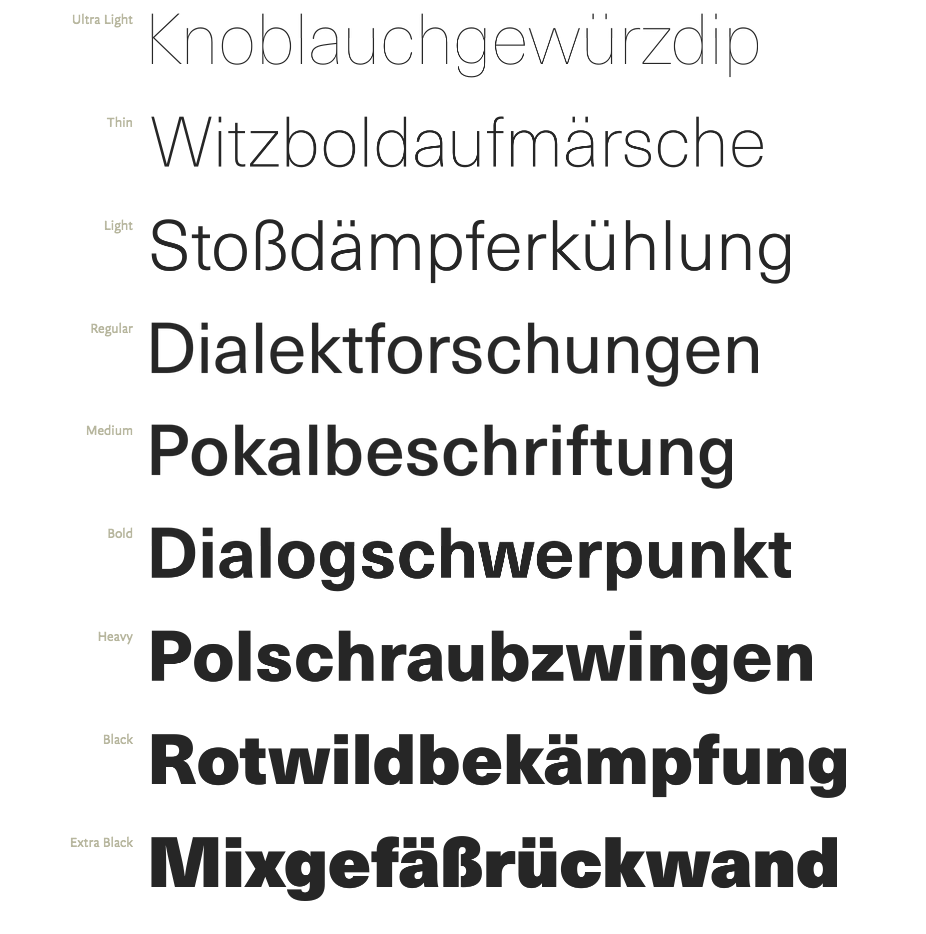
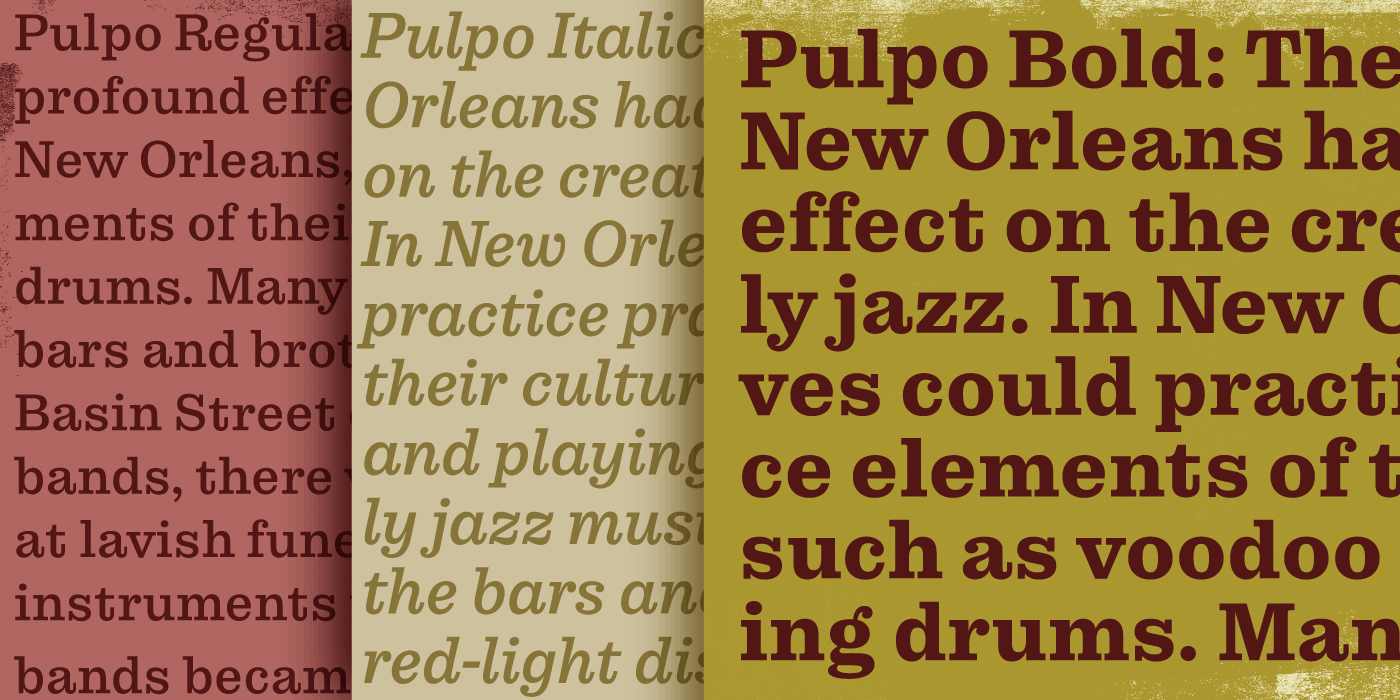
Pulpo – sympathische Clarendon für Lesetexte.

