Das FontShop-Plugin – eine Einführung
Mit dem FontShop-Plugin für Adobe Creative Suite geht für viele Designer ein Traum in Erfüllung: Endlich Zugriff auf Zehntausende kommerzieller Schriften und diese im eigenen Layout ausprobieren, vergleichen, zitieren und Auftraggebern präsentieren. Das kostenlose Tool ergänzt in wenigen Sekunden dauerhaft die eigene Schriftpalette (siehe Powertipp, unten) mit über 150.000 Fonts. Damit sind Layout-Variationen von Logos, Leitsystemen, Packungsdesigns, Buchtitel, Poster und selbst Lesetexten keine Grenzen mehr gesetzt.

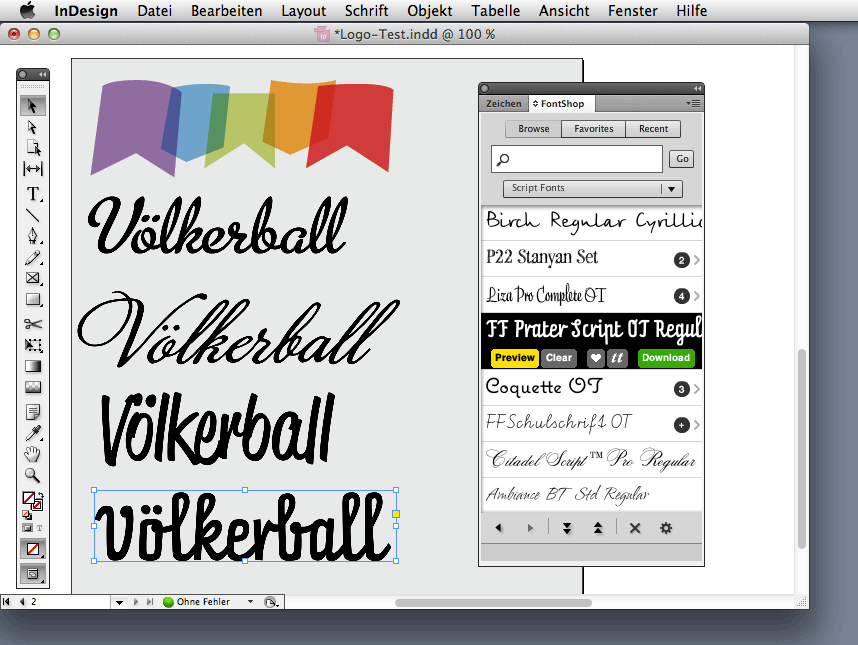
Laute, dynamische Schreibschrift für ein Kulturlogo gesucht: Die FontShop-Schriftpalette erweitert explosionsartig das eigene typografische Werkzeug
Der Vorteil für viele Designer: Selbst bei kleinem Budget lassen sich variantenreiche Präsentation erstellen, wie sie oft nur großzügig ausgestattete Großbüros »in Serie produzieren« können. Junge Kreative müssen für (typo)grafische Flexibilität keine Vorleistung mehr erbringen, also Fonts auf Verdacht lizenzieren, ohne zu wissen, ob die damit erstellten Entwürfe beim Auftraggeber ankommen. Das neuen FontShop-Menü liefert unerschöpflich den Rohstoff für Demo-Layouts, lizenziert wird nach dem sicheren Go, das heißt wenn der Auftrag erteilt ist.
Das FontShop-Plugin feierte im März 2012 als Beta-Version Premiere, zunächst für Adobe Photoshop. Zwei Monate später folgte die Unterstützung für Adobe Illustrator. Seit zwei nun Tagen schließt die Erweiterung auch Adobe InDesign mit ein, so dass die Haupt-Applikationen der Adobe Creative Suite unterstützt werden.
