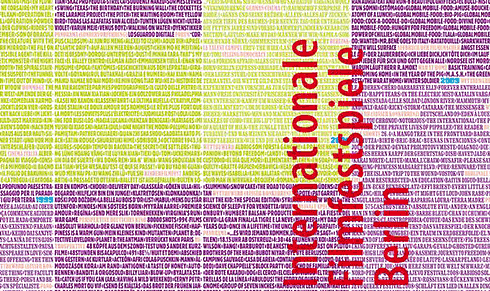
Das offizielle Plakat der 60. Berlinale

Es ist Tradition im Fontblog, alle Jahre wieder einen ausführlicheren Blick auf das Plakat des Berliner Filmfestspiele Berlinale zu werfen. Vor wenigen Stunden wurde das Plakat 2010 vorgestellt, entworfen vom Neuköllner Büro Otto Sauhaus (Michael Fröhlich, Sarah Lamparter, Karl Zech). Das in der Berliner Szene gut vernetzte Designbüro arbeitet überwiegend für Kunden aus dem Kulturbereich (z. B. Deutsches Theater, Babelsberger Filmgymnasium, Schramm Film, dokumentART, Allgäuer Puppenbühne, Verbrecher Verlag, …) und sieht seine Kompetenz im Bereich Grafik, Illustration und Typografie. Sein Aufgabenbereich umfasst Konzeption, Gestaltung und Produktion in den Medien Druck, Animation, Film und Web. Die Webseite von Büro Otto Sauhaus ist für mich ein konzeptionelle, optischer und technischer Genuss.
 Für das Geburtstagsplakat der Berlinale haben die Designer die Titel alle Filme, die seit Beginn des Festivals 1951 gezeigt wurden, zusammengestellt und als Textmuster inszeniert (vgl. vergrößerter Ausschnitt am Beginn dieses Artikels). Rund 15 000 Filmtitel aus aller Welt bilden den Hintergrund und das Vordergrundmotiv des zweifarbigen Entwurfs. Weil auch die Chronologie aller Filme berücksichtigt wurde, werden sicherlich die Augen viele Betrachter bei näherem Hinschauen mit dem Lesen beginnen. Damit, so die Berlinale Leitung, biete das Poster einen ganz besonderen Blick auf die Festivalgeschichte. »Mit etwas Geduld wird jeder seine Lieblingsfilme finden. Mit dieser filmhistorischen Reise möchten wir alle Filmkünstler, deren Filme die Berlinale so besonders machten, noch einmal ehren«, kommentiert Festivaldirektor Dieter Kosslick das Konzept.
Für das Geburtstagsplakat der Berlinale haben die Designer die Titel alle Filme, die seit Beginn des Festivals 1951 gezeigt wurden, zusammengestellt und als Textmuster inszeniert (vgl. vergrößerter Ausschnitt am Beginn dieses Artikels). Rund 15 000 Filmtitel aus aller Welt bilden den Hintergrund und das Vordergrundmotiv des zweifarbigen Entwurfs. Weil auch die Chronologie aller Filme berücksichtigt wurde, werden sicherlich die Augen viele Betrachter bei näherem Hinschauen mit dem Lesen beginnen. Damit, so die Berlinale Leitung, biete das Poster einen ganz besonderen Blick auf die Festivalgeschichte. »Mit etwas Geduld wird jeder seine Lieblingsfilme finden. Mit dieser filmhistorischen Reise möchten wir alle Filmkünstler, deren Filme die Berlinale so besonders machten, noch einmal ehren«, kommentiert Festivaldirektor Dieter Kosslick das Konzept.
Wie schon im Jahr 2009 steht auch in diesem Jahr ein einziges Motiv für die gesamte Berlinale. Auf Sektionsplakate wurde zugunsten einer einheitlichen Kommunikation verzichtet. Ab 26. Januar 2010 wird das Plakat im gesamten Berliner Stadtbild zu sehen sein.
25 Kommentare
Kommentarfunktion ist deaktiviert.
<em>kursiv</em> <strong>fett</strong> <blockquote>Zitat</blockquote>
<a href="http://www…">Link</a> <img src="http://bildadresse.jpg">
Alexander Strobel
Das Plakat gefällt mir sehr gut und ganz deinem Empfinden nach ist die Homepage vom Büro Otto Sauhaus ein optischer Genuß.
