Der Internet-Fahrplan wird interaktiv
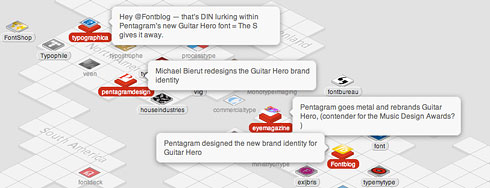
Schon seit längerem kündigen die Macher der Web Trend Map Information Architects eine interaktive Version ihrer Orientierungsinfografik an (Fontblog berichtete: Proud to be ein Umsteigebahnhof und Web-Netzplan bald interaktiv). Seit heute kann man die ersten Pläne bewundern, zum Beispiel die Verteilung der New-York-Times-Büros und deren externe Mitarbeiter in der Stadt. Damit nicht genug, Klickt man auf eine dieser Filialen, springen deren aktuelle Nachrichtenfeeds auf (RSS, Twitter, …). Die zuletzt veröffentlichten News sind in einer Seitenleiste zusammengefasst, fährt man mit der Maus darüber, werden auf der Karte die Herausgeber und die Verweise (retweets) bzw. Dialoge sichtbar. Meine Retweet von gestern, dass Pentagram dem Spiel Guitar Hero ein neues Branding verpasst habe, hat sich so im Netz verbreitet (klicken für 1:1-Darstellung):
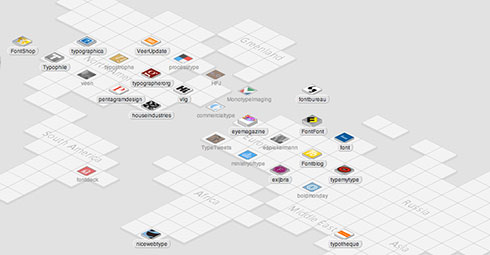
Und weil die Information Architects eine Faible für typografsiche Trends haben, gibt es unter den erste 7 interaktiven Karten bereits eine typografische: All Things Typographical.
Das tollste an den interaktiven Karten ist jedoch, dass man selbst Karten erstellen kann. Es gibt noch eine limitierte Menge kostenloser privater Accounts.


<em>kursiv</em> <strong>fett</strong> <blockquote>Zitat</blockquote>
<a href="http://www…">Link</a> <img src="http://bildadresse.jpg">