★ der Woche: »Symbols, Pictograms, …« 45 € 9,90 €
 Abbildung rechts: Ein Buch, das sich nicht gerne fotografieren lässt sondern »zurückschießt« … das verspiegelte »Symbols, Pictograms & Silhouettes«, FontShops Stern der Woche zum Schnäppchenpreis von 9,90 €
Abbildung rechts: Ein Buch, das sich nicht gerne fotografieren lässt sondern »zurückschießt« … das verspiegelte »Symbols, Pictograms & Silhouettes«, FontShops Stern der Woche zum Schnäppchenpreis von 9,90 €
Dieser Bildband hat mich ein wenig geärgert. Zunächst wunderte ich mich, warum es beim Verlag nur ein ziemlich unbrauchbares Pressefoto gibt, das aussieht wie eine Illustration in Arbeit. Die Recherche im Internet frustrierte noch mehr, denn jedes Foto dieses Buchs sah anders aus. Als ich es dann bei uns im Lager aus dem Regal zog, sprang mir das Tückische des Umschlags sofort ins Auge: Das Cover ist auf Spiegelfolie gedruckt.
Genug der Vorrede … denkste, ich hab’ noch was. Dieser Beitrag enthält auffällig viele Abbildungen. Das ist schön und informativ für die Leser. Der eigentliche Grund hierfür sind aber grafische Experimente, die ich gestern durchgeführt habe. Ich möchte, dass Fontblog – auf dem neuen iPad betrachtet – so brillant aussieht wie die Website von Apple. Genauer: Wie die Apple-Seiten, die sich dem neuen iPad widmen, denn die anderen sind noch gar nicht für das am Freitag erschienene Tablet optimiert.
Bei den Grafiken kann ich das entschuldigen, aber nicht bei den Schriften. Denn wer seine Website inzwischen auf Webfonts umgestellt hat, muss nichts tun, um Texte in bestmöglicher Auflösung an das Retina-Display des iPad der 3. Generation zu senden. Die Azuro hier im Fontblog sieht atemberaubend gut lesbar auf dem Retina Bildschirm aus. Warum das so kommen musste, habe ich vor 10 Monaten in diesem ausführlichen Beitrag und in einem Interview mit ihrem Entwerfer Georg Seifert erläutert.