Wie komm’ ich als Nicht-Berliner an ein Plakat?
Auf der Berlinale-Seite habe ich keine Möglichkeit zum Bestellen gefunden.
Grüße
aus dem Bamberger Umland
Jürgen Siebert
Meines Wissens gibt es auf der Berlinale zwar Taschen und Teddys zu kaufen, aber nicht das Plakat. Vielleicht ändert sich das in diesem Jahr. Es gibt auf dem Veranstaltungsgelände einen Merchandising-Stand (Potsdamer Platz Arcaden). Ich glaube nicht, dass die Veranstalter die Mitbringsel versenden.
_Sven
ein sehr schönes Plakat. Sehr schick – Nachbarn.
robertmichael
ob sich die titel wiederholen oder wurde jeder nur einmal genannt?
Heinrich
was hat der betrachter davon, dass sich da die 15.000! titeln verstecken? es wirkt nicht nur ein bisschen nach film, eher wie eine design konferenz.
die farbwahl ist natürlich geschmackssache obwohl mehr kontrast wäre bestimmt nicht falsch gewesen, gerade im berliner straßenbild.
ich bin nicht überzeugt und ich mag berlin und liebe filme und typografie.
Jan(TM)
Lila ist das neue Schwarz.
Tobias
No thanks, I don’t like Timberland boots.
Tobias
Man muss ja nicht immer das Rad neu erfinden, klar. Aber Titel nacheinander hinschreiben ist schon ein wirklich wirklich alter Hut. Das machen Zweitsemestrige in unserer Klasse. Das eckige „ber–lina–le“ hingegen find ich schön. Obwohl die Lina natürlich nichts damit zu tun hat.
Alexander
Meckern, dass das Rad nicht neu erfunden wurde, das machen Erstsemester in unserer Klasse…
Tobias
Sollten das nicht die höheren Semester machen? Stillstand.
Anna
„Die Webseite von Büro Otto Sauhaus ist für mich ein konzeptionelle, optischer und technischer Genuss.“
Nein. Das ist kein technischer Genuss, sondern eine Zumutung. Ein kurzer Blick in den Code offenbart folgende eklatanten Mängel:
– keine Suchmaschinenoptimierung
– keine Berücksichtigung der Barrierefreiheit
– massiv eingeschränkte Zugänglichkeit bei ausgeschaltetem Javascript
– mangelhafte Umsetzung von fundamentalen Usability Regeln
– invalider HTML & CSS Code
– weite Seitenbereiche sind ausschliesslich über Maus navigierbar
– Impressumsangaben entsprechen nicht geltendem Recht
Besonders deprimierend finde ich diese Feststellungen vor dem Tenor des »Grafikdesigner verdienen so wenig wie nie zuvor!« Beitrags: Designer müssen gemeinsam gegen die Entwertung ihrer Leistungen vorgehen.
Soeben wurde von ihnen das gesamte Feld der Webdesigner auf ‚eigentlich das gleiche wie Printdesign, nur in 72dpi‘ reduziert. Solange sich diese Mär perpetuiert, wird die Qualität des Webdesigns in Deutschland unterdurchschnittlich bleiben, wird die Ausbildung weiterhin ein gutgemeinter Witz bleiben, werden Kunden nie eine Wertschätzung für gute Oberflächenentwicklung erkennen und Webdesigner weiterhin nicht leistungsgemäß vergütet.
christoph
@ anna
ich glaube einem nicht-deutschen wird man schwer erklären können, warum sich eine webdesignerin darüber aufregt, dass bei den kollegen die »impressumsangaben nicht dem geltenden recht entsprechen«.
kleinkariert wie ein 2-pixel-raster.
Tobias
„- keine Berücksichtigung der Barrierefreiheit“
doch, außer dass der Herr noch Tabellen verwendet und
vielleicht auch mal an die Zielgruppe des Herrn Otto denken.
„- massiv eingeschränkte Zugänglichkeit bei ausgeschaltetem Javascript“
Willkommen im Jahr 2010!
„- mangelhafte Umsetzung von fundamentalen Usability Regeln“
inwiefern?
„- invalider HTML & CSS Code“
2 Fehler bei W3C und das sind Tippfehler.
„- weite Seitenbereiche sind ausschliesslich über Maus navigierbar“
mit was willst du navigieren? Telepathie?