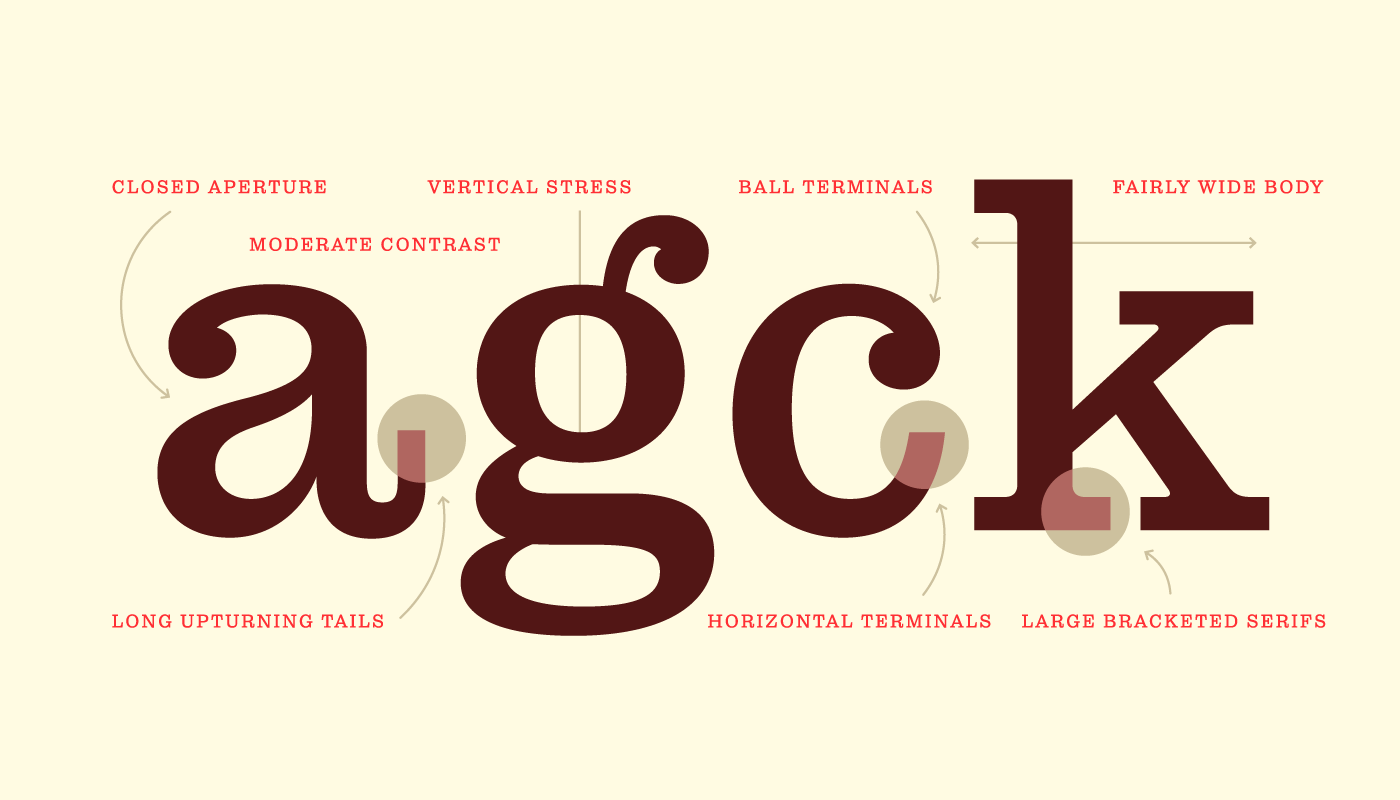
Design-Details von Pulpo: moderater Kontrast, vertikale Betonung, hohe, vertikale Abstriche
Neu aus dem Schriftlabor von Felix Braden (Floodfonts): Pulpo, eine gut lesbare Clarendon, mit dem Skelett von Century Schoolbook, in 5 Strichstärken plus echten Kursiven. Die Familie wurde von Felix auf Lesbarkeit getrimmt, was sich in vielen Designdetails niederschlägt. Längere Ober- und Unterlängen geben dem Text Luft zum Atmen und verbessern die Lesbarkeit von Fließtexten. Trotz typischer Slab-Serif-Stabilität im Design, wirken die Formen freundlich, wobei sich in vielen Details der handgemachte Charakter offenbart. Die Buchstaben wecken vertraute Erinnerungen und wirken ein wenig nostalgisch – wie aus der guten alten Zeit.
Die komplette Pulpo-Familie besteht aus 10 Schnitten, von Light bis Black (einschließlich Kursiven) und eignet sich vor allem für Editorial-Design, Werbung und Verpackung sowie für die Web- und App-Entwicklung. Ein massiver, stabiler Aufbau in Kombination mit einem geringen Strichstärkenkontrast, betont die horizontalen Elemente, und macht Pulpo zur perfekten Wahl für Lesetexte am Bildschirm und kleine Schriftgrößen auf Naturpapier.

Erstaunlich gut lesbar in Lesetexten, eine der Stärken der neuen Slab-Serif Pulpo
Jeder Schnitt enthält 489 Glyphen, Versal- und Mediävalziffern für Fließtext und Tabellensatz sowie mathematische Zeichen und gängige Währungszeichen. Um den Bedürfnissen der globalen Kommunikation gerecht zu werden bietet Pulpo eine umfangreiche Sprachunterstützung für alle west-, ost- und mitteleuropäischen Sprachen
Entstehungsprozess
Wie alles begann, beschreibt Felix Branden so: »2017 entschied ich mich, einen ganzen Satz Glyphen für einen manuellen Druckvorgang zu schneiden, der später als digitalisierte Schrift namens Kontiki auf Myfonts und als Pulpo Rust bei Adobe veröffentlicht wurde (vergl. Fontblog: Neue, lebendige Holzdruck-Schriftfamilie Kontiki). Als Basis suchte ich eine fette Schrift nach dem Clarendon-Muster, die ich schließlich selbst auf der Grundlage einer meiner Lieblingsschriftarten, Century Schoolbook, zeichnete. Die Skizzen dieser Clarendon gefielen mir dann so gut, dass ich mich dazu entschied, die Zahl der Schnitte auszubauen, um Kursiven zu erweitern und als eigenständige Familie mit dem Namen ›Pulpo‹ auf den Markt zu bringen.«

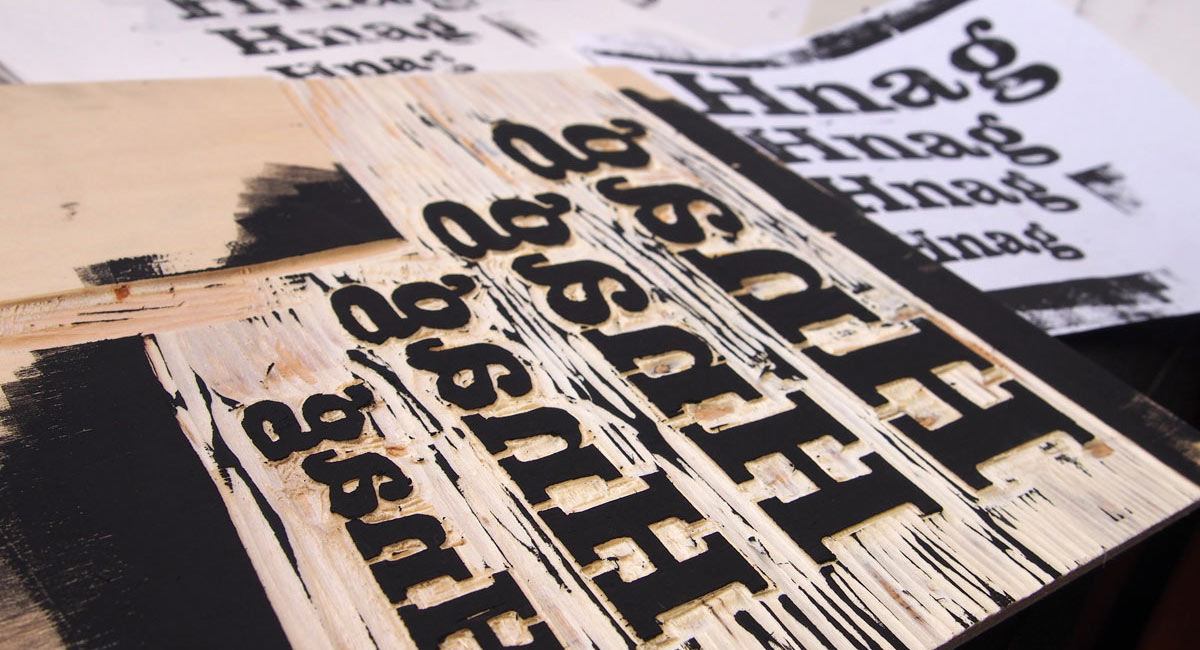
Das merkt man Pulpo an: erst in Holz geschnitten, dann Probedrucke angefertigt und danach digitalisiert
Die erste Clarendon übrigens wurde 1845 von der Fann Street Foundry veröffentlicht. Sie wurde von Robert Besley entworfen und von Benjamin Fox geschnitten. Als fette Erweiterung für die Textschriften dieser Zeit geplant (eine Alternative zu Kapitälchen oder Kursiven als Hervorhebung) gab es ursprünglich keine leichten bzw. Text-Schnitte der Clarendon, und natürlich auch keine Kursive. Im folgenden Jahrhundert wurde Clarendon zum Modell für eine Vielzahl von Schriften (z.B. der ›Clarendon‹ von Hermann Eidenbenz und Freeman Craws ›Craw Clarendon‹), die für den Bleisatz konzipiert, für den Fotosatz erweitert, und dann im beginnenden DTP-Zeitalter in den 90er Jahren digitalisiert wurden.
Century Schoolbook hat sich über Jahrzehnte von den Vorbildern der Scotch-Schriften über eine Zeitungsschrift (Century) zu einem Standard für schulische Texte in den Vereinigten Staaten entwickelt. Heute ist sie ein Synonym für gute Lesbarkeit geworden und für Felix Braden die Quintessenz der amerikanischen Schrift. Da die Proportionen der Zeichen perfekt ausbalanciert sind, und sie ein freundliches, angenehmes Gefühl auslösen, schien sie eine gute Inspirationsquelle für seine Clarendon zu sein.