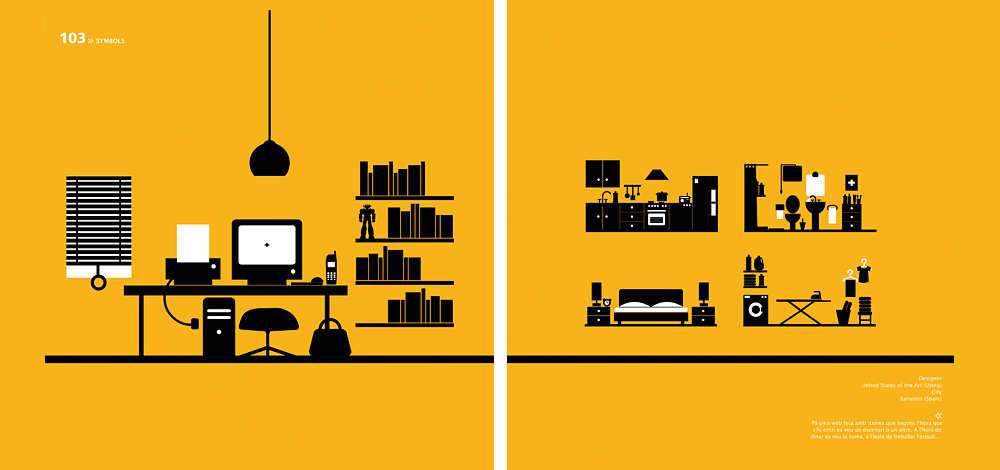
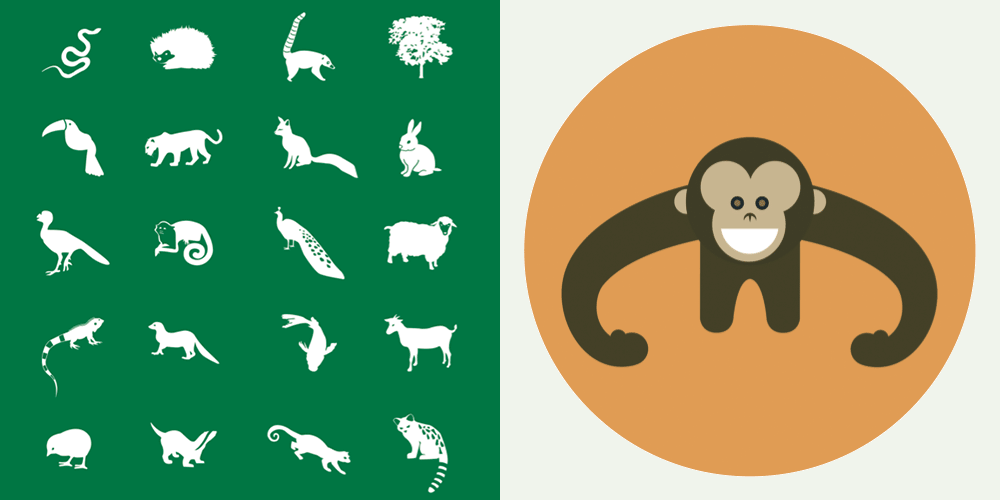
Doppelseite aus »Symbols, Pictograms & Silhouettes«: Die Website Colom5, entworfen von der spanischen Designerin Anna Pigem, basiert auf Piktogrammen, deren Erscheinen von der Tageszeit des Website-Besuchs abhängt
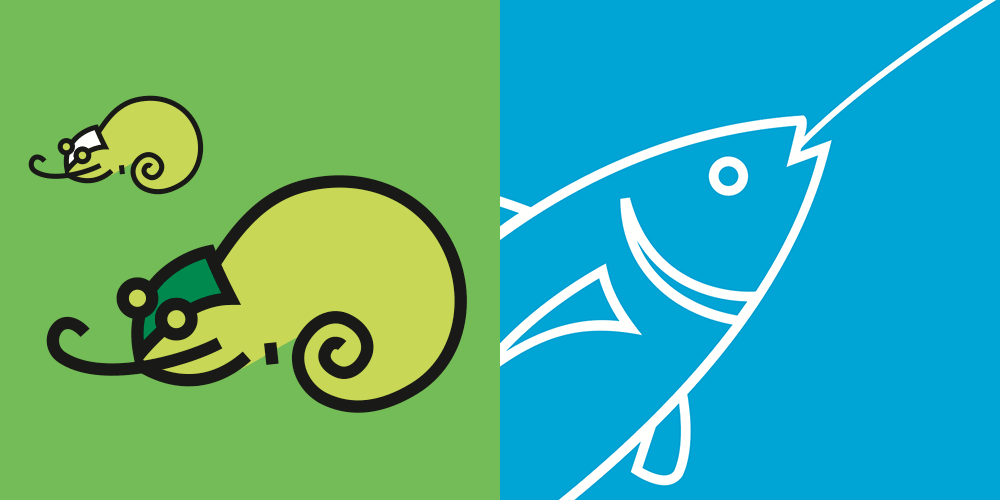
Über den Vorteil von Icons, Symbolen und Piktogrammen in der visuellen Kommunikation braucht man nicht lange herumzureden: In vielen Situationen sind sie Worten überlegen, weil Bilder rund um den Globus verstanden werden. Sie regen zudem auf eine sehr raffinierte Art die Phantasie des Betrachters an, der in einem zweiten Verständnis-Durchgang seine eigenen Worte dazu bildet.

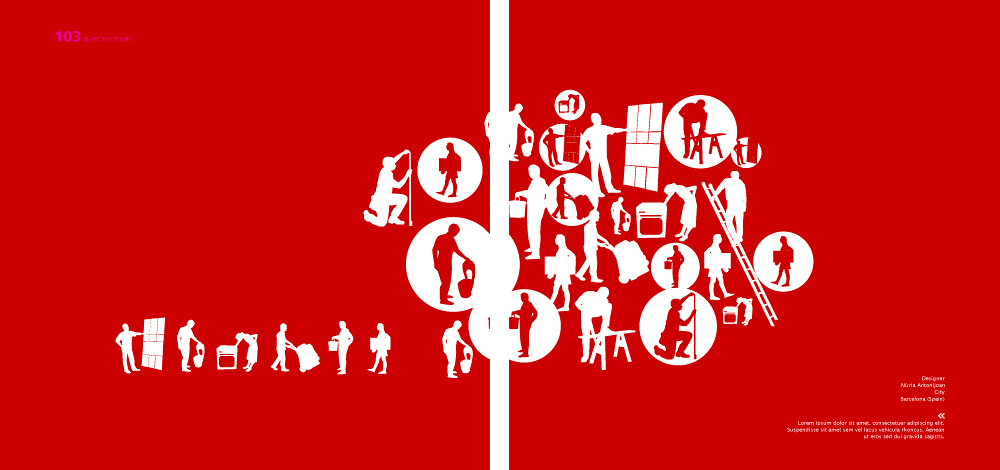
Doppelseite aus »Symbols, Pictograms & Silhouettes«: Für das Weblog des Baumarkts Ferrolan entwarf der katalanische Designer Núria Antonijoan eine Collage aus Piktogrammen, die typische Handwerkertätigkeiten zeigen
Piktogramme werden mit zunehmender Globalisierung und Internationalisierung in standardisierter Form verwendet, um Informationen sprachunabhängig und möglichst schnell zu vermitteln, zum Beispiel im Straßenverkehr und auf Airports. Piktogramme sind einerseits visuelle Kurzformen, andererseits eine eigene Sprache. Neben dem standardisierten Verständnis bringt das Buch auch freiere Formen der Bildsprache ins Spiel. Beispiele auf fast 400 Seiten zeigen, wie Piktogramm und Illus komplizierte Botschaften einfach darstellen oder Schriftliches ergänzen. Sie müssen nur eine eindeutige visuelle Sprache sprechen, innerhalb eines Systems mit der gleichen Syntax arbeiten und formal aus einem Guss sein.