Hast du auch eine Seite Anna?
Und nein, ich bin nicht der Gestalter der Seite.
Lg
Anna
@ christoph
*schmunzel* Ironically I am not German. Nichtsdestotrotz gilt in diesem Fall die deutsche Rechtssprechung – und die hat leider bisher noch keine Abmahnung für unrechtmässig erklärt aufgrund von Kleinkariertheit.
@ Tobias
Re: Barrierefreiheit (ich greife jetzt mal die Gruppe der Sehbehinderten heraus, weil diese am Einfachsten zu veranschaulichen sind).
– die Seite verfügt über mangelhafte hierarchischen/semantischen Strukturen: Blinde schaffen sich häufig einen Überblick über den Seiteninhalt, indem sie sich die Überschriften ausgeben lassen, das ist hier somit nicht möglich. Ein in Versalien, ist für sehende als Überschrift erfassbar – ein Blinder kann das nicht erkennen.
– Inhalte können ausschliesslich per Ajax nachgeladen werden. JS ist per se problematisch, so daß es oft ausgeschaltet ist, sollte dies nicht der Fall sein: ein blinder Mensch bemerkt nicht, dass sich die Seite inhaltlich verändert hat.
– Aktionen können zT nur per Mausclick ausgelöst werden: Blinde verwenden selten Mäuse.
– Farbenblinde werden ihre Freude mit den Hover/Focus/Active Zuständen der Links haben – die sind nämlich kaum zu unterscheiden.
– Informationen werden in Grafiken hinterlegt, ohne eine entsprechende textgebundene Alternative zu bieten.
– Externe Links werden in einem neuen Tab/Fenster geöffnet: dies hebelt faktisch die Navigationsmöglichkeit über vor/zurück im Browser aus und sorgt für Desorientierung.
Re: ausgeschaltetem Javascript
Nein, ich wünsche Sie willkommen im Jahr 2010 – die Schlagwörter lauten nämlich ‚Unobtrusive JavaScript‘, ‚Progressive Enhancement‘ und ‚Graceful Degradation‘. Professionell gestaltete Seiten stellen sicher, dass Inhalte auch ohne Javascript zugänglich sind.
Re: Usability
Ein Benutzer, der plötzlich auf einer Seite landet, wird sich zunächst die Fragen stellen, ‚wo bin ich‘ und ‚wo sind die Informationen, die ich suche‘. Alleine schon die Gestaltung der Links macht es schwierig zu erkennen, wo der eigene aktuelle ‚Standort‘ ist und wo weitere Navigationsmöglichkeiten zu finden sind (Versalien ist keine international anerkannte Weise, Hyperlinks zu markieren). Die Gestaltung von Links, Überschriften, Fliesstexte im Contentbereich ist nicht zu unterscheiden.
Um sich systematisch durch die Liste der Referenzen zu arbeiten, erfordert ein hohes Maß an Fingerspitzengefühl – und ständiges nachjustieren der Maus. Ich habe nach 10 Einträgen vor Frust beinahe in mein Touchpad gebissen.
Es besteht keine optische Unterscheidung zwischen verlinkten und unverlinkten Text, der Benutzer muss erst seine Maus drüber schieben, um zu Erkennen, dass dieser Text zum Klicken gedacht ist.
Re: HTML Validität
Interessant, ich komme auf ~13 per Seite via W3C. Im übrigen auch sehr einfach zu beheben (ebenso wie die Tippfehler) – umso deprimierender, weil dem Punkt so offensichtlich keine Beachtung geschenkt wurde.
Re: Maus Navigation.
Tastatur. Think. Outside. The. Box.
Re: Eigene Seite
Bad timing *schmunzel* – toxicswamp.net is currently on the slab, nearly sewn up, we’re only waiting for a thunderstorm … Kundenprojekte hier zu nennen fände ich deplatziert.
cheerio,
anna
fabian
@Anna,
meinst du, dass ein Designbüro seine Seite für Blinde optimieren sollte?