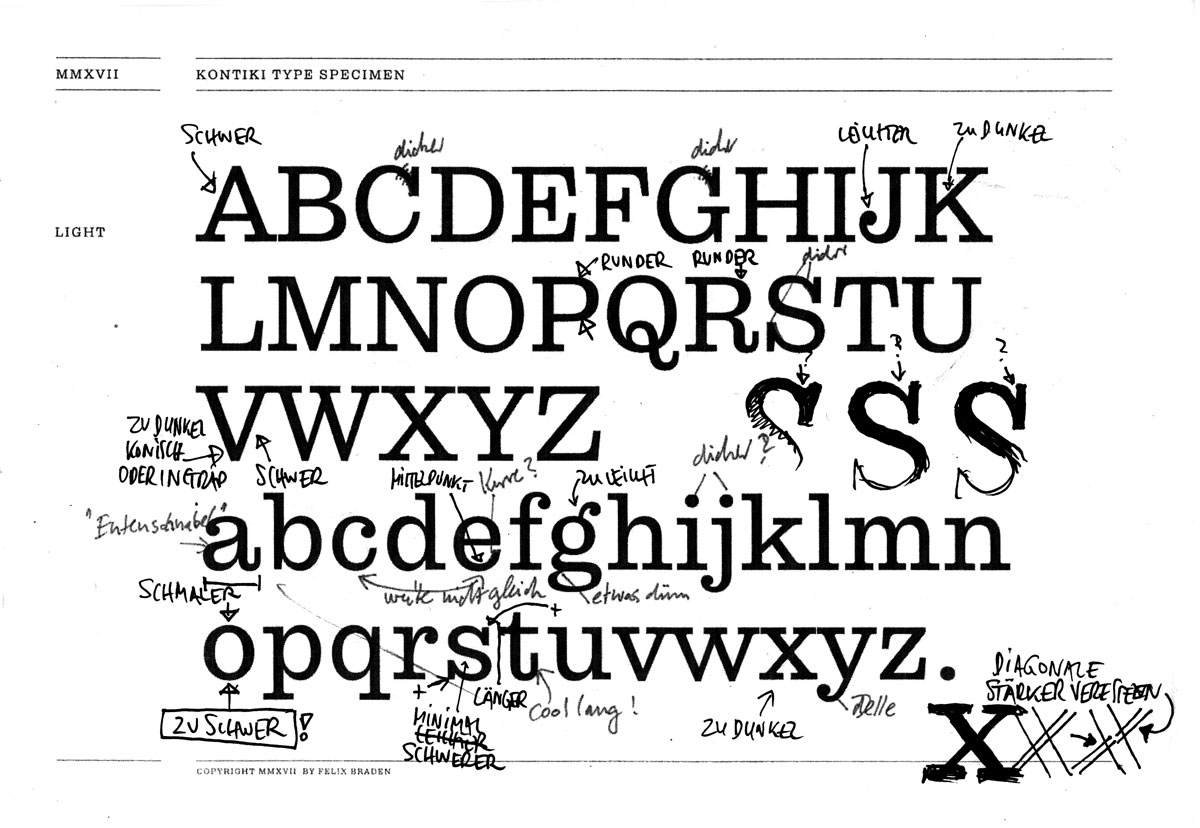
Korrekturblatt von Pulpo: Nach dem Probedruck begann die Detailarbeit
»Um die aufrechten Schnitte von Pulpo zu erstellen, zeichnete ich über das Skelett der Century Schoolbook und entwarf eine Clarendon, indem ich den Kontrast reduzierte und typische Elemente wie lange Aufschwünge und waagerechte Abschlüsse hinzufügte. Einige Buchstaben, z.B. Das a oder das g mussten komplett überarbeitet werden, da sich die Buchstabenform von der Clarendon-Tradition unterscheidet.« erinnert sich Felix Braden an die Detailarbeit.
Für die Italics sei Jonathan Hoeflers ›Sentinel‹ eine gute Inspirationsquelle gewesen, wobei Felix den Weg ging, seine Italics eher statisch als geschrieben zu entwerfen. Seiner Meinung nach hätte es Aldo Novarese mit seiner ›Egizo Serie Corsiva‹ etwas »zu weit getrieben«, während die Kursiven von Matthew Carters ›New Century Schoolbook‹ genau seine Kragenweite seien. Wichtiges Konstruktionsmerkmal sei der obere linke Abschluss des n in Pulpo Italic, wie in den Aufrechten eine Serife und kein hakenförmiger Abstrich. Auf der anderen Seite wurden die waagerecht geschnittenen Aufschwünge abgemildert und an die vom Schreiben abgeleitete Form angepasst.

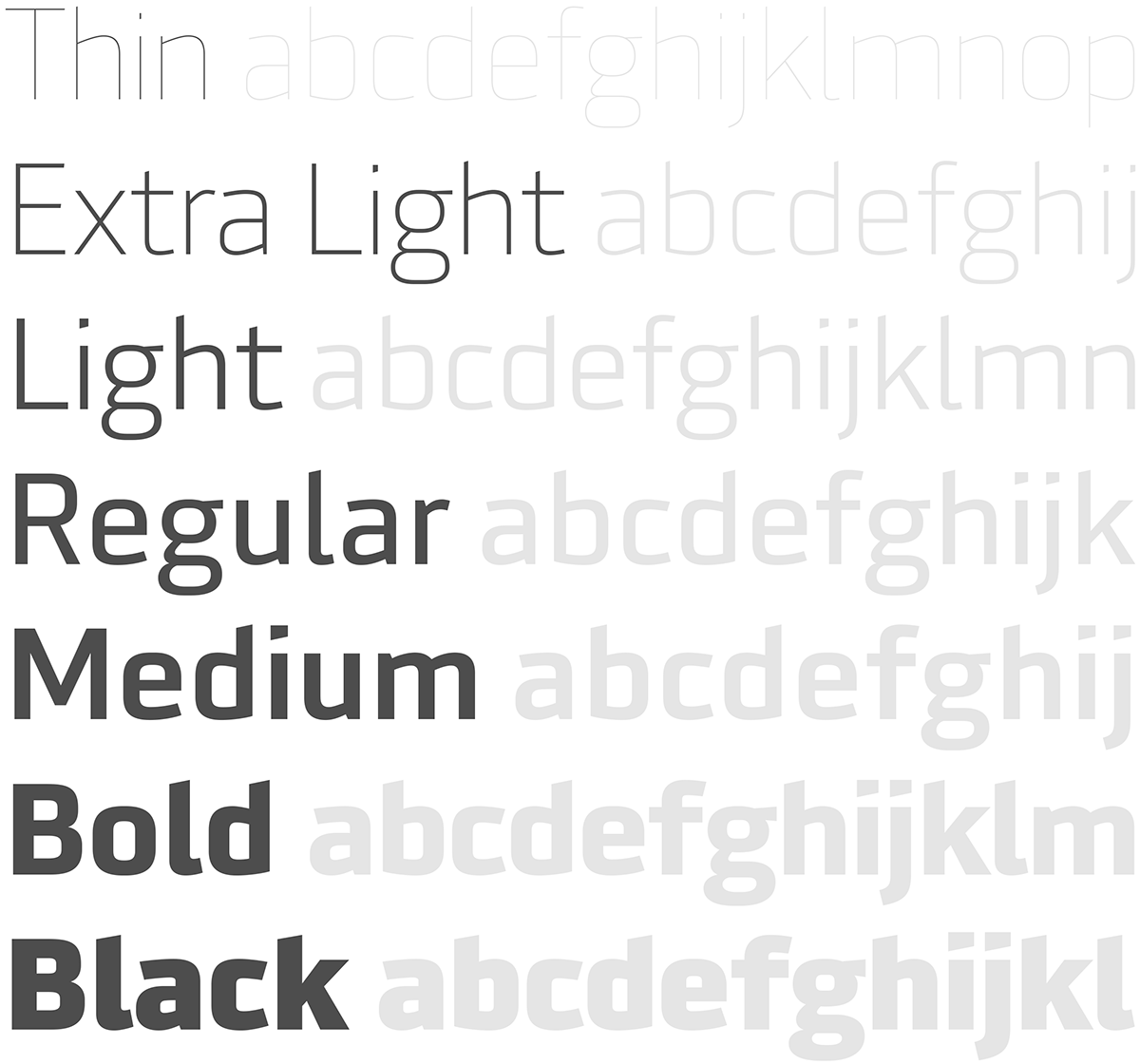
Die Pulpo-Familie im Überblick: 5 Strichstärken plus echte Kursive, inspiriert von Jonathan Hoeflers ›Sentinel‹
Da die Schrift auch in längeren Texten gut lesbar sein sollte, entschloss sich Felix dazu, einige dekorative Elemente zu entfernen, die bei kleinen Textgrößen nicht wirklich funktionieren. Insbesondere die nüchternen Ziffern unterscheiden sich von den historischen Clarendon-Beispielen.