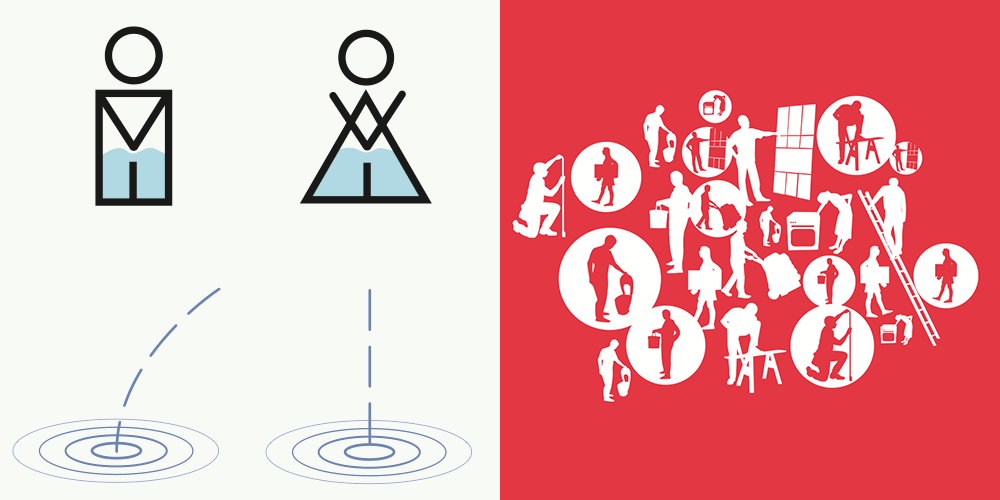
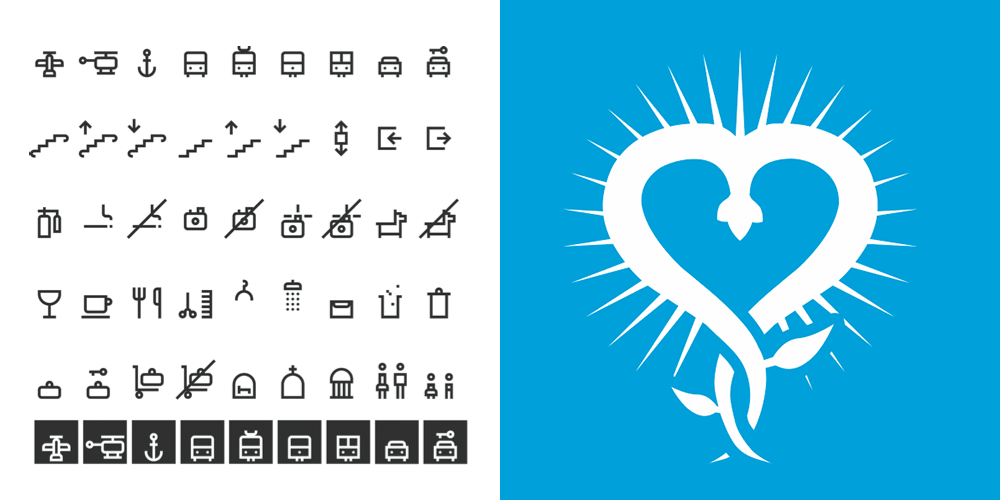
Einige der im Buch gezeigten Abbildungen sind auf einer mitgelieferten CD-ROM in digitalisierter Form ansehbar und als Basis für die Weiterentwicklung nutzbar … so auch die hier gezeigten Beispiele (links 2 Piktogramme für die Toiletten-Kennzeichnung)
Die obige und die nachfolgenden Abbildungen sind der mitgelieferten CD entnommen, auf der sich 500 praktische Beispiele von den am Buch mitwirkenden Designbüros befinden.



Als Stern der Woche gibt es »Symbols, Pictograms & Silhouettes« in den kommenden Tagen bei FontShop für nur 9,90 € statt für 45,00 € (Preise inkl. MwSt.; keine Versandkosten). Zur Bestellung auf www.fontblog.de …
Ein Kommentar
Kommentarfunktion ist deaktiviert.
<em>kursiv</em> <strong>fett</strong> <blockquote>Zitat</blockquote>
<a href="http://www…">Link</a> <img src="http://bildadresse.jpg">
Karla
Das Buch enthält sehr viele witzige Ideen. Habe es mir für mein Diplom vor 2 Jahren gekauft, war sehr hilfreich… und für 10 € wirklich der Hammer.