Installation und erstes Aha-Erlebnis
Installation und Aktivierung der Adobe-CS-Erweiterung sind denkbar einfach. Es muss nur einmal installiert werden um in allen drei Applikationen seine Arbeit zu tun:
- Das FontShop-Plugin auf fontshop.com/plugin laden
- Das Icon doppelklicken (öffnet Adobe Extension Manager)
- Bei Aufforderung: Vorversion deaktivieren und entfernen; danach …
- Die Erweiterung v. 1.1.16 im Extension Manager aktivieren
- bevorzugtes Adobe-CS-Programm starten und
- eine Textbox mit Beispielwort anlegen
- Erweiterung öffnen: Fenster -> Erweiterungen ->FontShop
- Einen von 150.000 Fonts suchen und auswählen … Fertig
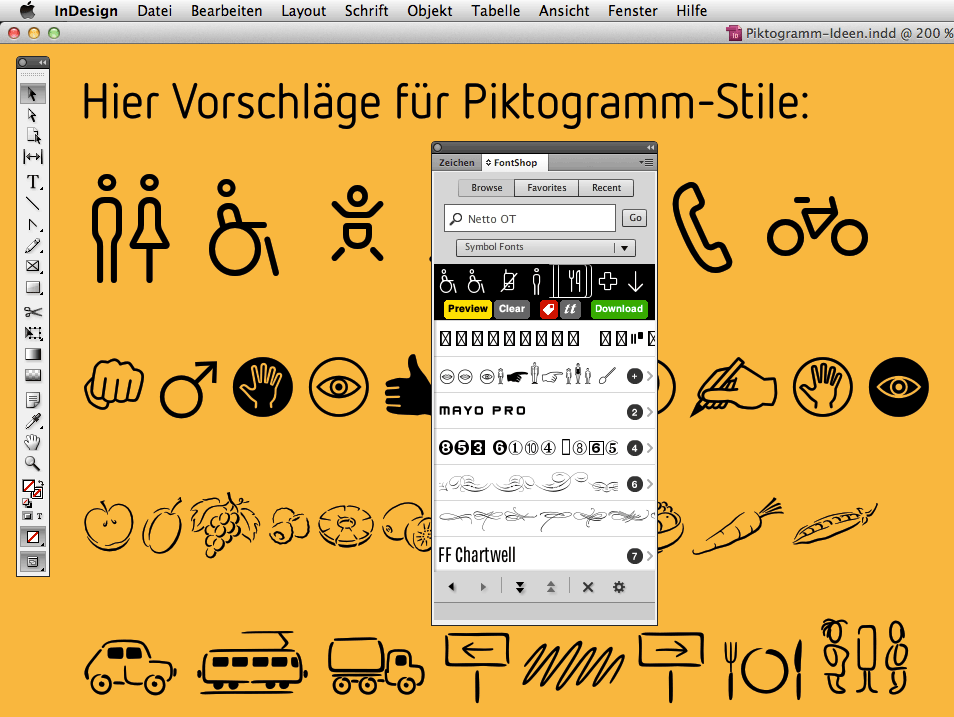
Powertipp: Damit Sie das Plugin nie mehr suchen müssen sondern stets automatisch per Tab zur Verfügung steht, schieben sie nach dem ersten Aufrufen der Erweiterung einfach die FontShop-Plugin-Palette auf die »Zeichen«-Palette, so dass die 150.000 zusätzlichen Schriften über ein Parallel-Tab jederzeit im Zugriff sind (vgl. die Schriftpalatte in allen Abbildungen in diesem Beitrag).

Nicht nur für Buchstaben geeignet: Selbstverständlich lassen sich mit der FontShop-Palette auch Pi- und Symbol-Fonts ins eigene Layout zaubern
Das Plugin kann zwar schon sehr viel, wird jedoch ständig verbessert und weiterentwickelt. Wir freuen uns über Ihre Kommentare, Hinweise und Anregungen, die Sie uns gerne auch per E-Mail an info@fontshop.de schicken können oder als Kommentar unter diesem Beitrag.
Funktionalität im Detail
Wie bei allen Erweiterungen (Plugins) für die Adobe Creative Suite gelangt man in den Programmen Photoshop, Illustrator und InDesign zum FontShop-Plugin über das Menü »Fenster«, Untermenü »Erweiterungen« … Die Erweiterung öffnet sich zunächst mit einem separaten Fenster, das für den späteren schnellen Zugriff permanent in einer Palette untergebracht werden kann (siehe Powertipp oben). Damit das Plugin seine Arbeit überhaupt erledigen kann – also das Umwandeln Ihrer Textfenster in eine andere Schrift vom FontShop-Font-Server –, ist eine aktive Internet-Verbindung Voraussetzung.