Die neue, sympathische Pulpo: beste Lesbarkeit, zurückhaltende Kursive, raffinierte Details
Über Felix Braden
Felix lebt und arbeitet in Köln. Er hat an der Fachhochschule Trier Kommunikationsdesign bei Andreas Hogan studiert und mit Jens Gehlhaar bei Gaga Design gearbeitet. Er war eines der Gründungsmitglieder von Glashaus-Design, und arbeitet zur Zeit als Art Director bei MWK Cologne und als freischaffender Schriftgestalter. Im Jahr 2000 gründete er die Foundry Floodfonts und gestaltete viele kostenlose Schriften die über Adobe Typekit verfügbar sind (Moby, Bigfish, Hydrophilia, u.a.). Seine kommerziellen Schriften werden vertrieben vom Fontshop (FF Scuba), Floodfonts (Capri, Sadness, Grimoire), URW++ (Supernormale), Volcanotype (Bikini) und Ligature Inc (Tuna als Kooperation mit Alex Rütten). FF Scuba ist einer der Gewinner des Communication Arts Typography Annual 2013 und wurde in vielen Bestenlisten genannt darunter Typographica, Typefacts, Typecache und FontShop. Kontiki war für den German Design Award 2019 nominiert.
Verlosung: Schriftmusterheft im Riso-Print

Endlich mal wieder eine Verlosung im Fontblog. Der Berliner Schriftentwerfer Manuel Viergutz (typographicdesign.de) war so nett, mir 3 Exemplare seines neuen, 16-seitigen Schriftmuster-Büchleins »Hand Stamp Slab Serif Rough« zu überreichen. Ein gestalterischer und drucktechnischer Leckerbissen:
- Format: 148 mm B × 210 mm H
- Umfang: 16 Seiten (mit Gummiband lose gebunden)
- Papier: Metapaper, warmwhite, extrarough 120 g/m²
- Druck: Risografie mit Fluorescent Orange + Black, von drucken3000.de
- Schutzumschlag: Kraftpapier, weiß 162 × 230 mm
Und natürlich ist auch der Font, um den es geht, ein Highlight: Hand Stamp Slab Serif Rough , eine Slab-Serif-Displayschrift für den Headline-Einsatz. Ihr Zeichensatz basiert auf echten Gummistempelbuchstaben, die authentisch digitalisiert wurden, mit rauen Konturen und verblassten Druckflächen, sowie jeder Menge Alternativzeichen. Was für die Schrift gilt, trifft auch auf die Broschüre zu: »Farben am Bildschirm können vom Original abweichen. Liebevolle Spuren von Handarbeit verleiht jedem Druck seine Einzigartigkeit.«
Sehr gerne möchte ich drei Leser mit je einem der Heftchen beglücken. Hinterlasst einfach bis Freitag einen kurzen Kommentar unter diesem Beitrag zum Thema: Ein Stempel-Erlebnis, das ich nie vergessen habe.

Tilburg Sans macht die Runde

Gestern schrieb mir Benjamin Ritter, ein 32jähriger Steinmetz aus Nordhessen:
Hallo Herr Siebert,
vor nunmehr über einem Jahr habe ich, hauptsächlich aus persönlichem Interesse, die TYPO Berlin »Wanderlust« besucht, was eine Kette von Ereignissen nach sich zog und noch immer zieht, von denen ich Ihnen einfach mal berichten möchte.
Begonnen hat alles in einem eher kleineren Saal im Haus der Kulturen der Welt (TYPO Show), auf dessen Bühne plötzlich zwei Holländer auftauchten und ihre TilburgsAns präsentierten. Sie, lieber Herr Siebert, erinnern sich mit Sicherheit, weil Sie dieses tolle T-Shirt von den beiden überreicht bekamen. Ich war begeistert von dem Vortrag, insbesondere der Idee, die TilburgsAns-Lettern zur Adoption frei zu geben.

Jürgen Siebert mit dem TilburgsAns-T-Shirt »She loves you yeah, yeah, yeah«
Zurück in der Heimat habe ich schnell mit Sander Neijnens Kontakt aufgenommen und nach nur wenigen Mails war klar, dass ich den Buchstaben Å (= Aring) adoptieren möchte. Sander und sein Kollege Ivo van Leeuwen wiederum fanden es aufregend, dass jemand, der 400 Kilometer von Tilburg entfernt lebt, Interesse an ihrer Schrift zeigt.
Also haben sie sich ein paar Tage später ins Auto gesetzt und mir den Buchstaben persönlich vorbei gebracht. Kurze Führung durch die Steinmetzwerkstatt, zusammen Nudeln essen und schon waren die zwei wieder verschwunden. Ein kleines Video dieses Road-Trips ist ganz nebenbei auch noch entstanden:
Kurze Zeit später bat mich die Rockband meines Bruders – Grannys Garden – um den Entwurf eines Logos. Und weil mich der Charakter dieser Band sehr an den Charakter der Stadt Tilburg erinnert hat, kam TilburgsAns zum ersten Mal komplett zum Einsatz (Erläuterungen zum Logo-Design, PDF). Das fanden wiederum Ivo und Sander so toll (»Wow, eine deutsche Band mit unserer Schrift«), so dass Ivo uns mit seiner Familie zum jährlichen Werkstattkonzert besuchte, auf dem die Band das erste Mal unter neuer Flagge auftrat.
Ivo versprach nach dem Konzert einen Auftritt für die Jungs in Tilburg zu organisieren und so haben sie am 12. Oktober auf dem »Forgotten Hits«-Festival gespielt. Natürlich nicht ohne sich zuvor die Stadt von den TilburgsAns-Macher zeigen zu lassen, um endlich mal die ganzen Icons der Schrift im Original zu sehen.