Tobias
Ach du meine Güte, Herr Otto, ein Grafiker, ein Fachmann für visuelle Gestaltung sollte seine Seite für Blinde optimieren? Die Seite ist keine reine Informationsseite à la bundestag.de etc… und auch kein Blog, deshalb kann man schon mal ein paar Sekunden nach den gewünschten Infos „suchen“. Das macht das ganze ja interessant…
Wieso sollte sich ein Grafiker nach „internationalen Standards“ bei der Gestaltung von Hyperlinks halten??? Es besteht übrigens sehr wohl eine Unterscheidung zwichen hover und nicht – Kontrast. Und ich kann Ihnen aus eigener Erfahrung versichern, dass Farbenblinde das erkennen, da ich farbenblind bin. Der „internationale Standard“ für externe Links ist ein neues Tab – es sind externe Links!
Des weiteren bin ich mir sicher, dass die Zielgruppe von Herrn Otto und anderen Gestaltungsbüros ihr JavaScript nicht ausgeschalten hat! Das Schlagwort lautet „Zielgruppe“.
Nochmal: Es ist KEINE Seite einer Organisation, Regierung etc… Er ist ein GRAFIKER! Sonst stünde das alles ja gar nicht zur Diskussion, das ist mir schon klar. Das HTML sollte er aber dennoch validieren, stimmt.
Ich bin mir sicher Sie sind eine ausgezeichnete Gestalterin von barrierefreien Websites für Organisationen, Helpdesks, Enzyklopädien u.ä, aber aufregend, spannend, interessant, entdeckenswert und navigationsinnovativ kann ich mir Ihre Seiten beim besten Willen nicht vorstellen!?
Anna
@ fabian
Ja.
Erstens, ganz banal, weil Blinde auch Kunden/Interessenten sind.
Zweitens weil ich die Blinden beispielhaft herausgegriffen habe – ebenso werden Menschen mit geringer Interneterfahrung, motorischen Störungen, eingeschränkter Auffassungsgabe, aus einem anderen Kulturkreis oder mit einsetzen Alterserscheinungen mehr oder weniger ausgeprägten Hürden begegnen.
Drittens weil Barrierefreiheit als netter Spin-Off Effekt eine verbesserte Usability und vor allem Suchmaschinenoptimierung hat.
Viertens, weil ‚Optimierung‘ der falsche Begriff ist, das suggeriert viel mehr Aufwand, als tatsächlich notwendig wäre. Eine saubere Struktur und den durchdachten Umgang mit AJAX würden hier schon viel reissen.
Fünftens (und das ist eine ganz persönliche Meinung), finde ich es ethisch falsch, an einem Gebäude ein Schild aufzuhängen ‚Blinde müssen leider draussen bleiben‘.
Sechstens, weil Teil der angeboteten Dienstleistungen dieses Unternehmens Webdesign umfasst, würde ich nicht von vorne rein sämtliche öffentlichen Auftraggeber ausschliessen, indem ich so klar veranschauliche, dass Barrierefreiheit mir entweder schlicht unbekannt oder egal ist.
Nick
Wenn ich sehe wie Sauhaus sowas hier produktiv ausliefert weiß ich daß der Name mit Bedacht gewählt wurde.
Technischer Genuß, ist klar. Mir wird eher schlecht gerade. Können die Apologeten jetzt bitte wieder Briefbögen designen gehen? Weil so gespannt bin ich nicht darauf was ihr als nächste Entschuldigung für die schlechte Arbeit in der ihr eure eigene wiedererkennt aus dem Hut zieht.
Anna
Hallo Tobias,
Herr Otto darf seine Seite gerne so gestalten wie es ihm beliebt. Ich widersprech lediglich der Aussage, diese Webseite sei ein ‚technischer Genuss‘.
Es ist im Übrigen eine Fehleinschätzung, dass Barrierefreihe Seiten ‚informationslastig‘ oder ‚langweilig‘ sind. Ganz im Gegenteil ist gerade die elegante, ansprechende, spannende, aufregende Umsetzung von barrierefreien Webseiten eine der faszinierenden Herausforderungen meines Berufs.
Wie bereits festgestellt, die existierende Webseite könnte ohne eine wahrnehmbare Veränderung in der Handhabung für den Durschnittsbesucher nahezu barrierefrei gestaltet werden. Also von wegen eintönig *schmunzel*.