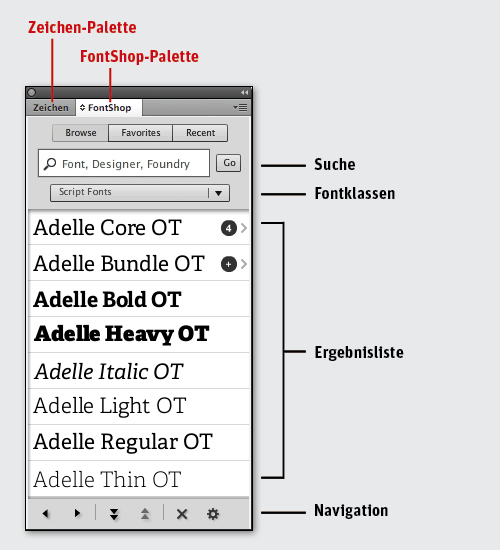
Fontsuche
In das Suchfenster der FontShop-Palette können Sie einen Schriftnamen, einen Entwerfer oder den Namen einer Foundry eingeben. Auch Font-Klassen (Sans, Serif, Salb, …) können Sie aus der Dropdown-Liste am oberen Rand des Menüs auswählen. Unter den Sucheingaben erscheint die Liste mit Ergebnissen. Die Werkzeugleiste am unteren Rand hilft beim Browsen durch multiple Ergebnisseiten, die Vor-und Zurück-Tasten manövrieren durch die Suchhistorie.
Zahlen auf der rechten Seite der Schriften in der Ergebnisliste führen zu verwandten Schriften, meist Mitglieder derselben Familie. Ein Rollover beim Schriftnamen enthält eine Reihe zusätzlicher Informationen und Optionen, darunter den (noch) experimentellen Find-Similar-Knopf, der Fonts mit ähnlicher Anmutung vorschlägt.

Vorschau
Sobald Sie den Dreh für das schnelle Finden ’raus haben, ist die Zeit für den magischen Moment gekommen, das Vorschau-Kommando (Preview). Wählen Sie in Ihrem CS-Dokument eines oder mehrere Textfelder an, deren Text Sie in der ausgewählten Schrift sehen möchten. Hierfür im Plugin-Listenfenster auf Preview klicken (oder einfach auf das Bild der Schrift). Es erscheint die Vorschau-Optionen wo sie festlegen können, auf welchem Layer das neue Schriftmuster erscheinen soll.
Nach kurzer Zeit erscheinen die Vorschau-Bilder in Ihrem Dokument. Die zuvor angelegten Schriften werden unsichtbar. Die Vorschau-Bilder entsprechen den Original-Text-Feldern in Farbe, ungefährer Schriftgröße und Position. Auch Effekte wie Schlagschatten oder abgeflachte Kanten sollten die Vorschaubilder übernehmen.
Hinweis: Die maximale Fontgröße ist auf 265 pt begrenzt, die maximale Anzahl der Textfelder die gleichzeitig in der Vorschau betrachtet werden können ist 12.
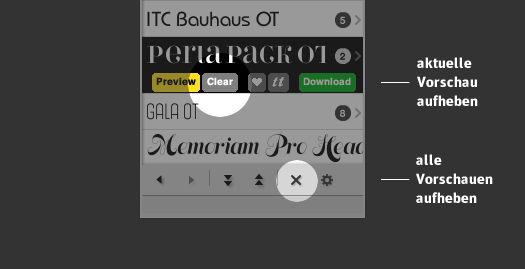
Vorschau löschen
Sie können alle Vorschau-Felder gleichzeitig löschen, indem Sie auf die x-Taste in der Navigationsleiste klicken. Previews für einzelne Schriften verschwinden, wenn Sie den Reiter Clear der entsprechenden Schrift klicken. Es erscheint wieder die ursprünglich verwendete Schrift.

Sobald Sie beginnen, den Vorschau-Modus einzusetzen, registriert das Plugin die Schriften, die Sie ausprobieren. Um angeschaute Schriften anzuzeigen, klicken Sie auf den Recent-Reiter rechts über der Sucheingabe.
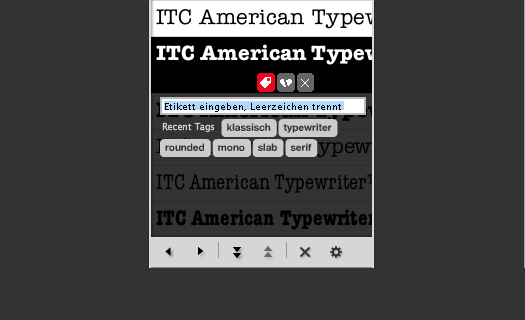
Ihre Favoriten
Das FontShop-Plugin lässt Sie Ihre Lieblingsschriften sammeln und etikettieren: Einfach das Herz-Symbol unter einem Schriftnamen klicken. Einmal um die Schrift zu mögen, noch einmal, um Sie mit Stichwörtern (tags) zu versehen.