Das Logo der nordhessischen Band Grannys Garden, inspiriert von TilburgsSans
Nächstes Jahr wird dann Ivo mit seiner Band in unserer Werkstatt spielen. Bis dahin bin ich gespannt, was noch alles in TilburgsAns geschrieben werden wird. Einige Buchstaben habe ich in der Zwischenzeit auch schon in Stein gemeißelt. Hier eignet sich ganz wunderbar die Black-Version. Ob Steinhocker, Gartenskulptur oder sogar im Tiergrabmalbereich … die Schrift findet immer wieder ihre Berechtigung.
Viele Grüße aus Neukirchen und alles Gute für Sie,
Benjamin Ritter
Neue, lebendige »Holzdruck«-Schriftfamilie Kontiki

Meine Begeisterung für die Digitalisierung industrieller Schriften – also Stempel-, Schablonen-, Baukasten-Schriften und ähnliches –, begann an einem Sonntagnachmittag vor 27 Jahren, in den Räumen von MetaDesign/FontShop in der Bergmannstraße in Kreuzberg. Ein Praktikant namens Just van Rossum legte mir einen Plastikstreifen mit Buchstaben aus der Dymo-Prägepistole auf den Schreibtisch und sagte: »Das müsste man mal digitalisieren, oder‽« Ich antwortete: »Ja, mach mal …« und keine zwei Stunden später hatte ich die Dymo-Buchstaben auf meinem Computer.
Das fand ich genial: Kein Prägegerät, keine Kunststoff-Streifen in verschiedenen Farben, kein Fehlprägungen, keine Größenvorgabe … einfach nur ohne Ende Dymo-Schriftzeilen tippen, und nach Belieben weiterverarbeiten. Einige Wochen später haben wir Justs Dynamoe mit 4 weiteren Industrieschriften als FF Instant Types auf den Markt gebracht, und sie begründeten ein neues Genre im Bereich digitalisierter Schriften.

Einen sehr ähnlichen Weg hat jüngst auch der Kölner Schriftentwerfer Felix Braden zur Entwicklung seiner neuen Schriftfamilie Kontiki beschritten, wobei die Vorlagen bei weitem mehr Handwerk und Raffinesse erforderten, als das Bedienen einer Etiketten-Präge-Maschine. Kontiki simuliert einen handgemachten Holzdruck, ist aber im Digitalen weniger aufwändig in der Produktion und besser zu steuern. Den Anwendern bieten sich so die Möglichkeit, ein Druckbild – ähnlich einem traditionellen Holzschnitt – zu schaffen, ohne dass Missgeschicke und Fehldrucke dazwischenfunken. Der Charme von manuell hergestellten Drucksachen hat immer noch einen besonderen Wert und gilt heute als Zeichen »handmade« oder »mit Liebe gemacht«.

Für die Erstellung der Schrift wurden 193 Glyphen per Hand aus fünf Holzplatten geschnitten und manuell gedruckt. Aus unzähligen Testdrucken wurden die interessantesten vier ausgewählt und digitalisiert, um die unterschiedlichen Schnitte von Kontiki zu erstellen. Zu jedem der 560 Zeichen bietet die Schrift vier verschiedene Druckbilder und gibt den Benutzern so die Möglichkeit zu variieren und ein bewegtes Schriftbild nach eigenen Vorstellungen zu schaffen.

Die Kontiki Familie bietet vier Schnitte mit unterschiedlichem Druckbild als separate Schriftdateien mit jeweils 560 Glyphen. Die Pro Version vereint alle 2240 Zeichen in einer Schriftdatei und enthält die einzelnen Varianten als Stylistic Alternates. Außerdem ermöglicht das Opentype Feature Contextual Alternates eine zufällige Variation der Glyphen mit unterschiedlichem Druckbild. Beim Kauf der Pro Version sind die einzelnen Schnitte kostenlos enthalten. Wer mit seiner Layout-Software keinen Zugriff auf diese Opentype Features hat, sollte die Einzelschnitte verwenden. Alle anderen sollten die Pro-Version nutzen, schon wegen des optimierten Kernings bei Glyphen aus unterschiedlichen Schnitten.
Kontiki wird aktuell bei MyFonts zum Einführungspreis (50%) angeboten.

Felix Braden lebt und arbeitet in Köln. Er hat an der Fachhochschule Trier Kommunikationsdesign bei Andreas Hogan studiert und mit Jens Gehlhaar bei Gaga Design gearbeitet. Er war eines der Gründungsmitglieder von Glahaus-Design, und arbeitet zur Zeit als Art Director bei MWK Cologne und als freischaffender Schriftgestalter. Im Jahr 2000 gründete er die Foundry Floodfonts und gestaltete viele Schriften die über Adobe Typekit verfügbar sind (Moby, Bigfish, Hydrophilia, u.a.). Seine kommerziellen Schriften werden vertrieben vom Fontshop (FF Scuba), Floodfonts (Capri, Sadness, Grimoire), URW++ (Supernormale), Volcanotype (Bikini) und Ligature Inc (Tuna als Kooperation mit Alex Rütten). FF Scuba ist einer der Gewinner des Communication Arts Typography Annual 2013.
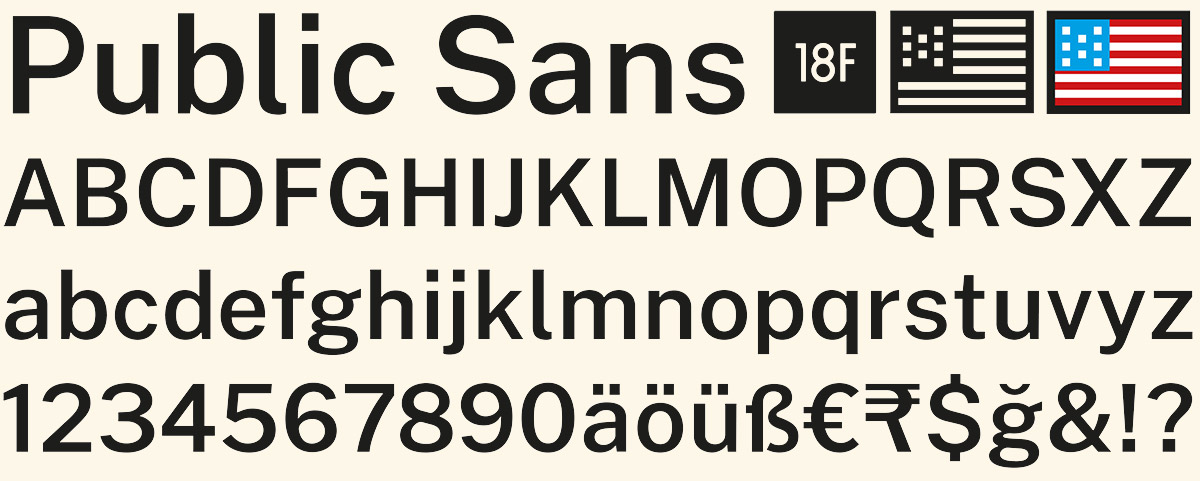
»Neue« Regierungsschrift für die USA