Ich muss zugeben, dass ich gewisse Schwierigkeiten habe, nachzuvollziehen, warum gerade eine Grafiker, der zudem noch Webdesign selbst anbietet, in der technischen Realisierung seine Webseite Barrierefreiheit nicht berücksichtigen soll …?
Die Zielgruppe hat Javascript also nicht ausgeschaltet. Soso. Suchmaschinen Roboter gehören offensichtlich nicht zu Ihrer Zielgruppe.
Ich bin nicht Farbenblind. Meines Wissens gibt es aber auch +/- 6 verschiedene Typen Farbenblindheit, die jeweils verschiedenartig extrem ausgeprägt sein können. Deswegen verlasse ich mich lieber auf den Empfehlungen der WACG als der subjektiven Aussage eines einzelnen – und dieser Kontrast ist dementsprechend nicht ausreichend.
Es gibt keinen internationalen Standard für die Darstellung von Hyperlinks – thats my point. Gerade deswegen sollten sie auf eine Weise markiert werden, dass sie nicht mit simplen, unverknüpften Fliesstext verwechselt werden können.
cheerio,
anna
PS: Wenn _der_ Standard für externe Links ein neuer Tab ist – könnten Sie mir doch bestimmt erklären, weshalb das target=“_blank“ Attribut nicht mehr unter XHTML Strict validiert? FYI ist es ein Relikt der 90’er, der sich leider aufgrund der Arroganz (keiner würde freiwillig meine Seite verlassen wollen) von Seitenbetreiber hartnäckig hält.
Heinrich
was ist den hier los? sind wir hier in einem »ich programiere am besten« forum? anna, wie findest du das plakat? ist der barrierefrei?
Tobias
@ Anna
Ok.
Anna
Hola Heinrich,
Ich bin der letzte Mensch, den man in Belangen Printdesign fragen sollte *schmunzel*. Dennoch: ich denke, die Idee mit den Filmtiteln ist zwar keine an sich neue Innovation, trotzdem bleibt sie wirkungsvoll. Vielleicht bin ich ein bisschen sehr IT-geschädigt, aber irgendwie werde ich bei längerer Betrachtung die Tetris Assoziationen nicht los. ;)
Benjamin Hickethier
Hallo Anna, ich find Deine Bemerkungen sehr sehr spannend und vor allem lehrreich; trotz allem ebenso wie Heinrich (und vermutlich viele andere) etwas im falschen thread (wie heißt das Blogger-Spezialwort dafür noch mal?); und einerseits–andererseits: ja, hohe Ansprüche und Perfektionismus in allen Ehren (und Barrierefreiheit wird definitiv generell zu wenig berücksichtigt, das wissen wir alle – trotzdem würde mich wirklich auch sehr interessieren, wie die visuellen Arbeiten des Büros für Nicht-Sehende umgesetzt werden bzw. werden sollen und ich würde am allerliebsten eine Meinung von Experten, so genannten ›Betroffenen‹, dazu hören), aber untersuchst Du jede Webseite so genau bzw was ist das Ergebnis Deiner Recherche auf das Web insgesamt bezogen – und legst Du zudem Jürgens Formulierung ›technischer Genuß‹ nicht allzu sehr nach Deiner Auffassung aus? Wo, in welchem ›Recht‹ steht geschrieben, dass ›technischer Genuß‹ sich auf das Coding, SEO und die weiteren von Dir genannten Punkte bezieht?
Und, nicht zuletzt, frage ich mich ob es Dir mehr darum ging, Dein Wissen anzubringen und hier darzustellen (vielen Dank dafür, für einen in Deinem Sinne technischen Laien war das höchst aufschlussreich, wie gesagt), oder ist das Perfektionismus in Reinform – für diesen Fall nur ein kleiner Tipp: Neunziger schreibt man nicht so: 90´er.
till1
ich habe mich selbst ertappt, aber eigentlich ist der designerische reflex, „ach die technik, auf die wirkung kommt es an“ zu rufen, nicht besonders professionell.
auch wenn ich das beispiel mit den blinden auch nicht ganz teile, haben die anderen von anna genannten beispiele/mängel doch hand & fuß.
wir legen auch wert auf umbrüche, auch wenn man „den text doch trotzdem lesen kann“. und schreien auf, wenn jemand keine kritik annehmen kann.
boni
welch grausiges plakat. da war das letztjährige ja die goldene palme wert