Ihre etikettierten Lieblings-Fonts finden Sie später mit einem Klick auf den Reiter Favorites am oberen Rand des Plugin-Menüs
Schriften kaufen
Sobald Sie den perfekten Font für Ihr Projekt ausgewählt haben, auf den grünen Reiter Download neben der gewünschten Schrift klicken und Sie werden zu fontshop.com weitergeleitet.
Einstellungen
Das Zahnrad-Symbol am unteren rechten Rand des Plugins enthält nützliche Konfigurationsoptionen: Zum Beispiel können Sie den Sample-Text in der Schriftenliste ihren eigenen Vorstellungen anpassen. Sie können hier auch Warnmeldungen aktivieren oder deaktivieren, die gelegentlich auftreten.
Hinweise
Wenn Sie mit vielen Layern arbeiten, kann die Vorschau-Funktion (und das Entfernen von Previews) ein paar Sekunden dauern. Insbesondere in komplexen Dokumenten (mit zum Beispiel mehreren hundert Layern) und langsamer Hardware empfiehlt es sich, die Dokumentate zu vereinfachen, um Vorschauen mit dem Plugin zu erstellen.
Weiteren Fragen beantwortet unser FAQ-Absatz auf der Plugin-Seite ganz unten.
21 Kommentare
Kommentarfunktion ist deaktiviert.
<em>kursiv</em> <strong>fett</strong> <blockquote>Zitat</blockquote>
<a href="http://www…">Link</a> <img src="http://bildadresse.jpg">
Einee
Installiert und ausprobiert…
Ah… und warum brauche ich das?
Sebastian Nagel
Wer das aktuelle Schriftschaffen größtenteils vor dem geistigen Auge hat … braucht’s nicht.
Wer sich sicher ist, nur 2–10 Schriften in seinem Gestalterleben zu brauchen … braucht’s nicht.
Ansonsten könnte ich mir das schon angewöhnen, auch wenn ich bisher „ohne“ ausgekommen bin.
Wermutstropfen: als Anbieter-Tool ist es auf die Fontshop-Auswahl begrenzt, die zwar groß, aber nicht „vollständig“ ist. Das ist aus Sicht von Fontshop natürlich nachvollziehbar, aus offener Anwendersicht zwingt es mich dann halt doch noch dazu, auch wo anders zu schauen.
Simon Wehr
Ich finde das Plugin grundsätzlich erst einmal genial! Gerade für weniger erfahrene Gestalter ist das eine tolle Möglichkeit, Schriften zu testen.
Vielen dank dafür.
Aber ich habe das Gefühl, es funktioniert nur für einzelne, große Wörter. Zum Testen von Fließtext reicht mir die Pixeldarstellung leider nicht, bzw. ist die Auflösung der Bilder (verständlicher weise) zu gering.
Das Navigieren in den Schriften finde ich auch noch recht kompliziert, aufgrund der Riesenauswahl. Mein Lösungsweg wird wohl erstmal der sein: auf fontshop.de oder noch besser im Fontbook-App eine Schrift raussuchen und direkt im Suchfenster eintragen.
Jürgen Siebert
@Einee: keine Ahnung … was machst du beruflich?
@ Sebastian Nagel: More more, less less!
@ Simon Wehr: Klar, dass einen von 150.000 Schriften am Ende nur 10 bis 20 interessieren. Markiere deine Favoriten und gib ihnen Etikette (Tags), das ist eine sehr elegante Filtermethode.
claudia probst
In Illustrator mit nur zwei Layern und drei Wörtern scheint das plugin bei mir schon völlig überfordert zu sein. „Please wait. Preview images are being prepaired.“ und das schon seit einigen Minuten.
Jürgen Siebert
@Claudia: Welche Schrift(en) soll denn gezeigt werden?
Simon Wehr
Noch mal zum Mengentext. Wenn ich einen Textblock in 12 Pt setze, sehe ich bei der Vorschau nur Pixelbrei. Mache ich was falsch? Arbeitet ihr daran?