Auf einer Website der US-Behörde GSA (General Services Administration) hat die hauseigene Kommunikationsagentur 18F die Vorschau einer 9-schnittigen Schriftfamilie veröffentlicht, die aktuell für die Verwaltungen der USA entwickelt wird. Die GSA ist eine unabhängige Dienststelle der US-Regierung zur Unterstützung von Bundesbehörden mit Hauptsitz in Washington, D.C.
Wie GitHub zu entnehmen ist, heißt die Regierungsschrift seit zwei Monaten Public Sans – der Name ist Programm –, zuvor war sie unter Libre Franklin bekannt. Libre Franklin ist eine Neuinterpretation (besser: Kopie) des Morris Fuller Benton-Klassikers Franklin Gothic. Sie wurde von Pablo Impallari digitalisiert, ein argentinischer Schriftentwerfer, der eher für Nachahmungen als für originelle Neuheiten bekannt ist. Seine Website impallari.com wurde von einigen Monaten abgeschaltet. Die dort implementierten Font-Test-Routinen waren unter Schriftentwerfern beliebt. Im Copyright der Schriftdateien von Public Sans ist Pablo Impallari eingetragen, zusammen mit Rodrigo Fuenzalida und Dan O. Williams, der für »Modifikationen« verantwortlich zeichnet.
Ich kenne das Briefing für die geplante Regierungsschrift nicht, aber irgendwie scheint mir der Prozess »von hinten durch die Brust ins Auge« zu gehen. Warum bastelt die Agentur der GSA an der digitalen Kopie einer 1903 für den Bleisatz entworfenen Schrift herum, anstatt mit erfahrenen Schriftentwerfern ein maßgeschneidertes Font-Konzept zu entwickeln, das sich an den aktuellen Herausforderungen der digitalen visuellen Kommunikation einer Regierung orientiert?
Sans Klassiker Haas Unica™ wird moderne Großfamilie
„Etwas luftiger in der Laufweite und die Buchstaben etwas schmaler.“ Seine Komplett-Überarbeitung der Haas Unica™ Familie für Linotype beschreibt Toshi Omagari, Absolvent des renommierten Typeface Design Kurses an der University of Reading, bescheiden. Die Neuveröffentlichung greift André Gürtlers Unica von 1980 auf.
In den späten 1970er beauftragte die Haas’sche Schriftgiesserei eine zeitgemäße Interpretation ihrer Helvetica Familie, die der technischen Entwicklung zum Fotosatz Rechnung tragen sollte und gleichzeitig die Formgebung der Zeit aufnehmen sollte. Es enstand die Haas Unica – der Name ein Spiel mit den beiden großen Schrift-Ahnen Helvetica und Univers®.
Omagaris aufwändige Interpretation baut die Originalfamilie nicht nur auf neun Schriftschnitte mit passenden Kursiven von Ultra Light bis Extra Black aus, er kreuzt geschickt einen weiteren Titan unter den Sans-Klassikern ein: die Akzidenz Grotesk. Um den globalisierten Kommunikationsanforderungen gerecht zu werden, gehören nun auch Non-Latin-Zeichen für die zentral- und ost-europäischen Sprachen zum Zeichenvorrat, sowie Griechisch, und Kyrillisch.
Mehr zur neuen Haas Unica™ und ein Einführungsangebot steht in den FontShop News.
Familienzuwachs: Lukas Schneider & FF Utility
Wie wirkt die Erweiterung einer Schriftfamilie sich auf das Gesamtkonzept aus? Sind Familien je ausgewachsen? FF Utility, 2002 als Diplomarbeitsprojekt begonnen, erhielt kürzlich zwei neue Light-Schnitte – und eine komplette Überarbeitung. Zu den Hintergründen haben wir mit Lukas Schneider gesprochen.
Eine Schrift zu gestalten war für Designer Lukas Schneider schon deshalb naheliegend, weil man während des Studiums „ständig mit Schrift hantiert“ – und er im Rahmen seiner Diplomarbeit kostbare sechs Monate Zeit hatte. Zudem fand Lukas („Das war wie eine Erleuchtung für mich!“) am Schwarzen Brett einen Aushang von Linotype: Akira Kobayashi suchte eine studentische Aushilfskraft („Ich hab den Zettel sofort abgerissen, damit ihn kein anderer sieht“). So profitierte Lukas von Supervision bei der Entwicklung der FF Utility – oder damals noch ihrer Urform namens Gazoline. Die lag nach dem Diplom allerdings „erstmal ewig rum“ …
FontFont veröffentlichte die Ur-FF-Utility-Familie mit fünf Fonts 2008. Im letzten Monat kamen die Erweiterungen Thin und Extra Light hinzu.
Wie die weitere Entwicklung der FF Utility verlief, beschreibt Lukas so:
Lukas, war der Name Programm?
Nicht ursprünglich. Beim Gestalten dachte ich an 50er-Jahre-Schriften an Tankstellen in den USA und hatte Gazoline im Sinn; das fand ich kraftvoll – ging aber nicht, gab es schon. Es gab Namensvorschläge von Stephen Coles (soweit ich mich erinnern kann), – Utility fand ich am passendsten. Irgendwann sieht man das pragmatisch. Zudem hatte sich die Ästhetik der Schrift im Gestaltungsprozess geändert.
Warum kommt jetzt die Erweiterung? Was war deine Motivation?
Die Erweiterung, oder die Idee zur Erweiterung, war schon da, bevor die FF Utility mit fünf Schnitten 2008 als FontFont herauskam.
Das klingt, als hätte FontFont gedrängelt?
Ja, schon (lacht leise)… Zum Beispiel möchte das FF-Type-Department immer vier Ziffernsätze. Die haben wir für fünf Ur-Schnitte gemacht von Light bis Black. Damals dachte ich schon, es wäre schön, etwas noch Leichteres für große Headlines zu haben. Oder eine Condensed. Schon 2008 habe ich erste Versuche gemacht – nebenher – dann lagen die Sachen eine Weile rum – und jetzt war es einfach an der Zeit.
Inzwischen konzentriere ich mich mehr auf Schrift (Lukas Schneider resümiert).
Weil ich für mich gelernt habe, ohne Konzentration wird es nichts.
Die Entwürfe liegen sonst zu lange herum und man hinterfragt Details ständig neu. Anfang des Jahres habe ich mir gesagt, jetzt ziehst du das durch. FontFont freuen sich ja auch immer, Ivo fragt: „Gibt’s denn auch mal Italics?“ Jetzt haben wir zwei neue leichte Schnitte gemacht, bzw. einen ganz dünnen Master, die Thin, und dann eine Interpolation, die Extra Light.“
Die Gesamtheit aller Schriftschnitte muss stimmen, einer einheitlichen Formensprache folgen. Also überarbeitete Lukas Schneider anlässlich der Neuzugänge die Ur-Familie gleich mit.
Der Prozess hielt konzeptionelle Überraschungen bereit: Es war nicht so einfach wie anfangs gedacht. Diese zwei leichten Schnitte waren von mir damals nicht eingeplant. Das heißt, wenn ich sie genau nach Plan durchgezogen hätte, wären die Proportionen im Gesamtbild nicht wirklich harmonisch gewesen.Das hat dazu geführt, dass ich dann doch auch die Proportionen der alten Schnitte überarbeitet habe, was vorher eigentlich nicht so geplant war.
Ich dachte anfangs, die alten Schnitte packst du einfach gar nicht an (lacht leise):
Man sieht Sachen, die man vorher nicht gesehen hat. Das will man dann einfach nicht so stehen lassen wie es war.
Ich finde die Schriftfamilie ist durch die Anpassungen moderner geworden und durch die Erweiterung des Zeichensatzes durch SmallCaps beispielsweise auch vielseitiger einsetzbar.“
Lukas, warum eigentlich keine Kursive?
Ich weiß, es gab Rezensionen zur FF Utility; einige meinten, dass es keine Kursive braucht und Auszeichnung auch anders geht. Jetzt geht das ja auch mit Small Caps. Ganz ehrlich – für mich war das damals zu viel Arbeit. FF Utility ist mein allererstes Schriftprojekt und so nicht geplant. Im Grunde wäre es schon gut, Kursive zu haben …
Gibt es einen Trend, auf Kursive zu verzichten?
Das sehe ich nicht so.
Selbst aktuelle Monospace-Schriften haben Italics.
Wenn ich mich so umschaue, sehe ich keinen Trend darin – Gottseidank. Die FF Utility gibt das gestalterisch her. Prinzipiell bin ich auch sehr kritisch wenn es um die eigene Arbeit geht und die Überarbeitung der FF Utility hat mir bereits viel Zeit geraubt, also nicht ,geraubt‘, sondern mich Zeit gekostet. Heute erwarten ja viele von einer Schrift, dass sie mindestens 16 Schnitte hat. Ich denke aber, weniger ist manchmal mehr und ich finde es durchaus legitim einfach erstmal die Geradestehenden zu veröffentlichen und dann weiter zu schauen.
Meine Schlussfolgerung: Die Familienplanung damals war vielleicht unbedarft.
In Zukunft würde ich auch die Italics mitplanen.
Es wäre besser, parallel zu planen oder alles zumindest ansatzweise mitzudenken, mitzuskizzieren. Es ist für mich schwierig, über eine – oder vielleicht speziell diese – Schrift zu sprechen.
Die FF Utility war sein Schneiders Einstieg. „Ohne inhaltliche Hintergedanken“ sei er damals an die Schriftgestaltung herangegangen, ohne an bestimmte Anwendungsbereiche zu denken – „frei Schnauze“. Trotzdem, oder vielleicht deshalb, trägt seine FF Utility ihren Namen selbstbewusst und ganz zu Recht und voller Würde.
Zeichnen, drucken, korrigieren, zeichnen drucken korrigieren … Lukas Freizeitaktivitäten haben bis zum Release der neuen FF Utility Schnitte immens abgenommen. Das wird jetzt anders. Oder kommen doch Italics?
Und was macht Lukas Schneider, wenn er mal nichts Nützliches tut? Für ihn offenbar die schockierendste aller Fragen: „Oh je. In letzter Zeit … oh je … das hat ganz schön abgenommen. Fahrrad fahren, also bißchen intensiviert, Rennrad, aber … mmh … das ist immer echt schwierig.“ Ich bin mir nicht sicher, meint er „immer“ diese Fragen oder „immer“ diese Freizeit, und möchte ihn nicht länger quälen – da kommt ein entschiedener Nachsatz: „Ich bastele gerne. Sachen vom Sperrmüll aufmöbeln, eine Designer-Couch zum Beispiel – einen alten Plotter habe ich umgebaut. Und sonst, ja … nee. Also es hat schon ziemlich viel mit Schrift zu tun. Man rennt mit offenen Augen rum, fotografiert, sammelt“.
Wir freuen uns, wenn er weiterbastelt – auch an der FF Utility.
Lieben Dank für das Interview, Lukas! Das Interview führte Sonja Knecht @sk_txet.
FF Mister K. Station 2014: OpenType Webfont
Seit Kafka sie schrieb und seit ihrer Veröffentlichung als FontFont im Dezember 2008, reist die FF Mister K Familie der finnischen Schriftgestalterin und Philologin Julia Sysmäläinen umher.
Ihr Ursprung: Die Prager Tagebücher des Schriftstellers Franz Kafka (1883–1924) ab 1914. Als die Nationalsozialisten 1939 in Prag einmarschieren, rettet Max Brod Kafkas literarische Aufzeichnungen und mit ihnen Kafkas Handschrift, Station: Tel Aviv. 55 Jahre später werden Kafkas Tage- und Notizbücher, ihrem Format nach auch Quarthefte genannt, in Frankfurt erstmals digitalisiert. 2004 beginnt eine neue Digitalisierung, 2007 die Umwandlung in in Outlines, Station: Berlin. 2010 reist FF Mister K. mit der Ausstellung Travelling Letters nach Lahti, Finnland. Endlich auf dem Bildschirm wie im Druck verfügbar: FontFont veröffentlicht die FF Mister K. Familie von Julia Sysmäläinen als Webfont mit umfangreichen OpenType-Features
Endlich auf dem Bildschirm wie im Druck verfügbar: FontFont veröffentlicht die FF Mister K. Familie von Julia Sysmäläinen als Webfont mit umfangreichen OpenType-Features
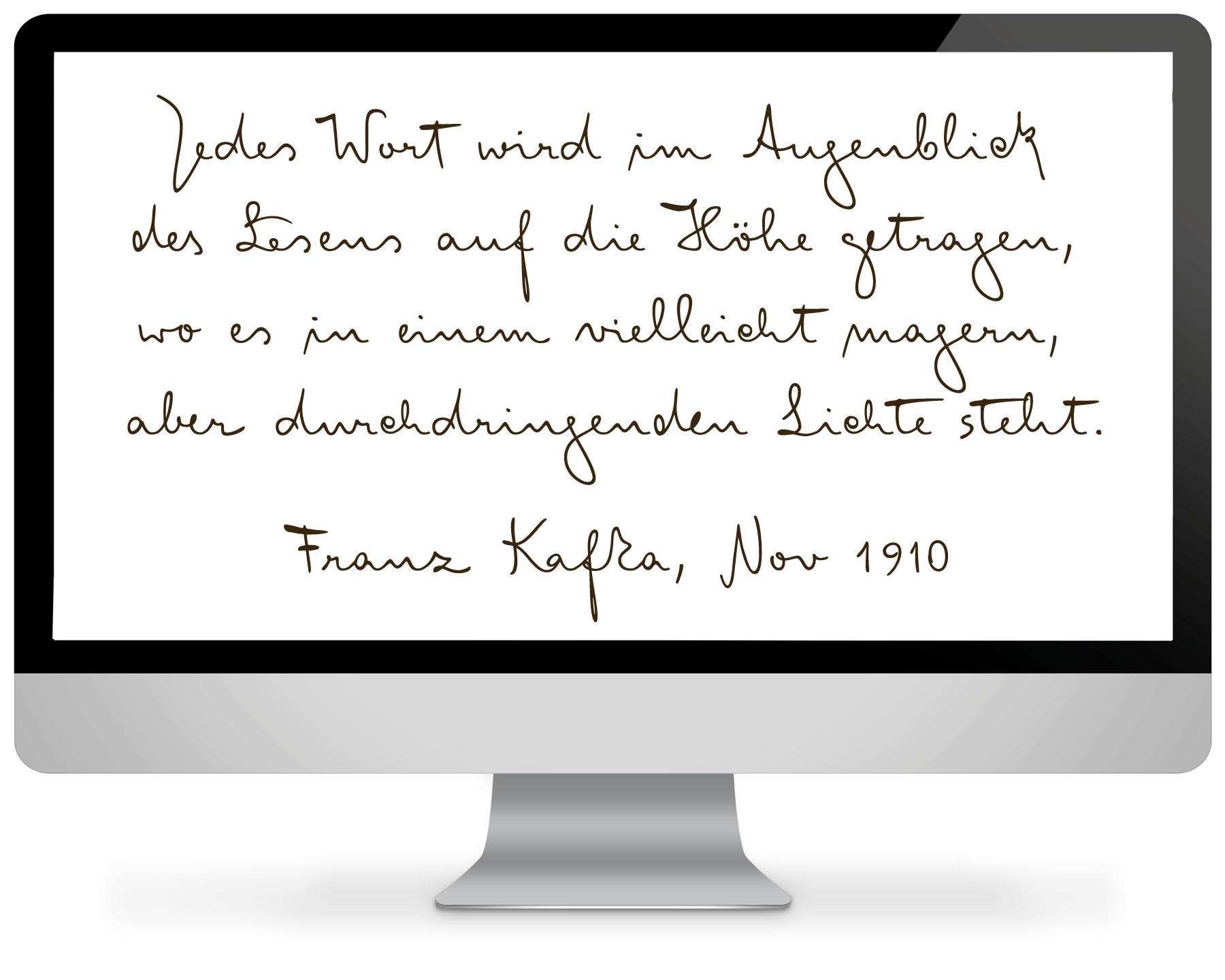
Formal gehört FF Mister K. zur Gruppe der Schreibschriften oder Script-Fonts. Wie Kafkas Handschrift kennzeichnet Sysmäläinens Mister K. die eigenständige und vielfältige, aber gleichzeitig gut lesbare Formensprache. Der Name Mister K. nimmt die Namen der Hauptfiguren der Romane Der Prozess und Das Schloß auf.
Die aktuelle Station auf der Reise von Mister K. ist das Web. Erst seit Kurzem ist es möglich Script-Fonts mit komplexen OpenType-Features auch als Webfont einzusetzen. Alle Browser (ausser Safari) unterstützen jetzt zum Beispiel Contextual Alternates, wie den Einsatz des „langen S“. Die OpenType Features von FF Mister K. können auf FontShop.com betrachtet werden.

