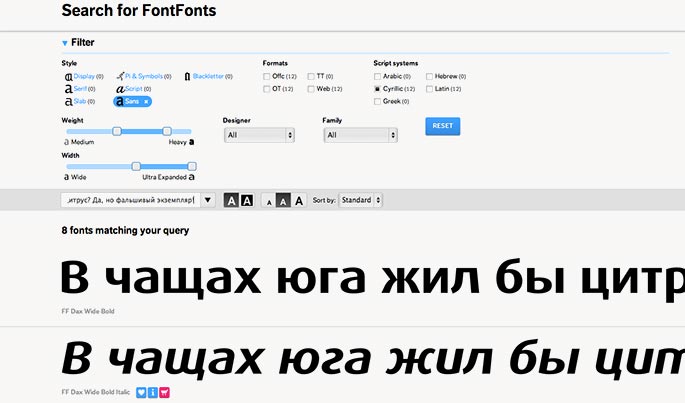
Wer den Filter am Kopf der Website aufklappt, kann die Menge der dargestellten Schriftfamilien ganz schnell zusammendampfen, entweder durch eine Stilvorgabe (z. B. Sans, Script), oder durch eines von 13 Anwendungsgebieten, darunter Werbung & Packaging, Buchtexte, Logo & Branding, Festliches und so weiter. Ein weiteres Klappmenü steuert die Reihenfolge der gefundenen Schriften, die sich nicht nur alphabetisch sortieren lassen, sondern auch nach Größe, Aktualität, Sprachausbau oder Menge der OpenType-Features.

Die Einstellmöglichkeiten im Finder: Bandbreiten für Strichstärke und Zeichenbreite, Anwendungsgebiet, Font-Formate, Designer, Sprachen und manches mehr
Eine Alternative zum Browser ist der Font-Finder, für all jene User, die genau wissen, was sie wollen (Abbildung oben). Er bietet so raffinierte Einstellmöglichkeiten wie Strichstärke und Buchstabenbreite, aber nicht punktuell sondern per Bandbreiten-Regler. Die Musterwörter sind beliebig veränderbar, oder man wählt aus dem reichhaltigen Ausklappmenü, das auch Fremdsprachentexte anbietet für FontFonts, die kyrillische oder griechische Zeichen enthalten.

Die dritte große Sektion auf www.fontfont.com ist auch die bunteste, die Designer-Seite, mit den Portraits und Biografien von 161 FontFont-Designern. Auf der News-Seite findet man ausführliche Informationen über neue FontFonts und Hausmitteilungen.
Neugierig geworden? Selber anschauen: www.fontfont.com!
<em>kursiv</em> <strong>fett</strong> <blockquote>Zitat</blockquote>
<a href="http://www…">Link</a> <img src="http://bildadresse.jpg">