Oder ist das schlicht eine „falsche“ Anwendung für das PlugIn?
Für mich wäre das spannend, da ich weit häufiger für Mengentexte eine Schrift austesten und vergleichen mag, als für einzelne Wörter.
Jürgen Siebert
Bei mir funktioniert es. Habe gerade eine Textspalte aus Times 12 pt in Swift Pro Light umgewandelt (Ansicht: 400 %):
Simon Wehr
Ja, bei mir funktioniert es auch. Ich hatte bisher nur die falschen Anzeigegrößen gewählt. Bei 200% sieht’s gut aus. Bei z.B. FF Unit in 10 Pt und anderen Größen als 200% geht nix. Bei 200% ist alles gut.
-> Da das PlugIn-Bild mit 50% Skalierung im Bildrahmen sitzt, wird bei 200% Darstellung das Bild pixelgenau – und damit scharf – angezeigt. Ganz logisch also.
Und übrigens: Der Ausdruck ist sogar auch einigermaßen vertretbar. Als 100% kostenfreier Schrifttest sogar genial!
Jürgen Siebert
Danke, Simon.
Oliver
Total genial. Klar braucht man das. Vielen Dank, mir hilft es total!
C
fantastisch.
»wer das aktuelle Schriftschaffen größtenteils vor dem geistigen Auge hat« braucht es vor allem deswegen nicht, weil er keine kunden hat. sonst bliebe ja nicht die zeit, sich immer wieder mit den tausenden schriften zu beschäftigen.
Dave
Ich bekomm’s nicht hin mit der Schärfe, von einem Beispiel wie bei Jürgen träume ich :-) Die Preview ist mit 50% eingesetzt (also unverändert); Bildschirmansichten in ID CS6 bei 100%, bei 200% und bei 400% .
Umgesetzt wurde hier z.B. eine 12 pt Minion Pro in die FF Unit OT Regular. (Macbook Pro, 15″, 10.6.8). Was mache ich falsch?
Jürgen Siebert
Danke, Dave. Ich probiere das jetzt auch mal aus …
… bei mir klappts irgendwie (MacBook Pro, Snow Lion, InDesign CS 5). Ja, die 100 % Ansicht sieht erst mal scheu… aus, aber die Vergrößerungen bis 400 Prozent machen richtig Freude. Nachfolgend 3 Screenshots:
Dave
So, gerade noch etwas gespielt – ich erreiche das beste Ergebnis bei 125%, da kann man sich schon einen sehr guten Eindruck machen (die prozentualen Zwischenstufen sind allerdings gar nicht gut). Am Montag mal am „großen Mac“ eine andere Auflösung testen und auch mal einen Ausdruck anschauen.
Das ist schon ein verdammt cooles Plugin!
Diane
Egal, ob jemand das Plugin verwendet oder nicht, es ist eine sehr gute Marketingidee und bietet allen dafür positiv gestimmten Personen einen tollen Zusatznutzen, was ein sehr professionelles Vorgehen des Fontblogs bzw. des Fontshops bezeugt.
Loisl
Finde ich saustark. Thumbs up!
Dominik
Hab’s vor einigen Wochen schon mal probiert und jetzt neu heruntergeladen. Aber beim Installieren bekomme ich vom Extension Manager die Meldung: „Die Erweiterung „FontShop Browser“ enthält keine gültige Signatur. Die Erweiterung wird nicht installiert.“ CS5 Master Collection Mac OS 10.7.4
jorni
Auch bei mir: „Die Erweiterung „FontShop Browser“ enthält keine gültige Signatur. Die Erweiterung wird nicht installiert.“ CS5 Design Premium, Mountain Lion.
Jürgen Siebert
@ Dominik, @ Jorni
Bitte mal den Adobe Extension Manager (AEM) aktualisieren (z.Zt. gilt Version 6.0.2). Wenn ihr den Adobe Update Manager verwendet, geschieht das automatisch. Wenn der Update Manager jedoch deaktiviert ist (was ich verstehen kann, bei 2 gefühlten Flash-Updates pro Monat), könnt ihr den auf dieser Seite herunterladen: adobe.com/downloads/updates.
jorni
@ Jürgen Siebert
AEM 5.0.2 ist installiert (die derzeit gültige Version für CS5), aber damit ist die Installation des Plugins nicht möglich. Adobe Update Manager ist ebenfalls aktiv.