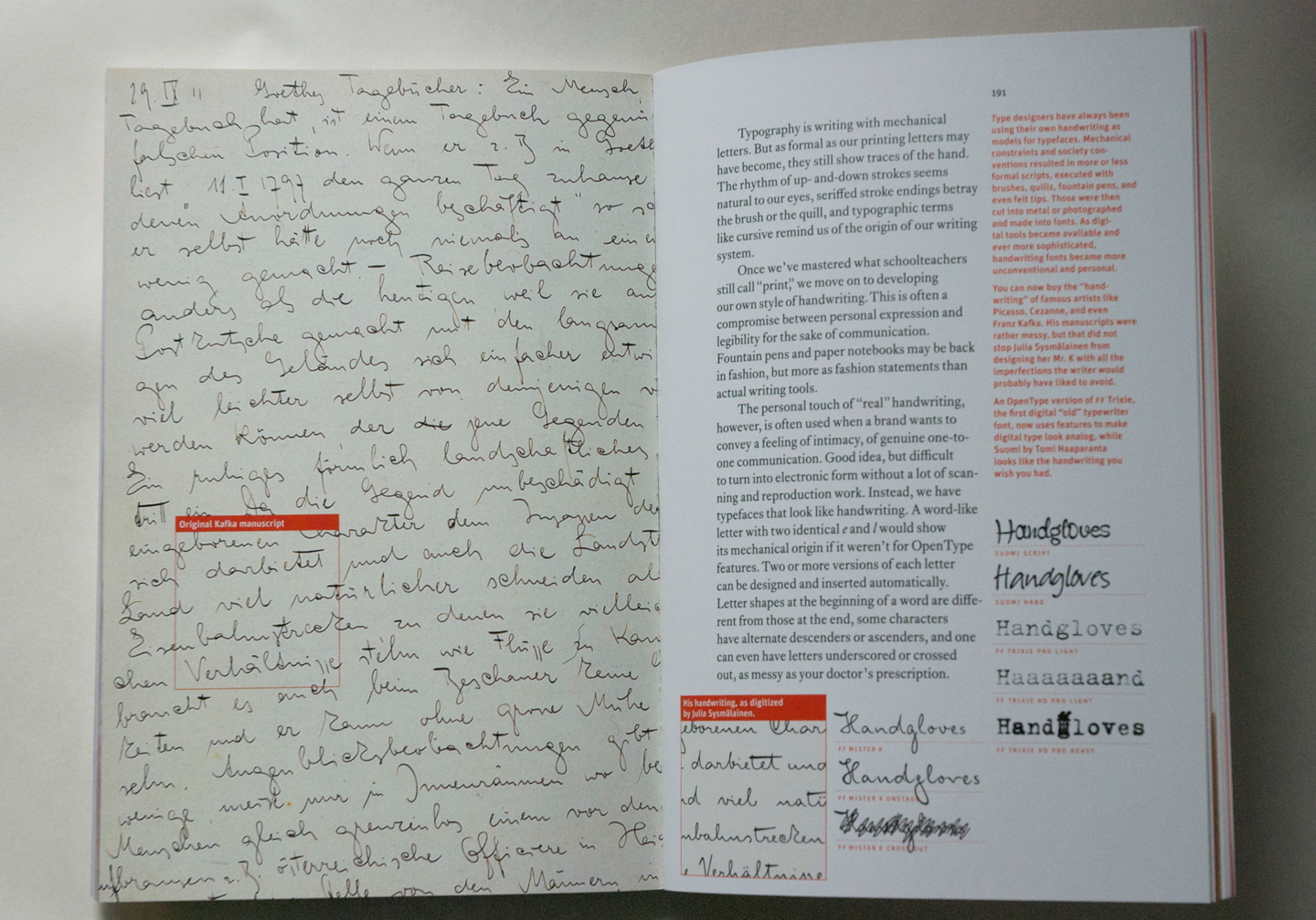
Die Originalhandschrift aus einem Quartheft von Franz Kafka und Julia Sysmäläinens digitalisierte Form. Aus Stop Stealing Sheep, 3. Auflage (2013), Erik Spiekermann, Adobe Press.
Wie die OpenType Layout Features bei Web FontFonts aussehen und welches Kommando welches Feature aktiviert, zeigt die Web FontFont Microsite. Wie der Printer-Font, besteht auch der Webfont aus inzwischen sieben Mister-K.-Schriftschnitten Splendid Light, Dingbats, Splendid, Regular, Onstage, Informal, Crossout und Dingbats UI.
Während der Regular Font den Fluss einer weitgehend verbundenen Handschrift digital simuliert weist Onstage verstärkt kalligraphische Züge mit überwiegend allein stehenden Zeichen auf. Crossout schließlich enthält den gesamten Zeichensatz in nach Kafkascher Manier akribisch durchgestrichener Form. Die Schriftschnitte werden durch Mister K Dingbats ergänzt, einem Satz von 600 Piktogrammen, in der Form dem Regular-Font angepasst.

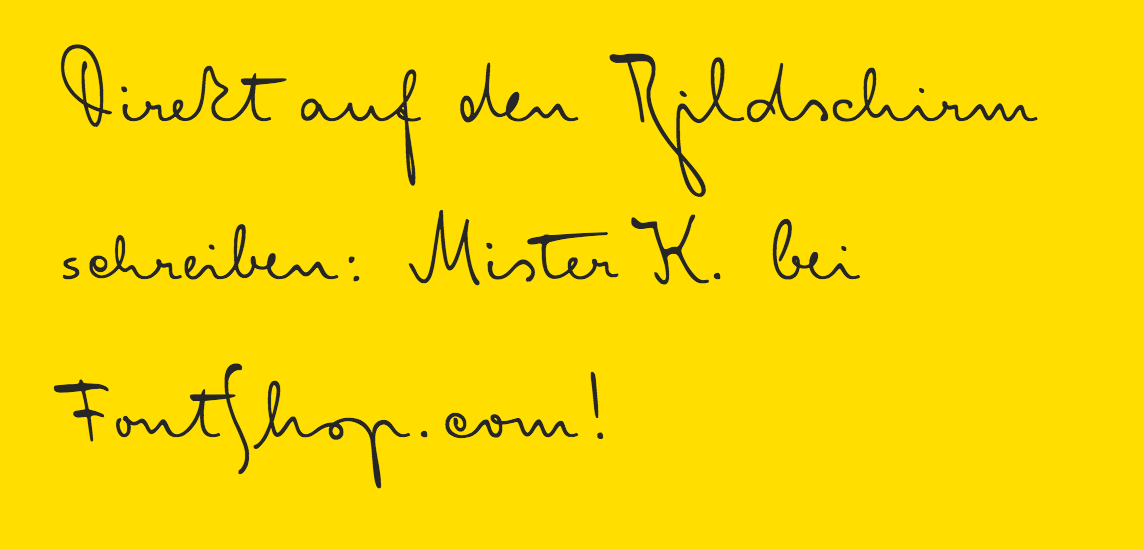
Direkt auf den Bildschirm kann der FF Mister K. Webfont ausprobiert werden und wandelt sich, je nach geschriebenem Zeichen in den passenden Anschlussbuchstaben um
Die FF Mister K. OpenType Features ermöglichen vielfältige kontextbezogene Substitutionen und hauchen dem Zeichenfluss variationsreiches Leben ein, indem im Wort- und Satzbild Formwiederholungen vermieden werden. Diese Features sorgen für authentisches Handschrift-Verhalten:
Standard Ligatures: Substituieren Zeichenfolgen durch zwei, drei oder vier Zeichen verbindende Ligaturen und erzeugen verbundene Worteinheiten mittels alternativer Zeichen für hohe, mittlere und tiefe Verbindungen
Contextual Alternates: sorgen für Unterstreich- und Durchstreichoptionen, sowie dekorative Endformen
Stylistic Sets: generieren vereinfachte, nicht verbundene Zeichensätze für Abkürzungen, Akronyme und Formeln
Discretionary Ligatures: ersetzen Wörter mit zugeordneten Piktogrammen.
Für FF Mister K. empfing Julia Sysmäläinen ein Certificate of Excellence in Type Design bei der international Modern Cyrillic 09 Competition in Moskau und einen Premier Award der International Society of TypoGrafikdesign Competition in London.